I remember using blogger for starting my First Blog. For sure that was one of my First personal spaces on Internet.
You May have noticed that I am currently using Hugo for generating my Website. And a fantastic open source theme named hugo-PaperMod created by adityatelange.
I use hugo because it’s a fantastic platform. Themes like these make life easier for persons like me, who don’t know much of Web dev.
So let’s get into the point.
Things Needed
For creating an App using Blogger API, you’ll have to know Blogger API Key and Blogger Blog Id.
The easiest way for creating an API key to go here, and click on Get A Key Button.
Then Select a Google Cloud Project from Popup or create a new one. Don’t forget to take note of the API Key you get now 😬.
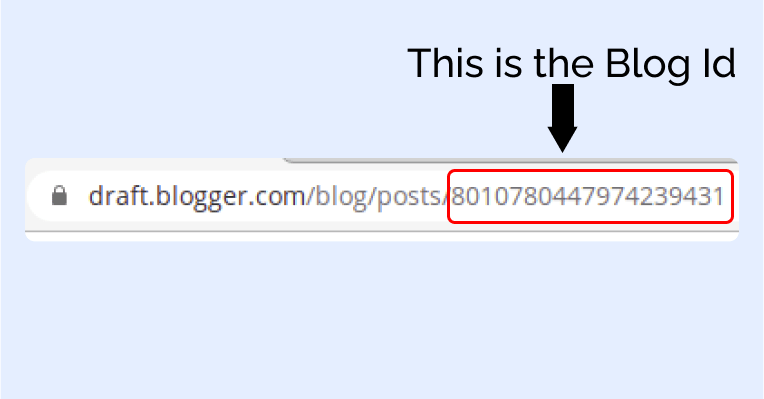
The Blog ID can be Identified by going to Blogger.com and looking at the url.
Let’s move to the coding part.
Coding Time!
First of All, create a new Flutter project, if you don’t have one already.
flutter create blogger-api-app
For creating the Model class, I Used Json to Dart convertor over here. For this I had to get an Idea of How the blogger API response will look like. So I referred to blogger api documentation, and found the structure to be like this.
{
"kind": "blogger#postList",
"nextPageToken": "CgkIChiAkceVjiYQ0b2SAQ",
"prevPageToken": "CgkIChDBwrK3mCYQ0b2SAQ",
"items": [
{
"kind": "blogger#post",
"id": "7706273476706534553",
"blog": {
"id": "2399953"
},
"published": "2011-08-01T19:58:00.000Z",
"updated": "2011-08-01T19:58:51.947Z",
"url": "http://buzz.blogger.com/2011/08/latest-updates-august-1st.html",
"selfLink": "https://www.googleapis.com/blogger/v3/blogs/2399953/posts/7706273476706534553",
"title": "Latest updates, August 1st",
"content": "elided for readability",
"author": {
"id": "401465483996",
"displayName": "Brett Wiltshire",
"url": "http://www.blogger.com/profile/01430672582309320414",
"image": {
"url": "http://4.bp.blogspot.com/_YA50adQ-7vQ/S1gfR_6ufpI/AAAAAAAAAAk/1ErJGgRWZDg/S45/brett.png"
}
},
"replies": {
"totalItems": "0",
"selfLink": "https://www.googleapis.com/blogger/v3/blogs/2399953/posts/7706273476706534553/comments"
}
},
{
"kind": "blogger#post",
"id": "6069922188027612413",
elided for readability
}
]
}
After I put it to the Json to Dart Convertor and the Model class I got was like this.
I removed All of those toJson Methods and renamed items to posts.
The Next thing we wanna do is to create A Function to Fetch those Blog Posts.
The One I wrote is
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Post List"),
centerTitle: true,
),
body: FutureBuilder(
// : null,
future: fetchPosts(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return Center(
child: CircularProgressIndicator(),
);
} else
return ListView.builder(
shrinkWrap: true,
itemCount: snapshot.data.posts.length ?? 1,
itemBuilder: (context, index) {
return Card(
child: ListTile(
title: Text(
snapshot.data.posts[index].title ?? "no items",
),
subtitle: Text(
snapshot.data.posts[index].author.displayName ??
"No Auther"),
),
);
},
);
}),
);
}
This will give you list of all the posts in your blog 🎉
If anything is unclear, feel free to check the source code at
blogger_json_example
This is the Companion repo for the tutorial on my Blog,
Please Don't forget to add your Blog Id and Blogger API Key






Top comments (0)