Hey there!
Well, im working in some random stuff that came to my mind after watching this video.
My goal is:
- Open the link on any browser (Client A)
- Start rendering a default Animation
- Get a "room" id/key
- Open the link in another browser, a phone for example (Client B)
- Write down the "Room id/key"
- Once the room is validated, show some controls to change color, speed, animation, whatever setting i came up with.
- ???
- Profit!
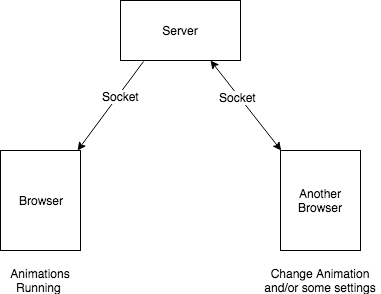
My architecture plan is going to be something like this:

For now, I only have a brief example and POC of the JS Animation + Animation change event (based on an input event listener).
You can try it for now in here
Right now there are only two animations:
- Starts (which is the default)
- Drops
You can change them by pressing S for Starts and D for Drops.
If you want to follow the progress, get involved or publish some features requests here is my github repo







Oldest comments (0)