We're so excited to release Parabeac-Core v1.2! We've been hard at work getting support for Figma out as many developers have been requesting this. Meanwhile, we have been blown away by the support of many of the developers in our community. Even though this is only our 3rd release, we get to announce the features & bug fixes the community has been able to add! See below:
Fun issue we ran into - It seemed like Figma decided to change their API to using http2 in the middle of our development. :))
- Support for Figma to Flutter Code
- Support for WSL2 (Windows)
- Various Code Refactors
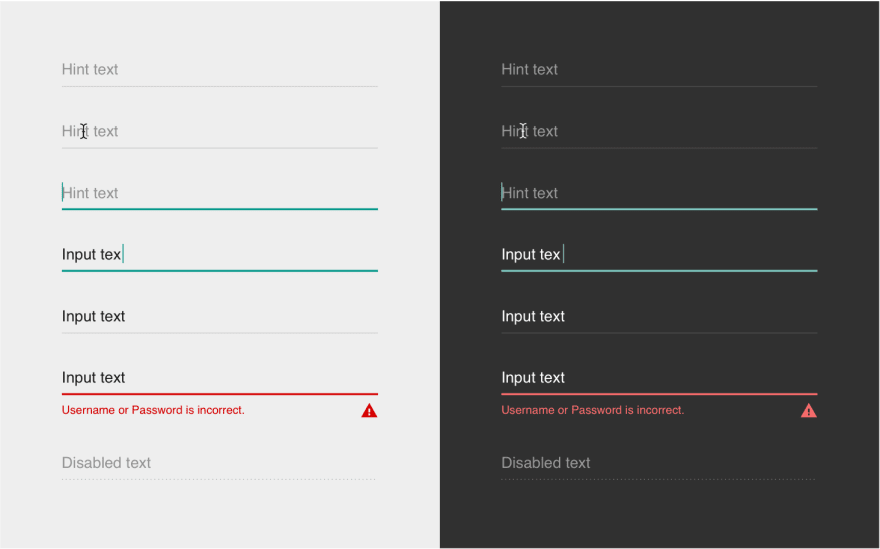
- Fresh Eggs - DatePicker + TextFields
Additions 2–4 were all driven by the community!
Support for Figma to Flutter Code
So many developers have asked us to support Figma. Given Figma is free for individuals, we're so happy to have support for Figma now. We'll be working on design to code fidelity & testing on Parabeac-Core for the next couple of weeks to improve the quality of output for both Sketch & Figma. Most of the features we have for Sketch are available on Figma now.
Support for WSL2 (Windows)
Thanks to our amazing contributors, Parabeac-Core has Windows support through the Windows Subsystem for Linux (WSL2)! We added a walkthrough guide on how to set up WSL2 with Ubuntu and install the necessary dependencies to run parabeac-core. We're excited to expand into more devices and to hear from the Windows community! Check out the guide here! Thanks to @roel-de-vries, @Gulianrdgd, @snwagbata for putting together the guide!
Various Code Refactors & Improvements
Shout out to
- @haardikdharma for taking on several issues & cleaning up the codebase!
- @snwagbata for adding ArgParser support so it's very easy to add & parse more CLI arguments!
- @roel-de-vries for creating & fixing the issues he found!
Fresh Eggs
Parabeac-Core has two new eggs that you can use, thanks to the contribributors who made them!
Text Field - Said Ajo-Montano

With this egg you can now create text fields to be exported from Sketch/Figma to Flutter. You can also set the type of keyboard you want in case you are creating an 'email' textfield or 'password' textfield.
Date Picker - Aswin Gopinathan
With this egg, you can create a button that instantiates a Date Picker! Aswin is putting together a guide on how to use it, so stay tuned!
Upcoming
I just want to quickly thank again all the community support we've gotten in the past month, we're rewarding early contributors with a limited edition Parabeac T-Shirt. (Which came out sick) You can see more info on our Hacktoberfest post here. We'll be working hard on improving the design to code fidelity & doing some refactors around eggs & other items. We really want the code export to be able to support different state management systems that developers use. Thanks for reading!







Latest comments (0)