Desired Capabilities is a class used to declare a set of basic requirements such as combinations of browsers, operating systems, browser versions, etc. to perform automated cross browser testing of a web application.
When we try to automate our test scripts through Selenium automation testing, we need to consider these combinations to declare a specific test environment over which our website or web application should render seamlessly.
These environments can be mobile devices, mobile browsers, desktop devices, desktop browsers, screen resolutions, etc. To declare these environments in our Selenium automation testing script, we make use of the Desired Capabilities in Selenium testing or Appium testing and this is exactly what we will be discussing in this article.
I will help you become familiar with the Desired Capabilities in Selenium testing and Desired Capabilities for Appium too. I will show you what they are, how they are used for Selenium automation testing and Appium testing with examples. Without further ado, let’s get started.
What Are Desired Capabilities?
Desired Capabilities class is a component of the org.openqa.selenium.remote.DesiredCapabilities package. It helps Selenium WebDriver set the properties for the browsers. So using different capabilities from Desired Capabilities class we can set the properties of browsers. For example, the name of the browser, the version of the browser, etc. We use these capabilities as key-value pairs to set them for browsers.
You can refer to the github library for the Desired Capabilities for all the detailed methods and etc.
While working with Selenium automation testing, we always have different requirements while execution specifically about which browser to execute, which operating system and version to use for test execution, this where Desired Capabilities helps us a lot on Selenium Grid.
To declare Desired Capabilities in Selenium automation testing using Grid, we can use the setCapability method from the DesiredCapabilities class to set the different types of capabilities of the browser (Ex. Chrome, IE, Firefox, Edge) platform name (Ex. Windows, macOS, etc.).
Setup Selenium Grid For Parallel Execution In Different Browsers
Desired Capabilities in Appium is useful in the case of mobile application automation, where we have to execute test automation on different browser properties and device properties, which we can set using Desired Capabilities class. To leverage automation testing for different types of mobile devices, the different kinds of mobile platforms like iOS, Android, etc. Also, there can be different platform (operating system) versions like for Android 9.x, 10.x and for iOS 12.x, 13.x, etc, we can set these properties using Desired Capabilities in Appium for Android or iOS as per our requirement.
There Is More To Desired Capabilities In Selenium And Appium
Using Desired Capabilities class, we instruct the WebDriver about the environment like browser name, browser version, platform, etc. over which we perform automated browser testing using our automation scripts. But that is not all we can do using the Desired Capabilities class. We can also configure browser-specific preferences such as enabling chrome options, firefox options, testing with incognito mode or even disabling javascript, etc.
Selenium Automation Testing with Disabled JavaScript Settings
If you are using a cloud-based online Selenium grid, then the Desired Capabilities class can also be used to perform parallel testing with Selenium or Appium, testing locally hosted web applications with Selenium, generating command-by-command screenshots, or even a video recording of the entire test automation execution over different browsers + OS configurations.
Types Of Desired Capabilities Methods
Now, let us discuss the different methods available in Desired Capabilities class to set the different properties in test automation.
getCapability():
public java.lang.Object getCapability(java.lang.String capabilityName)
This method getCapability() from the class Desired Capabilities, which can be used to get the capabilities of the current system which we are using.
setCapability()
public java.lang.Object getCapability(java.lang.String capabilityName)
This method setCapability() from the class Desired Capabilities, can be used to set the name of device, name of platform, version of platform, absolute path of the application which is under test, application activity (in Mobile automation), application Package (in Java) and etc.
getBrowserName():
public java.lang.String getBrowserName()
This method getBrowserName() from the class Desired Capabilities, can be used to get the name of the Browser.
setBrowserName()
public void setBrowserName(java.lang.String browserName)
This method setBrowserName() from the class Desired Capabilities, can be used to set the name of the Browser.
getVersion()
public java.lang.String getVersion()
This method getVersion() from the class Desired Capabilities, can be used to get the version of the browser or platform.
setVersion()
public void setVersion(java.lang.String version)
This method setVersion() from the class Desired Capabilities, can be used to set the version of the browser or platform.
getPlatform()
public Platform getPlatform()
This method getPlatform() from the class Desired Capabilities, can be used to get the details of the platform.
setPlatform()
public Platform setPlatform()
This method setPlatform() from the class Desired Capabilities, can be used to set the details of the platform.
For more information, you can refer to Selenium documentation.
Desired Capabilities In Selenium Testing For Different Browsers
In the above section, we have seen different methods of Desired Capabilities class. Now, let us discuss how we can set different capabilities for different browsers.
Desired Capabilities in Selenium WebDriver for Chrome
When we want to customize and configure the Desired Capabilities in Selenium WebDriver for Chrome, we need to invoke the ChromeDriver session to leverage these capabilities. So let us discuss capabilities that are supported by ChromeDriver and how we can use them to set those desired capabilities in Selenium Webdriver for Chrome.
There are two ways to set the capabilities for ChromeDriver.
ChromeOptions
Desired Capabilities
ChromeOptions is another class that can be used in conjunction with Desired Capabilities in Selenium WebDriver for Chrome to customize or manipulate the various properties of Chrome browser.
Following are the commonly used arguments from ChromeOptions class
Disable-infobars: It is used to prevent chrome browser from displaying notifications like “Chrome is being controlled by automated software”.
Make-default-browser: It is used to make the chrome browser as default browser.
Disable-popup-blocking: It is used to disable the pop-ups which are displayed on chrome browser.
Incognito: It opens chrome browser in incognito mode
start -maximized: It opens chrome browser in maximized mode
Headless: It is used to open the chrome browser in headless mode.
Now, let us discuss an example of an ad blocker where Chrome Option is used in conjunction with Desired Capabilities class. We will use an adblocker extension for this purpose.
Prerequisite for that a crx file of the extension should be downloaded.
//Setting up capabilities to run our test script
ChromeOptions opt = new ChromeOptions();
opt.addExtensions(new File(“path for crx file of the extension”));
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability(ChromeOptions.CAPABILITY, options);
ChromeDriver driver = new ChromeDriver(capabilities);
Desired Capabilities in Selenium WebDriver for Firefox
Like we have seen in the case of the Chrome browser, there are also ways to customize the Desired Capabilities in Selenium WebDriver for Firefox browsers.
moz:firefoxOptions capability is available specifically for Firefox browser. We can use moz:firefoxOptions to customize or manipulate different properties of the Firefox browser, which helps us to control the behavior of the Firefox browser. It is usually invoked as a member in either of the two, one is from alwaysMatch and the other is from firstMatch entries.
moz:firefoxOptions can contain the following things that can control how Firefox browser starts or runs.
a) binary(String): We provide absolute path for the custom Firefox binary to use. Normally, GeckoDriver which is driver that we use for Firefox tries to find the location of Firefox on the current system if it is not defined.
b) args(array of strings): This argument is used to pass the command line arguments to the Firefox binary. While using this syntax should contain, hyphen/dash like [“-profile”]. So to pick up the existing profile by GeckoDriver, we should use syntax like
[“-profile”, “path to the profile”]
c) profile(string): We can provide the path for the directory so that Firefox instance can be used. For installing some firefox extensions or some custom certificates, we can use this. While it is recommended to use prefs while we want to set the custom preferences, instead of directly passing the profile. You can find the example of prefs below along with others.
Here is an example of declaring Desired Capabilities in Selenium WebDriver for Firefox.
{
"capabilities": {
"alwaysMatch": {
"moz:firefoxOptions": {
"binary": "/usr/local/firefox/bin/firefox",
"args": ["-headless", "-profile", "/path/to/my/profile"],
"prefs": {
"dom.ipc.processCount": 9,
"javascript.options.showInConsole": true
},
"log": {"level": "trace"}
}
}
}
}
if(driverParameter == null || driverParameter.equalsIgnoreCase(FIREFOX))
{
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
FirefoxOptions options = new FirefoxOptions();
options.setHeadless(headless);
capabilities.merge(options);
}
Desired Capabilities in Selenium WebDriver for IE(Internet Explorer)
Now, let us proceed with Desired Capabilities in Selenium WebDriver for IE(Internet Explorer). For IE, we make use of InternetExplorerOptions with Desired Capabilities in Selenium WebDriver.
Here is an example of declaring Desired Capabilities in Selenium WebDriver for IE.
if(driverParameter == null || driverParameter.equalsIgnoreCase(IE))
{
DesiredCapabilities capabilities = DesiredCapabilities.internetExplorer();
InternetExplorerOptions option = new InternetExplorerOptions();
option.setHeadless(headless);
capabilities.merge(option);
}
There are few Internet Explorer specific capabilities which we can use, let us discuss some of them one by one.
a) ignoreZoomSetting(boolean): This capability can be used to ignore checking of the browser’s zoom level to 100%. By default, it is set as false. It takes a boolean value as input.
b) initialBrowserUrl(string): Using this capability we can decide initial URL, website to which it should redirect while internet explorer browser starts. It takes a string as input.
c) enableElementCacheCleanup(boolean): This capability provides a check over the obsolete elements from element cache. If they are found then the capability instructs the WebDriver to clean up. It takes a boolean value as input.
d) requireWindowFocus(boolean): This capability is used for instructing the driver to check that the internet explorer window has the focus before performing any operations like a mouse or keyboard events etc. It takes a boolean value as input and by default, it is set as false.
e) ignoreProtectedModeSettings(boolean): If you wish to skip past the protected mode check while performing Selenium automation testing then you can leverage this capability. It takes a boolean value as input.
So these are some of the Internet Explorer specific capabilities which we can use.
Examples Of Desired Capabilities In Selenium Testing With Different Languages
Now, I will demonstrate to you how to leverage Desired Capabilities in Selenium testing with different languages. As you may already know, Selenium automation testing is supported by multiple programming languages. It offers bindings for every major programming language i.e. JavaScript, C#, Python, Java, Ruby, PHP. To give you a gist of how you can leverage the desired capabilities in Selenium testing, I will be giving examples for Java, C#, and Python.
Desired Capabilities in Selenium WebDriver for Java
//Setting up capabilities to run our test script
@BeforeClass
public void setUp() throws Exception {
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("browserName", "chrome");
capabilities.setCapability("version", "77.0");
capabilities.setCapability("platform", "win10"); // If this cap isn't specified, it will just get any available one
capabilities.setCapability("build", "LambdaTestSampleApp");
capabilities.setCapability("name", "LambdaTestJavaSample");
capabilities.setCapability("network", true); // To enable network logs
capabilities.setCapability("visual", true); // To enable step by step screenshot
capabilities.setCapability("video", true); // To enable video recording
capabilities.setCapability("console", true); // To capture console logs
capabilities.setCapability("selenium_version","4.0.0-alpha-2");
capabilities.setCapability("timezone","UTC+05:30");
capabilities.setCapability("geoLocation","IN");
capabilities.setCapability("chrome.driver","78.0");
try {
driver = new RemoteWebDriver(new URL("https://" + username + ":" + accesskey + gridURL), capabilities);
} catch (MalformedURLException e) {
System.out.println("Invalid grid URL");
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
Desired Capabilities in Selenium WebDriver for C
//Accept all certificates Chrome
DesiredCapabilities capability = DesiredCapabilities.Chrome();
Environment.SetEnvironmentVariable("webdriver.chrome.driver", "Path to ChromeDriver.exe");
capability.SetCapability(CapabilityType.AcceptSslCertificates, true);
IWebDriver driver = new RemoteWebDriver(capability);
//Set Chrome options.
ChromeOptions options = new ChromeOptions();
DesiredCapabilities dc = DesiredCapabilities.Chrome();
dc.SetCapability(ChromeOptions.Capability, options);
IWebDriver driver = new RemoteWebDriver(dc);
//Turn off the JavaScript Firefox
FirefoxProfileManager profileManager = new FirefoxProfileManager();
FirefoxProfile profile = profileManager.GetProfile("TestProfile");
profile.SetPreference("javascript.enabled", false);
IWebDriver driver = new FirefoxDriver(profile);
//Set the default page load timeout
driver.Manage().Timeouts().SetPageLoadTimeout(new TimeSpan(10));
//Start Firefox with plugins
FirefoxProfile prof = new FirefoxProfile();
profile.AddExtension(@"C:Location of extension.xpi");
IWebDriver driver = new FirefoxDriver(prof);
//Start Chrome with an unpacked extension
ChromeOptions options = new ChromeOptions();
options.AddArguments("load-extension=/pathTo/extension");
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.SetCapability(ChromeOptions.Capability, options);
DesiredCapabilities dc = DesiredCapabilities.Chrome();
dc.SetCapability(ChromeOptions.Capability, options);
IWebDriver driver = new RemoteWebDriver(dc);
//Start Chrome with a packed extension
ChromeOptions options = new ChromeOptions();
options.AddExtension(Path.GetFullPath("localpathto/extension.crx"));
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.SetCapability(ChromeOptions.Capability, options);
DesiredCapabilities dc = DesiredCapabilities.Chrome();
dc.SetCapability(ChromeOptions.Capability, options);
IWebDriver driver = new RemoteWebDriver(dc);
Desired Capabilities in Selenium WebDriver for Python
def _get_desired_capabilities():
"""
"""
platform = _TEST_SETTINGS['PLATFORM']
browser = _TEST_SETTINGS['BROWSER']
version = _TEST_SETTINGS['VERSION']
if platform and browser:
capabilities = {
'platform': platform,
'browserName': browser,
'version': version,
}
elif browser.lower() == 'firefox':
capabilities = DesiredCapabilities.FIREFOX
else:
capabilities = DesiredCapabilities.CHROME
return _add_travis_info(capabilities)
def run_browser(self,os_name,os_version,browser,browser_version):
USERNAME = ‘test.lambdatest@gmail.com’
PASSWORD = ‘Test123’
if browser.lower() == 'ff' or browser.lower() == 'firefox':
desired_capabilities = DesiredCapabilities.FIREFOX
elif browser.lower() == 'ie':
desired_capabilities = DesiredCapabilities.INTERNETEXPLORER
elif browser.lower() == 'chrome':
desired_capabilities = DesiredCapabilities.CHROME
elif browser.lower() == 'opera':
desired_capabilities = DesiredCapabilities.OPERA
elif browser.lower() == 'safari':
desired_capabilities = DesiredCapabilities.SAFARI
desired_capabilities['os'] = os_name
desired_capabilities['os_version'] = os_version
desired_capabilities['browser_version'] = browser_version
return webdriver.Remote(RemoteConnection("http://%s:%s@hub-cloud.browser.com/wd/hub"%(USERNAME,PASSWORD),resolve_ip= False),
desired_capabilities=desired_capabilities)
Setting Selenium Capabilities with LambdaTest Capabilities Generator
Lambdatest is a cloud-based cross browser testing tool, which allows you to execute Selenium automation testing on an online Selenium Grid of 2000+ real browsers. All the languages and frameworks supported by Selenium are compatible with LambdaTest.
Being an online Selenium Grid as a Service provider we understand the importance of DesiredCapabilities in your Selenium automation testing experience. We also understand that it can take a considerable amount of time to write down your Desired Capabilities every time to run your tests on hundreds of browsers + OS combinations. This is why we have come up with an online Desired Capabilities Generator which provides you the DesiredCapabilities class for multiple programming languages based upon your point-and-click selection.
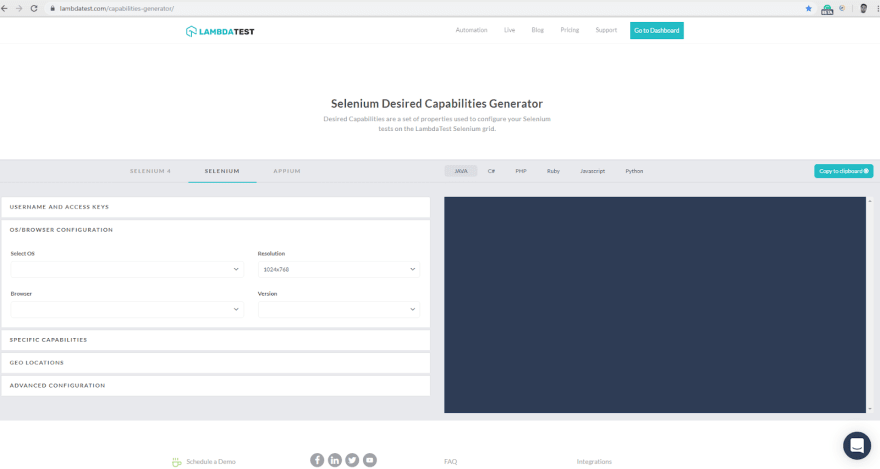
So, when we navigate to the capabilities generator from LambdaTest using the above URL you can see a screen as below
As we can see in the above screenshot, we can select the properties which we want to use in our test script and after selecting the required information it generates respective desired capabilities.
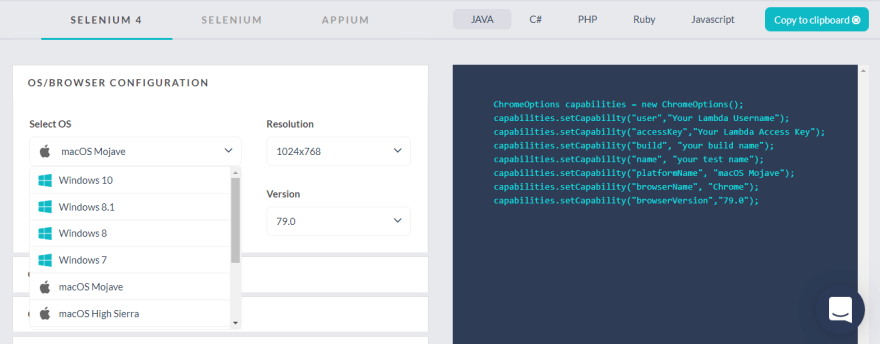
The following screen shows the generated capabilities which we can directly use in our test script.
Check Out the Desired Capabilities For Selenium On LambdaTest
Did you notice that we used the Desired Capabilities in Selenium 4? If you look at the above image you will find that the point-and-click selections from drop-downs are made under the tab for Selenium 4.
Selenium 4 Desired Capabilities On LambdaTest Capabilities Generator
That is another great benefit of using LambdaTest as an online Selenium Grid. You get the latest browsers, browser versions, operating systems pre-installed on machines hosted on our cloud servers. That is not all! You also get the latest Selenium 4 desired capabilities all ready to fire up in your automated browser testing scripts.
Example Script Incorporating Desired Capabilities In Selenium Testing
Now, let’s take a quick example to demonstrate how to fit in these desired capabilities in Selenium automation testing scripts. So as we are ready with generating desired capabilities that we want, we have used that in the following test script which we can execute on multiple browsers to perform cross browser testing on 2000+ real browsers using Selenium Grid offered by LambdaTest.
Example automation script:
package com.lambdatest;
//TestNG Todo : Sample App
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.Platform;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.testng.Assert;
import org.testng.annotations.AfterClass;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.BeforeMethod;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import org.testng.asserts.Assertion;
import com.beust.jcommander.Parameter;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.Set;
import java.util.concurrent.TimeUnit;
public class Test2{
public String username = "Your_LambdaTest_Username";
public String accesskey = "Your_LambdaTest_Access_Key";
public static RemoteWebDriver driver = null;
public String gridURL = "@hub.lambdatest.com/wd/hub";
boolean status = false;
//Setting up capabilities to run our test script
@Parameters(value= {"browser","version"})
@BeforeClass
public void setUp(String browser, String version) throws Exception {
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("browserName", browser);
capabilities.setCapability("version", version);
capabilities.setCapability("platform", "win10"); // If this cap isn't specified, it will just get the any available one
capabilities.setCapability("build", "LambdaTestSampleApp");
capabilities.setCapability("name", "LambdaTestJavaSample");
capabilities.setCapability("network", true); // To enable network logs
capabilities.setCapability("visual", true); // To enable step by step screenshot
capabilities.setCapability("video", true); // To enable video recording
capabilities.setCapability("console", true); // To capture console logs
capabilities.setCapability("selenium_version","4.0.0-alpha-2");
capabilities.setCapability("timezone","UTC+05:30");
capabilities.setCapability("geoLocation","IN");
capabilities.setCapability("chrome.driver","78.0");
try {
driver = new RemoteWebDriver(new URL("https://" + username + ":" + accesskey + gridURL), capabilities);
} catch (MalformedURLException e) {
System.out.println("Invalid grid URL");
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
//Opening browser with the given URL and navigate to Registration Page
@BeforeMethod
public void openBrowser()
{
// driver.manage().deleteAllCookies();
driver.get("https://www.lambdatest.com/");
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
driver.manage().timeouts().pageLoadTimeout(15, TimeUnit.SECONDS);
WebElement signUpButton = driver.findElement(By.xpath("//a[contains(text(),'Start Free Testing')]"));
signUpButton.click();
}
//Verifying elements on Registration page
@Test
public void verifyElementsOnPageTest()
{
WebElement lambdaTestLogo = driver.findElement(By.xpath("//p[@class='signup-titel']"));
lambdaTestLogo.isDisplayed();
WebElement signUpTitle = driver.findElement(By.xpath("//p[@class='signup-titel']"));
signUpTitle.isDisplayed();
WebElement termsText = driver.findElement(By.xpath("//label[@class='woo']"));
termsText.isDisplayed();
WebElement loginLinkText = driver.findElement(By.xpath("//p[@class='login-in-link test-left']"));
loginLinkText.isDisplayed();
}
// Closing the browser session after completing each test case
@AfterClass
public void tearDown() throws Exception {
if (driver != null) {
((JavascriptExecutor) driver).executeScript("lambda-status=" + status);
driver.quit();
}
}
}
view rawseleniumtesting_automation_script.java hosted with ❤ by GitHub
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "https://testng.org/testng-1.0.dtd">
<suite thread-count="3" name="LambaTestSuite" parallel="tests">
<test name="ChromeTest">
<parameter name="browser" value="chrome"/>
<parameter name="version" value="77.0"/>
<classes>
<class name="com.lambdatest.Test2"/>
</classes>
</test> <!-- Test -->
</suite> <!-- Suite -->
Output On The LambdaTest Automation Dashboard
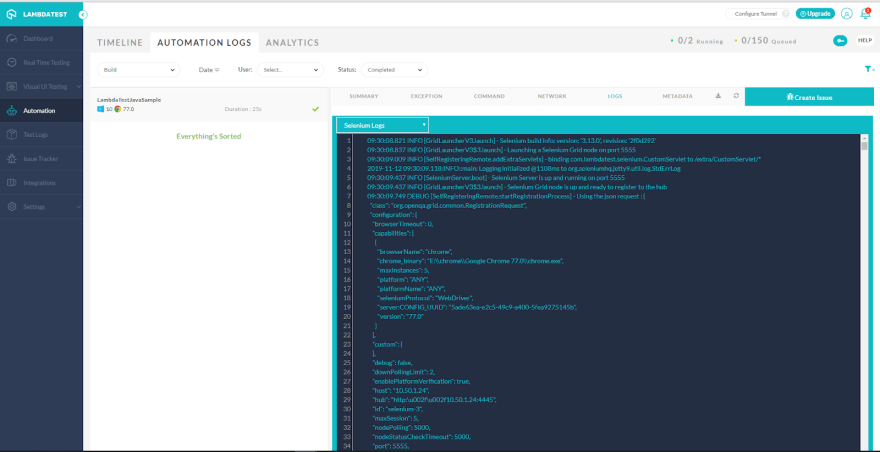
After executing the above script on the online Selenium Grid of LambdaTest, we get the below automation logs over the automation dashboard at LambdaTest. You get different types of logs under the automation dashboard i.e. Network logs, Command logs, Metadata, Video recording, Screenshots, etc. In the below screenshot I want you to focus on the raw Selenium Logs offered by LambdaTest.
You can notice that the capabilities declared in the automation scripts are displayed there.
Desired Capabilities In Appium For Mobile Automation
Till now we have seen desired capabilities with different languages, browsers and different methods available for capabilities. And I hope by far, you have had a good idea on how to use Desired Capabilities in Selenium automation testing. However, Selenium automation testing can only ensure your web application for desktop devices but your customers may be using their mobiles for accessing your web application or website, especially your blog page.
We are living in a mobile-first era. The automated browser testing over desktops only cannot ensure you that your website is cross browser compatible. Almost every business is going digital, so it requires a website or a web application to be both desktop and mobile-ready. This means that you may have to perform automated browser testing over mobile browsers too!
How can we perform automated browser testing for mobile browsers then? The good news is that there is another spectacular open-source framework to help you out with that purpose and it is called Appium.
Now, we will discuss the Appium testing, how we can use desired capabilities in Appium.
So there can be different requirements for platform or operating system (like Android, iOS), platform version, device, etc. which are similar to what we do in case of web application automation. This is where the desired capabilities in Appium come into play for automated browser testing for mobile web-applications.
Example For Desired Capabilities In Appium Testing
When a new automation session is requested, Appium client sends request to server with JSON object which includes Desired Capabilities in the form of key and value pairs.
Using these key and values from JSON object, we provide decide and instruct appium drivers about how we want our mobile automation test to work.
Desired Capabilities can then be set within a server of Appium or we can also add it in our Webdriver test script.
Following is an example for desired capabilities in Appium testing using a JSON object:
{
“platformName”: “Android”,
“platformVersion”: “10.0”,
“deviceName”: “Samsung Galaxy s10”,
“automationName”: “Appium”,
“app”: “path for the app under test”
}
So using above desired capabilities in Appium testing through a JSON object, we are instructing drivers to start our mobile automation session on device Samsung Galaxy s10 with Android version 10.0 using Appium and for the app with the given file location.
There are different desired capabilities Appium supports, out of which some capabilities are common for all the platform or drivers, while some are driver or platform-specific. Let us discuss some of them as we proceed further.
General or Standard Desired Capabilities in Appium Testing
- automationName: Using this capability we can instruct driver about which automation engine it should use. By default, it is set as Appium. Other available engines like Appium, Espresso (both are for android), XCUITest (for iOS)
- platformName: We can use this to instruct about the mobile operating system platform like iOS, Android, etc.
- platformVersion : We can use this for mentioning the mobile operating system version on which test expect to execute.
- deviceName: We can use this to specify the particular mobile device over which we wish to perform automated browser testing. Like we have used Samsung Galaxy s10 in the above example.
- app: This capability is used to provide the path of our application which needs to be tested with script. Here we provide an absolute local path or remote path with HTTP URL.
- browserName: This can be used when we want to execute a test on mobile web browser. We can provide the name of the browser like Safari for iOS, Chrome for Android, etc. It can be left empty when we want to automate app and not using browser.
- language: This can be used to set the language of Android or iOS.
- newCommandTimeout: This capability helps to instruct driver for the time it has to wait for a new command from client before ending the idle session.
There are few more general capabilities like noReset, fullReset,eventTimings, etc.
Desired Capabilities In Appium For Android
- appActivity: Use this capability to declare a name for an Android activity which you wish to launch from the package. E.g. .MainActivity, .Settings
- appPackage: Using this capability, we decide the JAva package of the Android app which we want to execute. By default package manifest provides this capability. E.g. com.example.android.testApp
- appWaitActity: This capability provides name of android activity we want to wait.
- appWaitPackage: This provides java package for android app which we want to wait for.
- appWaitDuration: This capability used to instruct the wait in milliseconds for the appWaitActivity to launch.
- deviceReadyTimeout: This capability instructs about timeout in seconds while driver is waiting for device under test to become ready.
Apart from the above android capabilities, there are few more like adbPort, systemPort, remoteAdbHost, androidInstallPath, etc.
Desired Capabilities In Appium For iOS
- calendarFormat: This capability can be used to set the calendar format for the iOS simulator. E.g. Gregorian
- launchTimeout: This capability instructs about the time in milliseconds upto which driver has to wait and after that it considers session as failed or hung.
- autoAcceptAlerts; This capability is used to accept all the iOS alerts, if they popup while performing automated browser testing. Examples: privacy access permission alerts like location, contacts, etc.
- autoDismissAlerts: This capability is used to decline/dismiss all the iOS alerts when they popup while performing automated browser testing. Examples: privacy access permission alerts like location, contacts, etc.
- safariInitialUrl: Using this capability we can set the initial URL for safari browser, so it works as welcome page when browser launches.
- appName: This capability used to display the name of application which is under test.
Apart from the above iOS capabilities, there are few more like safariAllowPopups, customSSLCert , etc.
So we have seen desired capabilities that we can use while creating a test with examples for different browsers, with different languages and we also discussed it for Appium with different platforms/operating systems.
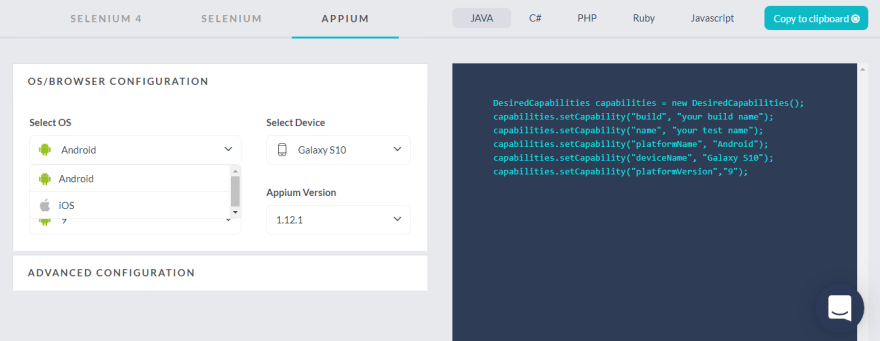
LambdaTest Capabilities Generator Offers Desired Capabilities In Appium
LambdaTest Desired Capabilities Generator now provides the Appium capabilities as well. They can be found under the tab which says Appium. You can test over both Android and iOS browsers to ensure that your web application is working as perfectly as it should.
Check Out the Desired Capabilities For Appium On LambdaTest
What Have We Learned
As we perform Selenium automation testing we need to declare a set of basic requirements regarding the test environment such as specific browsers, operating systems, and more. This is achieved using the Desired Capabilities class for Selenium testing and Appium testing.
We can also specify the conditions over which we need to perform the test such as locally hosted testing, parallel testing, testing with javascript disabled and more.
This Desired Capabilities class is generated with ease if you are already using LambdaTest through our Desired Capabilities Generator which offers you the class on the basis of your testing requirements from the drop-down menus.
If you wish to perform Selenium automation testing for ensuring a wider browser compatibility testing then LambdaTest is your go-to store with all the latest browsers, operating systems, Selenium versions. Happy testing! 🙂












Top comments (0)