Documentation
- Tk Commands
- TkDocs Home
- Tkinter 8.5 reference: a GUI for Python
- Welcome to this Tk tutorial! — Tk tutorial 2020 documentation Tkinter Hello, World! many examples/snippets
Default Widgets
Canvas
no border
highlightthickness=0, relief='ridge', bd=0
Image
foo = PhotoImage # foo may clear by garbage collection, can assign to class to prevent
button.image = foo
Quick references
Widgets useful methods
The following are some of the most useful methods:
- winfo_class: a class identifying the type of widget, e.g. TButton for a themed button
- winfo_children: a list of widgets that are the direct children of a widget in the hierarchy
- winfo_parent: parent of the widget in the hierarchy
- winfo_toplevel: the toplevel window containing this widget
- winfo_width, winfo_height: current width and height of the widget; not accurate until appears onscreen
- winfo_reqwidth, winfo_reqheight: the width and height the widget requests of the geometry manager (more on this shortly)
- winfo_x, winfo_y: the position of the top-left corner of the widget relative to its parent
- winfo_rootx, winfo_rooty: the position of the top-left corner of the widget relative to the entire screen the position of the top-left corner of the widget relative to its parent
- winfo_rootx, winfo_rooty: the position of the top-left corner of the widget relative to the entire screen
- winfo_vieweable: whether the widget is displayed or hidden (all its ancestors in the hierarchy must be viewable for it to be viewable)
screen size
screen_width = win.winfo_screenwidth()
screen_height = win.winfo_screenheight()
#Print the screen size
print("Screen width:", screen_width)
print("Screen height:", screen_height)
def print_hierarchy(w, depth=0):
print(' '*depth + w.winfo_class() + ' w=' + str(w.winfo_width()) + ' h=' + str(w.winfo_height()) + ' x=' + str(w.winfo_x()) + ' y=' + str(w.winfo_y()))
for i in w.winfo_children():
print_hierarchy(i, depth+1)
print_hierarchy(root)
Grid management
grid_forget & grid_remove
grid_slaves()
w.grid_remove()
destroy()
grid_forget
w.grid()
# destroy
for widget in frame.winfo_children():
widget.destroy()
life circle ?
update(), update_idletastks()
python - What's the difference between "update" and "update_idletasks"? - Stack Overflow
The important thing to remember is that update blocks until all events are processed. In effect, that means you have a mainloop nested inside a mainloop. It's never a good idea to have an infinite loop inside an infinite loop.
Event
Modifiers
Control
Mod1, M1, Command
Alt
Mod2, M2, Option
Shift
Mod3, M3
Lock
Mod4, M4
Extended
Mod5, M5
Button1, B1
Meta, M
Button2, B2
Double
Button3, B3
Triple
Button4, B4
Quadruple
Button5, B5
Event types
Activate
Destroy
Map
ButtonPress, Button
Enter
MapRequest
ButtonRelease
Expose
Motion
Circulate
FocusIn
MouseWheel
CirculateRequest
FocusOut
Property
Colormap
Gravity
Reparent
Configure
KeyPress, Key
ResizeRequest
ConfigureRequest
KeyRelease
Unmap
Create
Leave
Visibility
Deactivate
Some Examples
label.bind('<Button-1>', left_mouse_down)
label.bind('<ButtonRelease-1>', left_mouse_up)
label.bind('<Button-3>', right_mouse_down)
label.bind('<ButtonRelease-3>', right_mouse_up)
label.bind('<B1-Motion>', moving_mouse)
label.bind('<Enter>', moving_into)
label.bind('<Leave>', moving_out)
label.bind('<FocusIn>', focus)
label.bind('<FocusOut>', unfocus)
<Double-Button-1>
<MouseWheel>
<Button-4>
<Button-5>
<Control-Button-1>
<space> # lower case
frame.bind('<Control-Shift-S>', key)
bind & bind_all
bind_all: a certain event calls a handler no matter what widget has the focus or is under the mouse
event_generate cannot send args (data)
Generate Event Passing Data : Tkinter
Styles

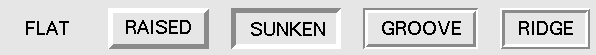
via: 5.6. Relief styles
# Create style Object
style = Style()
style.configure('TButton', font =
('calibri', 20, 'bold'),
borderwidth = '4')
# Changes will be reflected
# by the movement of mouse.
style.map('TButton', foreground = [('active', '! disabled', 'green')],
background = [('active', 'black')])
Packages/Widgets
Widgets
- Welcome to ttkwidgets’s documentation! — ttkwidgets 0.12.0 documentation
- Combobox Autocomplete « Python recipes « ActiveState Code -tkinter-ttk-Treeview-Simple-Demo/ComplexTreeview.py at master · r2123b/tkinter-ttk-Treeview-Simple-Demo
Video Player
- huskeee/tkvideo: Python module for playing videos (without sound) inside tkinter Label widget using Pillow and imageio 用了 imageio/imageio: Python library for reading and writing image data
- PaulleDemon/tkVideoPlayer: Video player for tkinter. 用 av (ffmpeg4) build 不成功
Table/Excel/DataGrid
- ragardner/tksheet: Python 3.6+ tkinter table widget for displaying tabular data
- dmnfarrell/tkintertable: A pure Python library for adding tables to a Tkinter application
- nbro/tktable: Wrapper library for Python of the homonymous Tk library.
- jazzband/prettytable: Display tabular data in a visually appealing ASCII table format
Style/Theme
- COLORS – wikiPython
- List of ttk Themes
- PaulleDemon/tkStyleSheet: stylesheet for Tkinter How to make Tkinter look modern? - How to use themes in Tkinter : Python
Books
- Modern Tkinter for Busy Python Developers: Quickly learn to create great looking user interfaces for Windows, Mac and Linux using Python's standard GUI toolkit 3, Roseman, Mark, eBook - Amazon.com
- Python GUI Programming with Tkinter [Book]


Top comments (0)