Hey, developers, this is my latest Post on this topic and now I'm bringing 10 epic websites UI/UX inspiration. They all are unique and amazing and interactive and many things. Read and see to find out.
Let's Start 🤘👊
WannaThisOne
Adidas Chile 20

-> Can you see those 3 Bars below products ? They Glow when you hover on product. This is just amazing.
Loven Morcel
Simon Daufresne

-> This has a great scroll feature.
Climate Justice

-> Moving Flag
-> Amazing typography
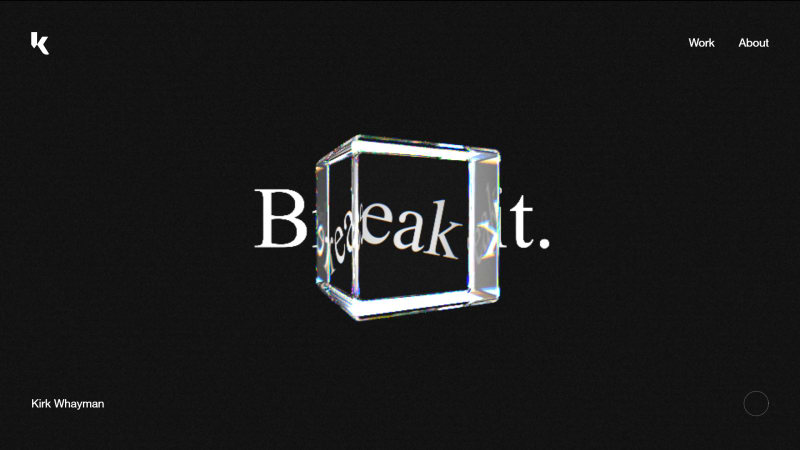
Kirk Whayman
The Weeknd : Spotify

-> This is hell lotta amazing and best experience.
-> This will take a bit to load but this is a freaking amazing experience.
-> You have to log in with Spotify in order to see.
M-Trust
Virtual Toor GUCCI
-> We all know Gucci by name We can't afford wait, no. It's with the name we can afford but not everything 🤘
-> Get a virtual tool for free guys. 😂
-> It took a bit to load on my (coz of freaking slow internet) pc.
MVP Assembly Line
With Code
Get the daily.dev extension for yourself. This is the epic extension for the latest news and updates for developer.
*Don't forget to get daily.dev extension. *
Thanks For Seeing these websites if you loved then plz subscribe and comment. 🙂













Top comments (4)
Well, for me, the simple user, many of these sites are just terrible, cause they are so slow that I can't do nothing for way too long period of time. It's a deal breaker for me if I can't see something which is only available after a minute of waiting. Nobody would wait this long, so no matter how great your idea is, the general performance of the page is as important as the idea itself.
And what I don't understand quite well is why the heck change the very standard scroll behavior as one of the pages did? It makes it less responsive and for me it's rather something negative.
Sir, I agree with what you say and I've faced the same problem (tho i waited for some but not for the gucci one, but the gucci one is also amazing i tried on my friends high connection). But sir, don't you think DEVELOPERS have written huge codes for making these epic websites so obviously if there are huge codes so less loading speed.
It's all about your principles and for whom you are building. If you make a pitch then some performance-costly effects would be fine, because your objective is to trigger strong emotions and some sort of wow effect in your audience. On the other hand if you're building something what will be used regularly by your user, then it's all about performance. Those shiny things are no longer so relevant. What's more they can become pretty fast annoying.
Yes sir. Actually sir if the companies love the amazing website then they don't care about the users. But as of us we aren't buying or it is important us to visit. The reason we visit is to learn. I'll keep you tips and idea in mind when writing another post.