Hey there, In today's article I am going to talk about how you can use Docker to containerize your Next.js application.
What is Docker and why you should use it?
Docker is an open platform for developing, shipping, and running applications. Docker enables you to virtualize your whole application to separate it from your pc or development machine. You can virtualize your application on an operating system level, You can define what operating system your application will live on, What files it needs to have, which dependencies it need, etc.
Its like setting up your application on a new pc with your desired OS and stuff but its all automated and you just have to define it once.
Docker packages your application along with OS into smaller and portable virtual machine's like infrastructure called Docker Container.
Enough talking, lets see how you can Dockerize your Next.js or React App.
Prerequisites:
Docker, check out how you can install docker on Windows, Mac and Linux.
Node.js, Download and install it on your pc.
1. Setting up new Next.js project
You can skip this step if you already have one.
Run npx create-next-app docker_nextjs in your terminal that should give you a new Next.js project with following files, You can use what ever name you want instead to docker_nextjs.
Open your command line and navigate to the root of the project and run npm run dev, that will start your local development server, Go to http://localhost:3000, There you will be able to see the following default Next.js homepage.
2. Dockerfile
Create a Dockerfile in root directory of your project, Exact Dockerfile with no any file extension.
Dockerfile
Dockerfileis like a step by step script that tells Docker how it is going to build contianer image.
Go ahead and add the following code into your Dockerfile .
FROM node:16-alpine
WORKDIR /frontend
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 3000
CMD npm run dev
Let me explain
FROM node:16-alpinewill get a light weight Linux distribution with node version 16 installed on it, You can get image of any other OS you may prefer from Docker hub.WORKDIR /frontendwill initialize a working directory in your new OS.COPY package*.json ./will copypackage.jsoninto the working directory that we initialized in previous step.RUN npm installwill install all the dependencies of your project.COPY . .will copy all the files from your current directory to the working directory of the container, You can use .dockerignore if you don't want to copy some files into your docker container.EXPOSE 3000will expose port 3000 from your container to local network, You can check more on that Here.finally
CMD npm run devwill start the development server from your container.
3. Creating your first Docker container
Open your command line and navigate to the root directory of your project and run docker build -t docker_nextjs:developement . It will start building your docker container with docker_nextjs name, you can change the name to whatever you like, I am using :development after name to assign the image with the development tag, and in the last I am using . to tell docker that the Dockerfile is in current folder.
NOTE:
Each time you will run this command, It will create a new image of your container, You can check what images are in your system by running
docker imagesordocker image ls.
You can check more on that Here.
4. Running docker container
There are two ways you can run your docker container image, one is through your command line and other is through docker desktop GUI, To run through command line, Open your terminal and run docker run --publish 3000:3000 followed by the name and tag of your image.
In my case:
docker run --publish 3000:3000 docker_nextjs:developement
Through GUI:
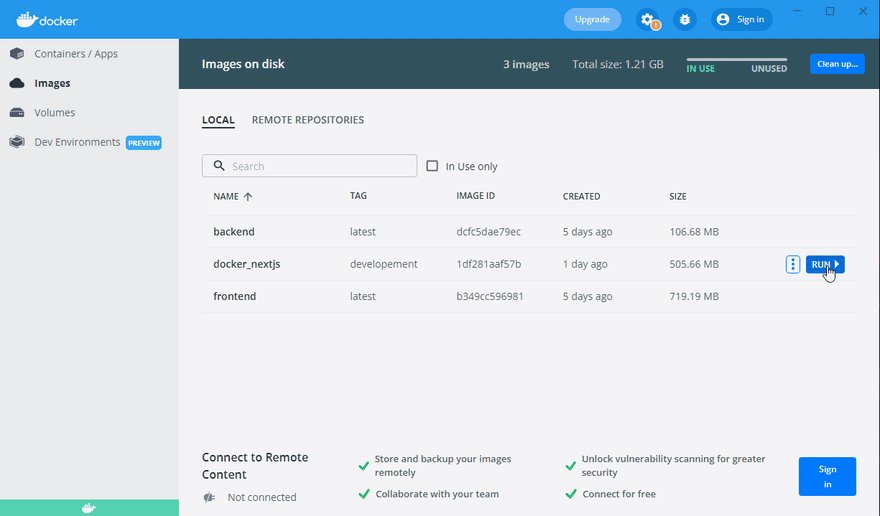
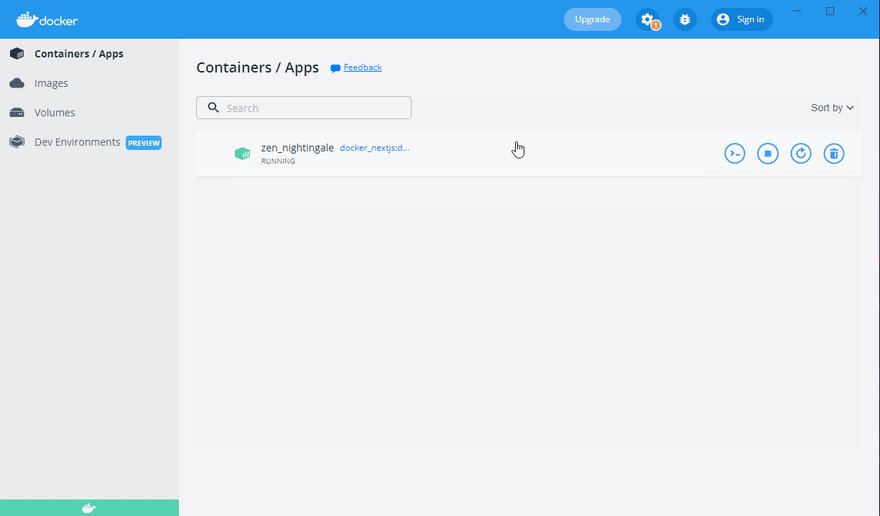
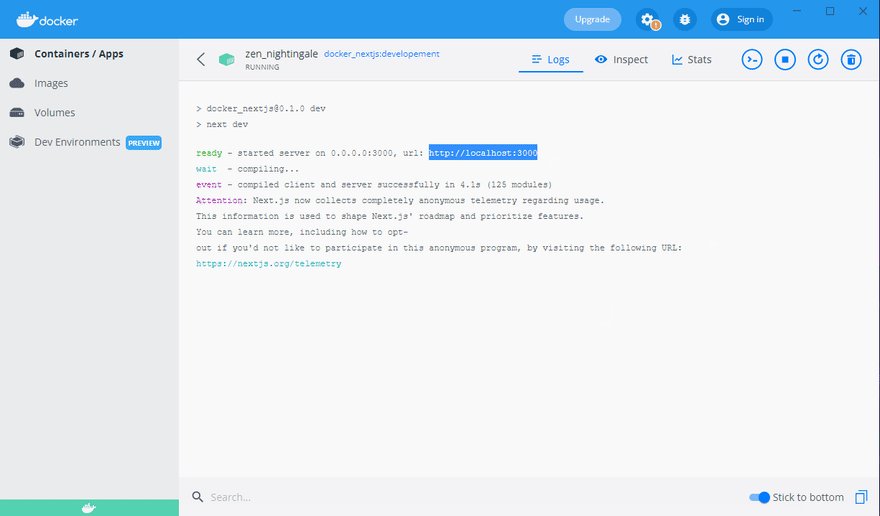
Open Docker desktop add open the images tab, you will see all the images available on your pc, Select the one you want to start and click the run button, that should start it.
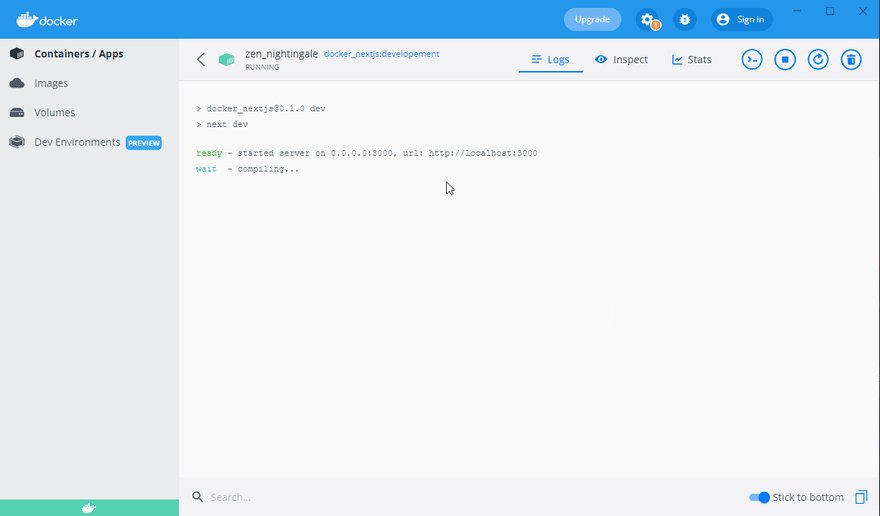
That is it, Now go to http://localhost:3000 you should be able to see the homepage of your Next.js application.
Note:
This article only shows how you can containerize your dev environment and make it portable, this article is not intended for production use.
Hopefully this article helped you, If you have any question or suggestion please feel free to mention that in comments below.
Thanks for reading!












Top comments (2)
Next.js already has some examples
github.com/vercel/next.js/tree/can...
github.com/vercel/next.js/tree/can...
I didn't knew that before, thanks for sharing.