Hello Reader,
I am getting very close to the goal of this series of sharing 100+ Flutter\Dart tips. Let's get into the 16th post of this.
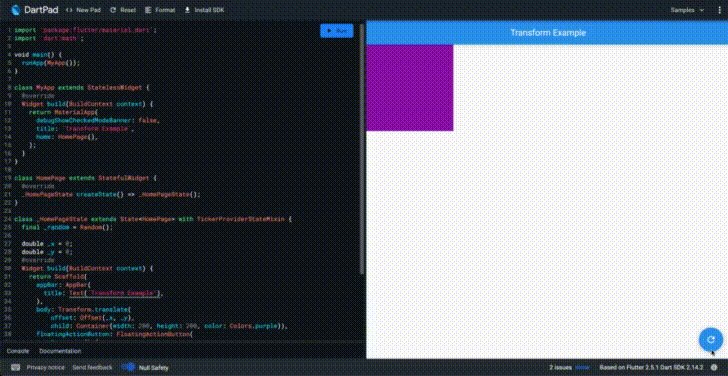
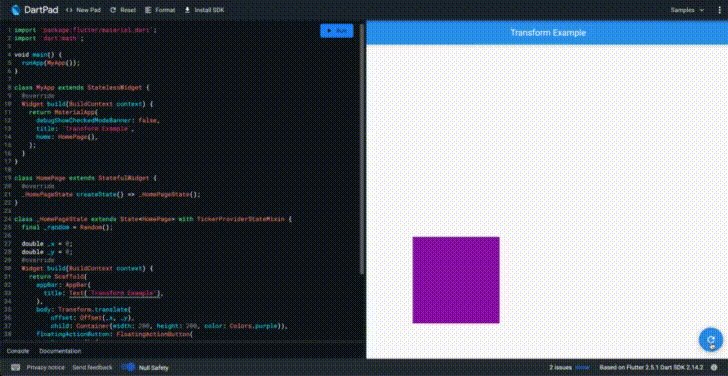
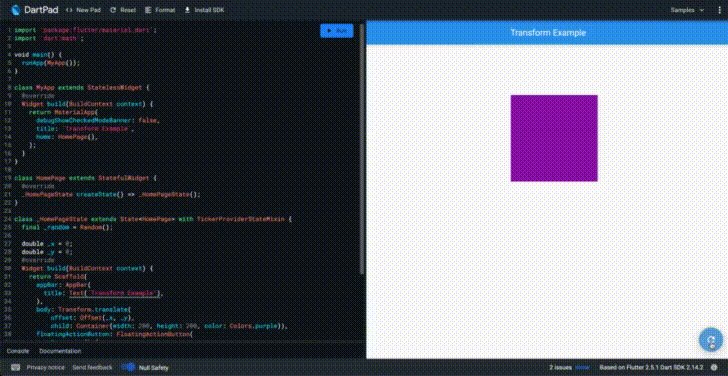
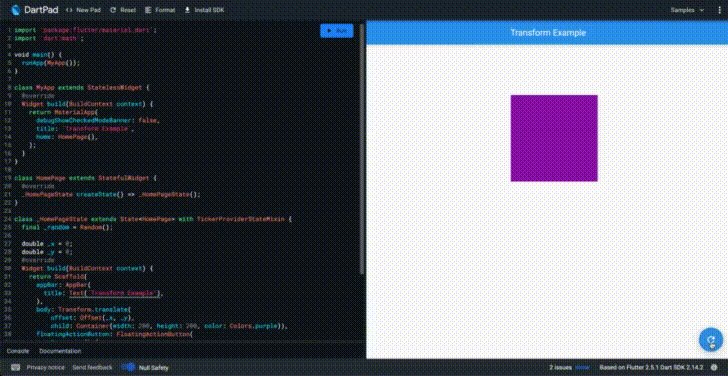
1- Transform is a widget that applies a transformation before painting its child.
...
Container(
color: Colors.black,
child: Transform(
alignment: Alignment.topRight,
transform: Matrix4.skewY(0.3)..rotateZ(-math.pi / 12.0),
child: Container(
padding: const EdgeInsets.all(8.0),
color: const Color(0xFFE8581C),
child: const Text('Apartment for rent!'),
),
),
)
...
Try it on DartPad here
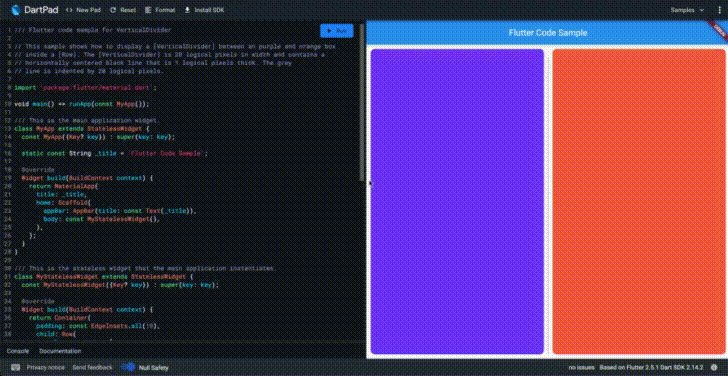
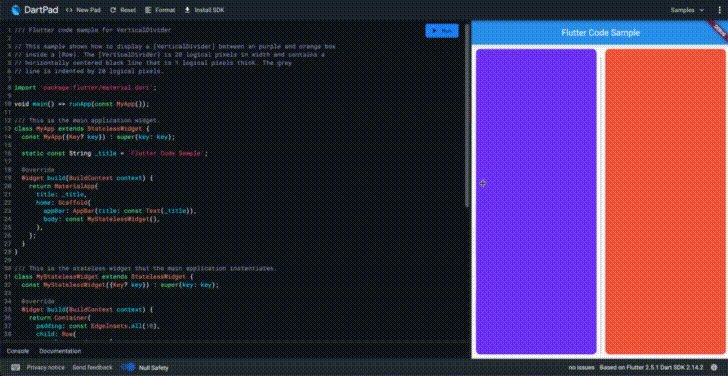
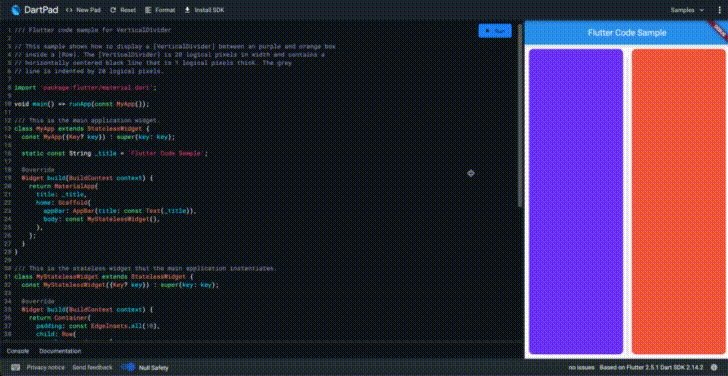
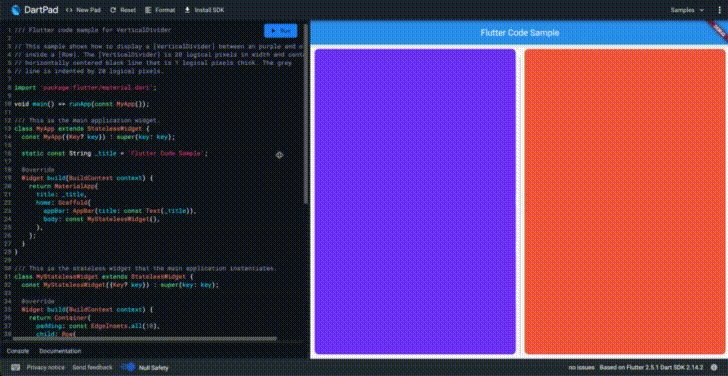
2- VerticalDivider widget is a one device pixel thick vertical line, with padding on either side.
...
Row(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Container(
child: Text('Item1')
),
VerticalDivider(),
Container(
child: Text('Item2'),
),
VerticalDivider(),
Container(
child: Text('Item3'),
),
],
)
...
Try it on DartPad here
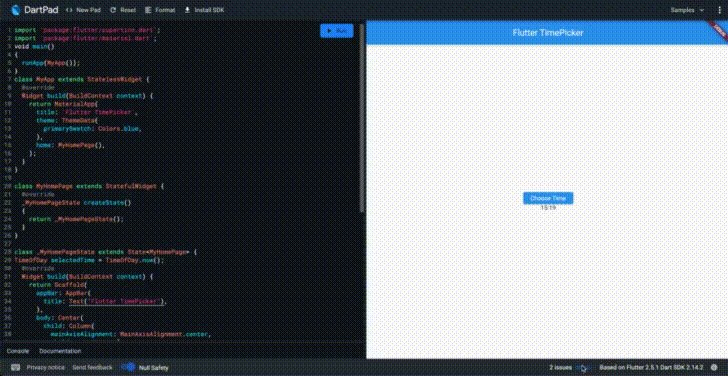
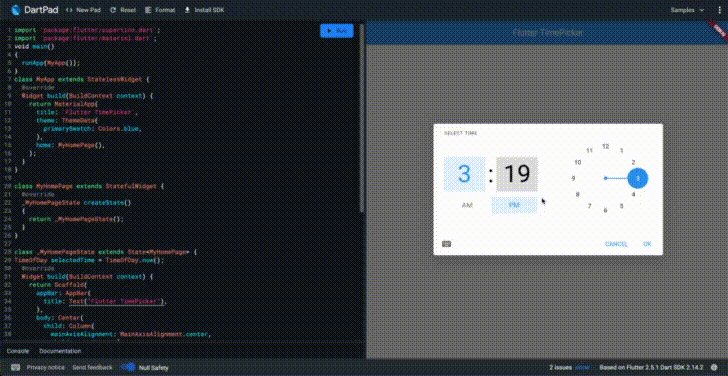
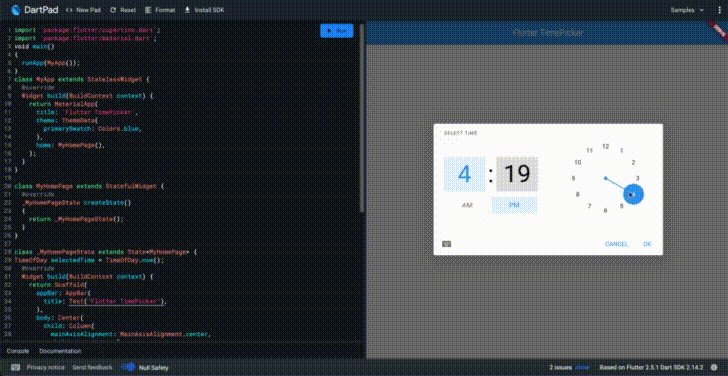
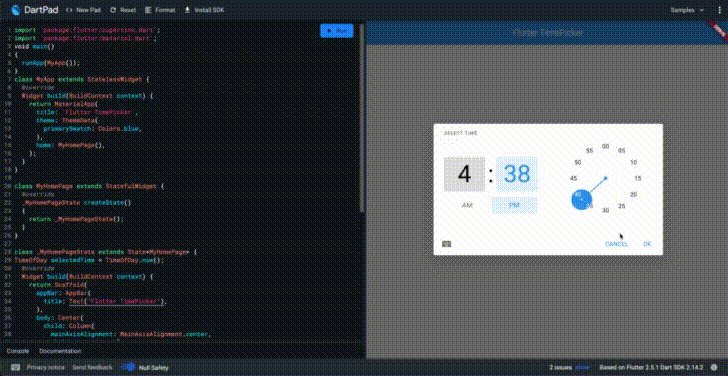
3- TimePicker widget shows a dialog containing a material design time picker.
...
Future<TimeOfDay> selectedTime = showTimePicker(
initialTime: TimeOfDay.now(),
context: context,
);
...
Try it on DartPad here
4- Stepper widget displays progress through a sequence of steps.
...
Stepper(
steps: [
Step(
title: new Text('Login Info'),
content: Column(
children: <Widget>[
TextFormField(
decoration: InputDecoration(labelText: 'Email Address'),
),
TextFormField(
decoration: InputDecoration(labelText: 'Password'),
),
],
),
isActive: true,
state: StepState.editing
),
],
)
...
Try it on DartPad here
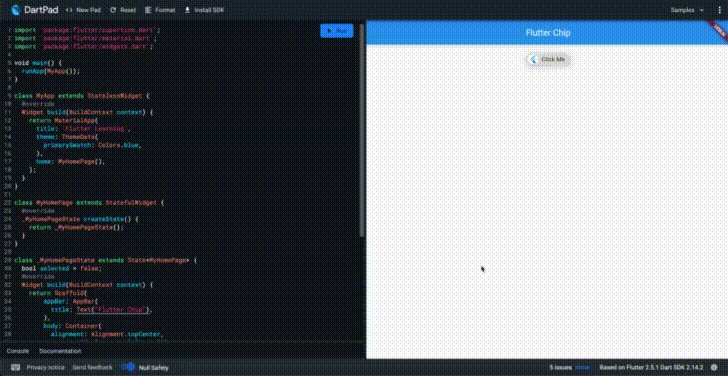
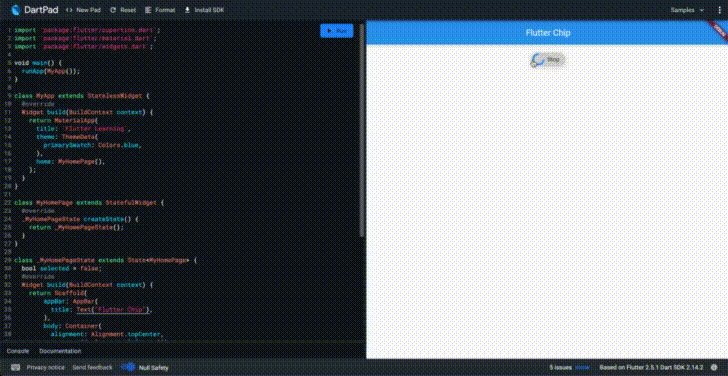
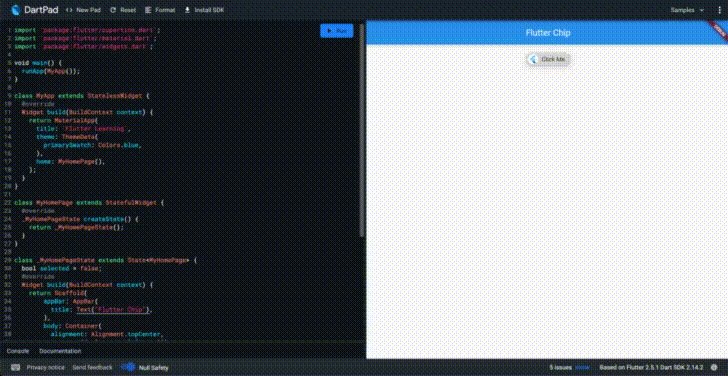
5- ActionChip widget used to create compact elements called chips, which trigger an action when the user presses on it.
...
ActionChip(
label: Text('Delete'),
onPressed: () {
print('Processing to delete item');
}
)
...
Try it on DartPad here
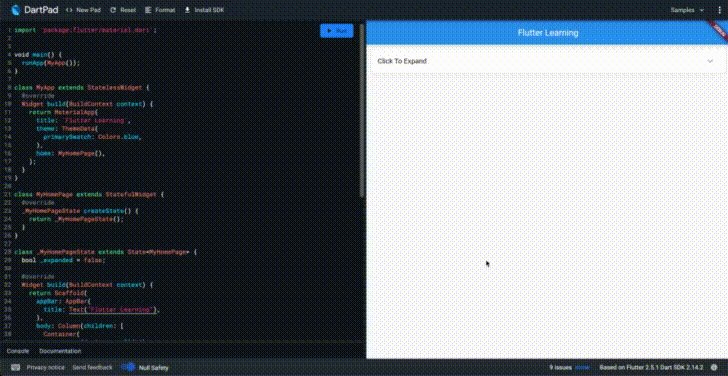
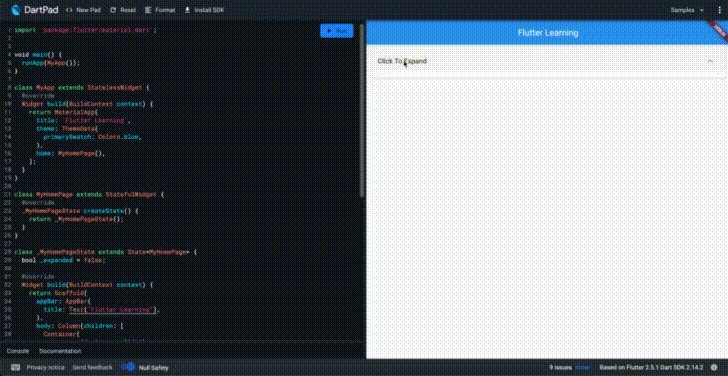
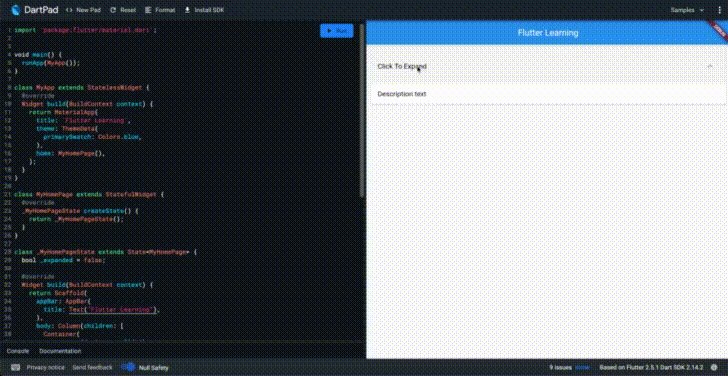
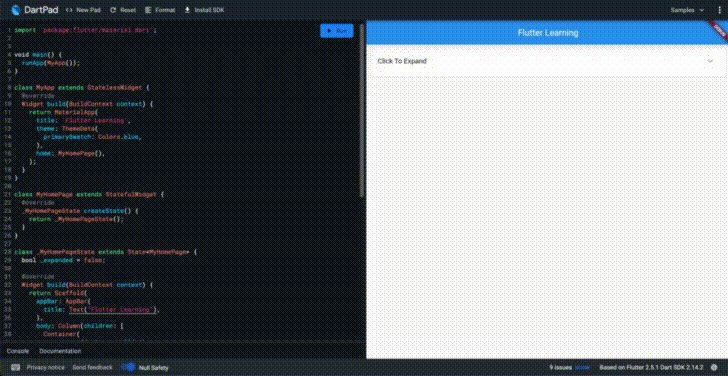
6- ExpansionPanel widget is a panel with a header and a body and can be either expanded or collapsed. The body of the panel is only visible when it is expanded.
...
ExpansionPanel(
headerBuilder: (context, isExpanded) {
return ListTile(
title: Text(
'Click To Expand',
style: TextStyle(color: Colors.black),
),
);
},
body: ListTile(
title: Text('Description text',
style: TextStyle(color: Colors.black)),
),
isExpanded: _expanded,
canTapOnHeader: true,
),
...
Try it on DartPad here
See you next week. 👋🏻
Follow me on Twitter for more tips about #coding, #learning, #technology...etc.
Check my Apps on Google Play & Apple Store














Top comments (0)