Maintaining a personal portfolio becomes important to showcase skills, projects, achievements & favorites, etc. So the authenticity, performance, user experience & user interface plays an important role.
The requirements of a portfolio changes from profile to profile. A developer's portfolio requirement is much different than a designer's portfolio requirement.
In this post, I'll show you the steps that I followed to design & develop my portfolio https://rahuldkjain.github.io
The whole process is divided into 4 parts
- Wireframing
- Designing
- Planning
- Coding
Following these processes in sequence will help you to reach your goal in less time.
1. Wireframing
Put down the following things which you will need in your portfolio
- Pages
- Sections
- Features
- Buttons
- Cards
- Forms
- Media (Images, GIFs, Videos. etc.)
Take a pen and paper, draw the layouts, designs coming into your mind. Don't be too picky, just roughly draw the layouts without thinking too much.
This will help you to brainstorm the ideas of layout and content of the portfolio. Make 3-4 different wireframes for both mobile and desktop screens.
I used Adobe Xd to understand my thoughts better. The wireframes designed by me are






2. Designing
Once you are done with wireframing, designing comes into the picture.
Before carrying out any task, you need to get some design inspiration from
See how people are using the elements, color schemes creatively.
The links I explored:
- https://www.behance.net/gallery/34183081/Personal-CV-or-VCard
- https://www.behance.net/gallery/86227351/Portfolio-Graphic-Designers
- https://www.behance.net/gallery/64094055/Primse
- https://www.behance.net/gallery/47290151/UX-Web-designer-portfolio
- https://github.com/saadpasta/developerFolio
After this, you need to choose designs for your elements like cards, buttons, media, etc.
The links I explored:
- https://freefrontend.com/css-text-animations/
- https://freefrontend.com/css-cards/
- https://freefrontend.com/css-buttons/
Now, its time to select a good color scheme. I would recommend using coolors. Exploring css-tricks article will enhance the understanding of the color.
Explore fonts and pick your perfect fit.
So in short, your task is to
- Select the desired wireframe for the portfolio
- Select the layouts and positions of elements like buttons, media, etc.
- Select a color scheme to maintain uniformity throughout the portfolio.
- Select font families
Remember almost half of the internet users are surfing through mobile, so never forget to design both desktop and mobile screens for the project.
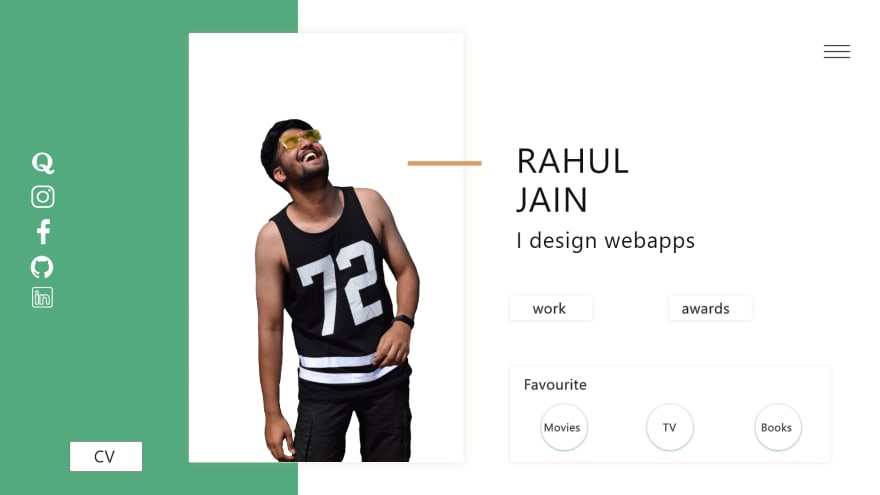
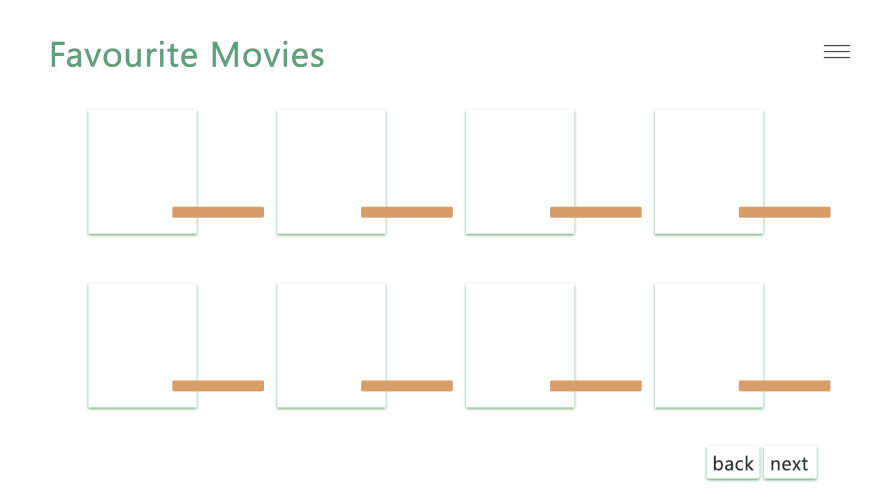
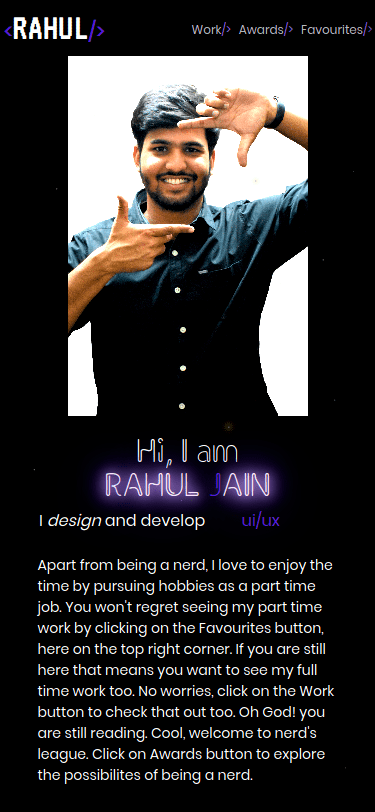
The designs I selected are:


3. Planning
Once you are done with selecting the designs and layout, you are ready to plan how you are going to execute the project. Planning plays an important role in showing the path to your goal. It will help you to estimate the progress with time. Every beautiful UI you saw on the internet is not just coding but the planning and designing processes behind it.
Now you need to decide the technology stack for the project. Always ponder things such as requirements, time, and skill to decide the tech stack.
For example if you are thinking of developing a blog gatsby(reactjs), gridsome(vuejs) will be a good option to develop faster.
If you are thinking to develop a portfolio, frontend frameworks such as react or vue will be good option to develop faster.
I was comfortable with Vuejs, as I've done a project using it which is currently serving millions of Indonesians customers. Also, I know the power of Sass over CSS, so I chose Sass.
Make a list of the things(third party vue components) which you will need to make the project better.
In my case I've used:
- vue-fontawesome for icons
- octicons for github icons
- graphql for calling github api
- vue-appollo
- epic-spinners for spinner
- v-lazy-image for lazy loading of images
Always keep an eye on the time available while selecting the tech stack. I have the time because of the coronavirus lockdown, so I decided to develop the portfolio without using third party libraries like vue-bootstrap or vuetify.
4. Coding
Here comes the most exciting process, CODING. It's time to start coding.
Take a pen and paper, write down the proper plan.
The plan must include
- The sequence of components to code
- Which component will have what functionalities
- Code optimization technique
- The number of hours/days required to finish each component.
Initialize the repository on version control apps like Github or Gitlab etc.
I know there will be times when you will be stuck on an error for hours. Don't forget that there is no harm in googling it. StackOverflow, CSS-Tricks, Github will become your best friend in the process.
Cherish this relationship and keep developing.
The things where I found myself stuck for hours
- Mobile Responsiveness strategy for mobile screens
- Importing downloaded font. (Yeah so noob I know!)
- Aligning elements using flexbox and grids.
- Fixing overflow screens
- Deciding which tags(span, div, section, pre) to use. (So gross I know)
- Using px or % in CSS
The resources helpful for learning while developing are:
- Guide to CSS Flexbox
- Guide to CSS Grid
- Centering any element
- Vue REST API with Axios
- Vue Graphql with Apollo
- Working with Environment Variables
- Lazy Loading
After you are done with coding, you can deploy your portfolio on Github Pages, Netlify, Heroku, etc. for free.
I recommend using Github Pages, as it looks more developer-friendly. The portfolio I developed is https://rahuldkjain.github.io.
 rahuldkjain
/
minimal-portfolio
rahuldkjain
/
minimal-portfolio
💪 A clean, minimal, responsive, and customizable portfolio template to showcase skills, experience, achievements, and favorites (movies & TVs).
You can customize it for yourself very easily by editing
src/portfolio.js.
Happy Coding!







Top comments (0)