The better you know the machine, the better you can use it!
Yes or no?
Whether you make your living in a blue-collar or white-collar career, you must always have access to the right tools you need to do your job. Otherwise, not only will you not be able to perform in the ways you need to, but you also won’t have as positive a relationship with your work.
“A man is only as good as his tools.”
― Emmert Wolf
Developers debugging console has been available in one form or another in web browsers for many years.
Starting as a means for errors to be reported to the developer, its capabilities have increased in many ways, such as automatically logging information like network requests, network responses, security errors, or warnings.
There is more to the console object than just console.log(). Though the console object has got a shedload of features — very few get explored.
In this article, We will unravel the console object — things that remain hidden for most of the developers.
Come, let us sit at the table and have some conversation!
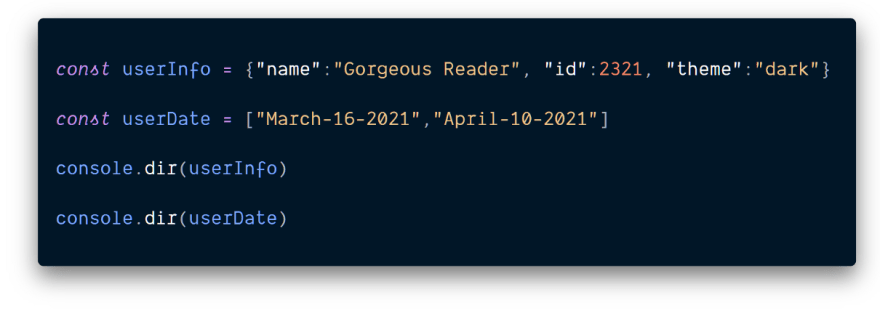
You might have put an array or object inside a console.log()many times.
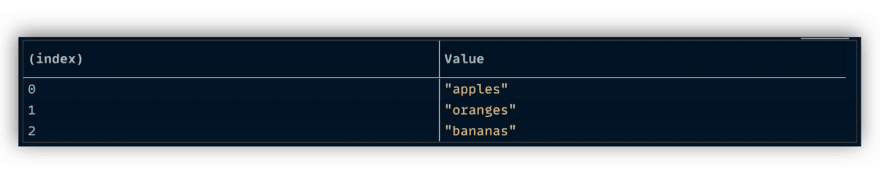
But do you know that there’s another option for these data types for a more structured display, which is the console.table()?
Be patient, the tables will turn.
(And if they won’t, make them turn.)
— The Ruhaniyat
This looks much slick, isn’t it?
Time to add some flavors to your life.
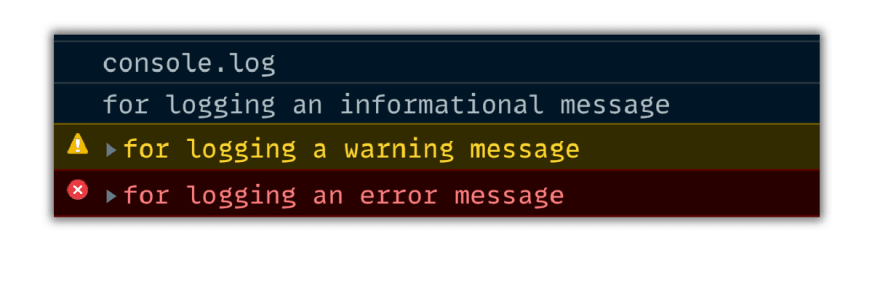
JavaScript gives us are five options to log messages.
console.log( ) | console.info( ) | console.debug( ) | console.warn( ) | console.error( )
“People try to hold onto the sameness. This holding onto prevents growth.”
— Bruce Lee
At first glance they seem to do the same thing and technically, they do! The browsers provide additional features tied to the five commands to give each their own distinct benefit.
The intentions for the usage of error and warn are easy to determine — how to use the other choices is up to you.
Don’t just write better error messages, write code that doesn’t need them.
Darling, you need to add some colour to your life.
Wouldn’t it be amazing if the errors come up in red and warnings in yellow?
Is it possible? Definitely!
You can apply CSS styles to the console’s output. It works just like the string substitution method where you insert a %c variable for styles to be applied from the parameters.
Notice the %c before the I in the above statement.
“Colour to the eye what music is to the ear.”
— Louis Comfort Tiffany
This is just a sample, you can achieve a lot of things using CSS. If you are interested then, have a look at this thread.
Memories of a past love — C Programming.
In C programming there is something called placeholders. These placeholders are also called format specifiers. It determines the format of the input and output.
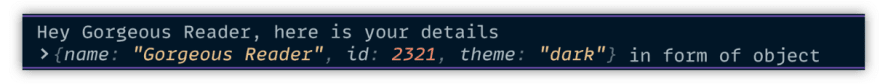
Not many know this but JavaScript also provides us placeholders. We can make use of those placeholders in JavaScript’s console.log()
Notice the %s and %o that we have used in the console.log()
Can You Describe that thing a Little Better?
When something is descriptive it gives us a better idea of what that thing possibly would be.
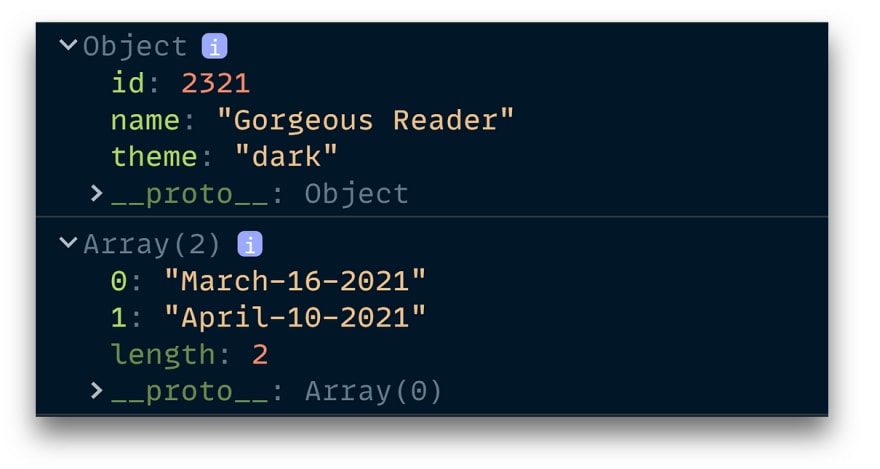
The console**.**dir() displays an interactive list of the properties of the specified JavaScript object. The output is presented as a hierarchical listing with disclosure triangles that let you see the contents of child objects.
console.dir() didn’t just give an output but also told what kind it is.
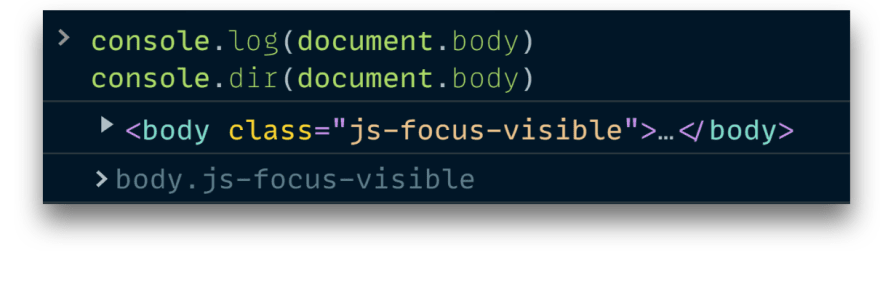
Things get interesting is when we start using DOM nodes. So let’s look at the difference when we use dir and log on document.body
Notice, console.log() prints the element in an HTML-like tree and console.dir() prints the element in a JSON-like tree.
console.log() gives special treatment to DOM elements, whereas console.dir() does not. This is often useful when trying to see the full representation of the DOM object.
In other words, console.dir() is the way to see all the properties of a specified JavaScript object in the console by which the developer can easily get the properties of the object.
Alone we are strong, together we are stronger!
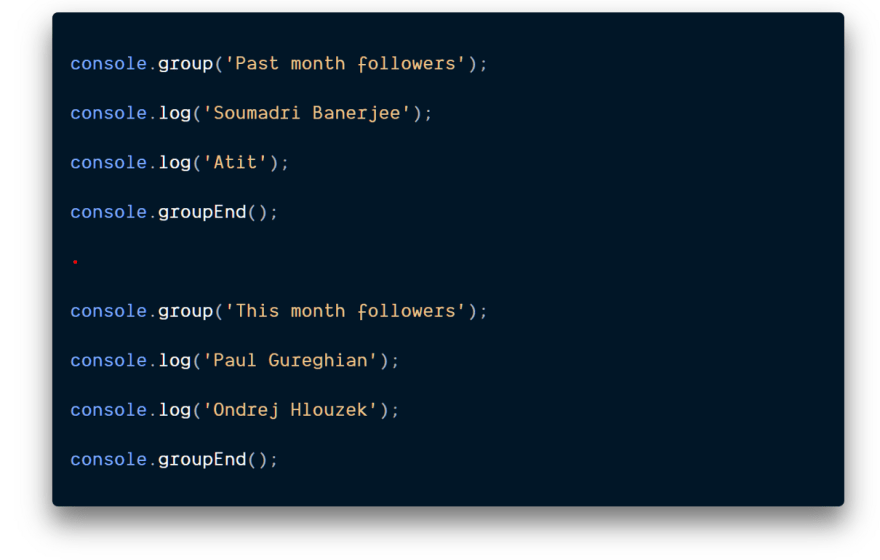
A group is a set of things that are considered because they have something in common. It is quite possible to group the messages with the console.
Using console.group() we can group different console outputs together to show a form of relationship among them.
We use group. End() to close the group.
You can count on me like 1,2,3 & I’ll be there!
Man, even in the lower stages of development, possesses a faculty which, for want of a better name, I shall call Number Sense. This faculty permits him to recognize that something has changed in a small collection when, without his direct knowledge, an object has been removed from or added to the collection.
“Many of the things you can count, don’t count. Many of the things you can’t count, really count.”
— Albert Einstein
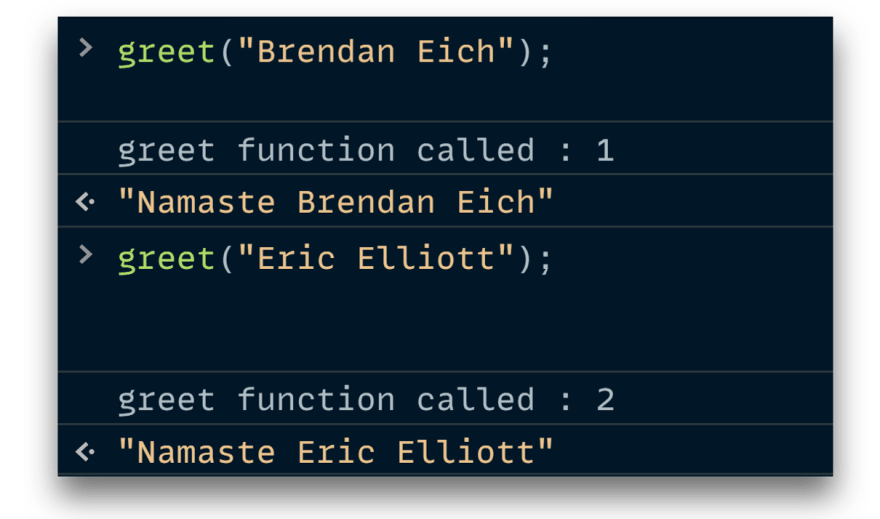
Ever wonder how many times a certain thing happens in your code? For instance, how many times does a particular function get called during a sequence of events? That’s where the console.Count() command can help out.
To know oneself, one should assert oneself.
In life, truth is the only authority. One must reject everything but not the truth.
It is truth that liberates, not your effort to be free.
— J. Krishnamurti
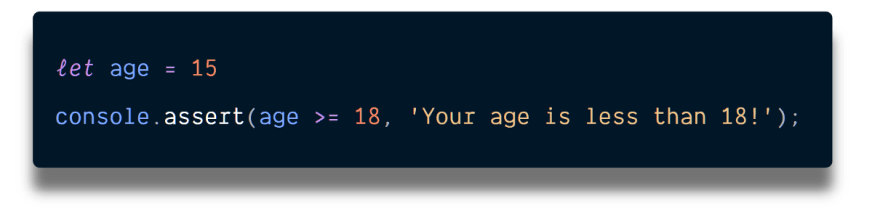
Ever thought of logging something when it is not true?
console.assert() comes quite handy when you only want to print some selected logs i.e. it will only print the false argument. It does nothing at all if the first argument is true.
Are you tracing it?
Bugs can be a source of frustration. It’s impossible to know straight away which call to the function is creating the bug. Understanding the code execution flow, one can have a better grip on them.
You can use console.trace() to get a quick and easy stack trace to better understand code execution flow.
In simple terms, console.trace() will log to the console the call stack that exists at the point console.trace() was called.
console.trace() can be very helpful especially, in a large codebase where we have established that the code has a bug in it somewhere but, we aren’t sure exactly where it is.
Do you realize that’s the first time you’ve done that?
The majority of code execution time is spent within loops. Understanding the performance impact of loops in JavaScript is essential in becoming a better developer.
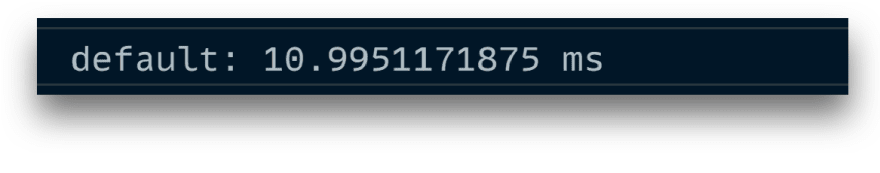
Using console.time() one can get an idea of how long a certain section of code is taking.
“Time is a created thing. To say ‘I don’t have time’, is like saying, ‘I don’t want to.”
― Lao Tzu
When I covered the performance of loops in an article, I found that the Performance Interface gives more accurate results.
Learn to see the console object as a multifaceted tool. Each tool is designed precisely for a specific purpose. Choosing the correct tool will decrease the amount of effort required to get a job done. I hope you will choose well.
Further Reading
This isn’t everything possible — there’s simply too much to cover. In some cases, each browser has its capabilities or utilities that can be leveraged. We explored just a few. I invite you to dig deeper to discover more ways to leverage browser DevTools for your coding projects.
- MDN: Console Documentation
- Google Developers: Console API Reference
- Google Developers: Dev Tools Tips and Tricks
Summary
-
console.table()gives b*etter visualization of data.* - Other than
**console.log( )**we can have**console.info( )**|**console.debug( )**|**console.warn( )**|**console.error( )** - You can insert a
%cvariable and use various CSS styling options. - We have placeholder in JavaScript like
%s%d%i%f%othat can determine format of the output. -
console.dir()prints a JSON representation of the specified object. -
console.group()can be used for grouping messages in the console. -
console.count()logs the number of times that this particular call tocount()has been called. This function takes an optional argumentlabel. -
console.trace()method displays a trace that show how the code ended up at a certain point. -
console.assert()prints a statement when it is false. -
console.time()can be used to track the micro-time taken for JavaScript executions. - Learn to see the console object as a multifaceted tool, use the right tool for the job.
Note of Gratitude
I wanted to take this last opportunity to say thank you.
Thank you for being here! I would not be able to do what I do without people like you who follow along and take that leap of faith to read my post.
I hope you’ll join me in my future blog post and stick around because I think we have something great here. And I hope that I can help you along in your career for many more years to come!
See you next time. Bye!
































Top comments (6)
I try to learn something new every day. Well this is my something new for today, very informative thanks 👍
I'm glad you enjoyed it, Charlie. 🙏
Thank you Somnath!
You are most welcome, @juanfabiorey .
I am glad I could be of some assistance. 🙏
Wow! The
console.count()is extremely useful!Thank you so much for responding, Itay. 🙏
I completely agree with you; the console.count() function is quite useful.