Finally after some months I worked a bit on Senstate again. I had some features already "done", but only some days ago I merged the PR. 😄
🎊 Senstate v0.3 🎉
New features:
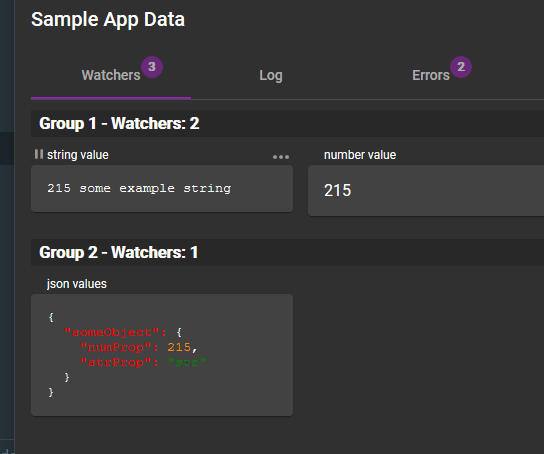
- Group Watchers
- List Watchers (instead of a masonry-grid, still need some more stying, ideas? thoughts?)
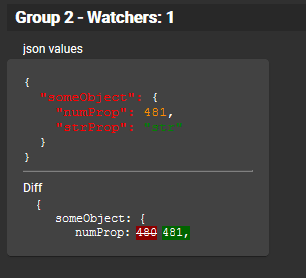
- You can add "difference"-View to see the change of the previous value
- Errors can be searched on multiple sites, opens a new tab:
- DuckDuckGo
- Github
- StackOverflow
Also see CHANGELOG.md
🚧 Whats next?
In-Web-App-Overlay
Began working on an overlay to use inside your Web-App.
This will be done with Angular Elements (which can be used even without Angular).
Only the "target" connection will be changed (instead of the Hub-Connection), everything else will stay the same.
Repo / wip-changes will be pushed soon
Now finally working on the C# client:
My goal is to create a library that could be used with, initial tests worked with:
- .Net Standard (I hope this would be all possible targets?)
- Unity
- Blazor Server / WebAssembly
The Library(ies) will be splitted into:
- The main logic, watchers/logger
- separated WebSockets implementation
- separated Json implementation
So that way every possible Target / Platform can have their own Json/WebSocket implementation.
I'll post an article on how to use it, once the first version is published
Misc
- Try if react-native "just" works ?
- Save Dashboard settings to localStorage
- Extend the Dashboard (all the time, suggestions welcomed)
- Add instructions to the Dashboard itself (if no app is connected) - maybe just show the markdown-file of the client-library? - ideas?
- Creating an example repo for all possible libraries / targets
- Bug fixes
Feedback
If there are any ideas / feature requests / issues / use-cases, please tell me :)









Latest comments (0)