Hello everyone,
This Article is the first part of the series Youtube GIF Maker Using Next.js, Node and RabbitMQ. You can find the full project on github and you can also view the app demo.
This article will cover
- App Overview
- System Design
Overview
Idea
The basic idea of the app is to let users create GIFs from Youtube Videos. Users can do that by defining the url of the youtube video they want to make a GIF from as well as defining the start/end times of the GIF
App Functionalities
- Create a GIF from a youtube video and the start/end times (range) from the video to make into a GIF
- Preview the result before doing the actual conversion
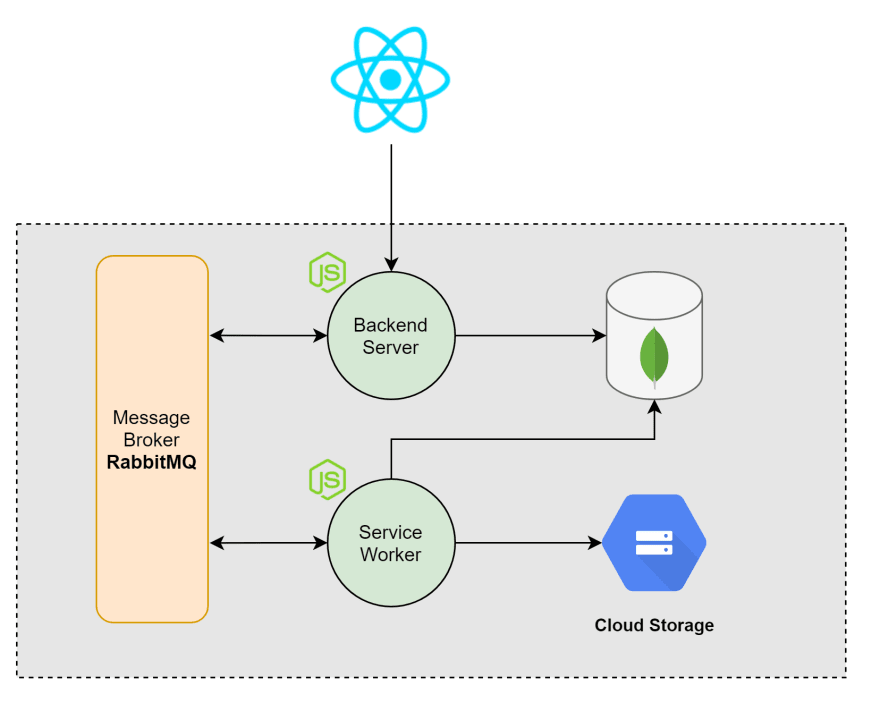
System Design
System Components
Each component of the system is responsible for working in isolation and communicating with other components
- React (Next.js) as the client side
- Communicates with the backend server to create new gif conversion requests as well as getting information of already created gif conversions
- Node as a backend server
- Handles requests from the client as well as dispatching new conversion jobs to the message broker
- Node as a service worker
- Will be responsible for executing/processing the conversion jobs
- RabbitMQ as a message broker
- Will act as a Task Queue where the backend server will produce tasks to it and the service worker will consume tasks from it
- MongoDB for datastore
- Will store information about the GIF conversion jobs
- Google Cloud Storage for media storage
- Will be used to store the converted GIFs
Architecture
Sequence Diagram
This is a sequence diagram demonstrating the data flow including all the components mentioned above
In the next article in the series, we will start by diving deeper into the backend server









Top comments (0)