Introduction
There's a new Adobe XD update here. So, what Adobe has brought us is a new extension for VS Code and a new file format called DSP (Design System Packages). This will bring designers and developers close and make them work together to build functional design systems.
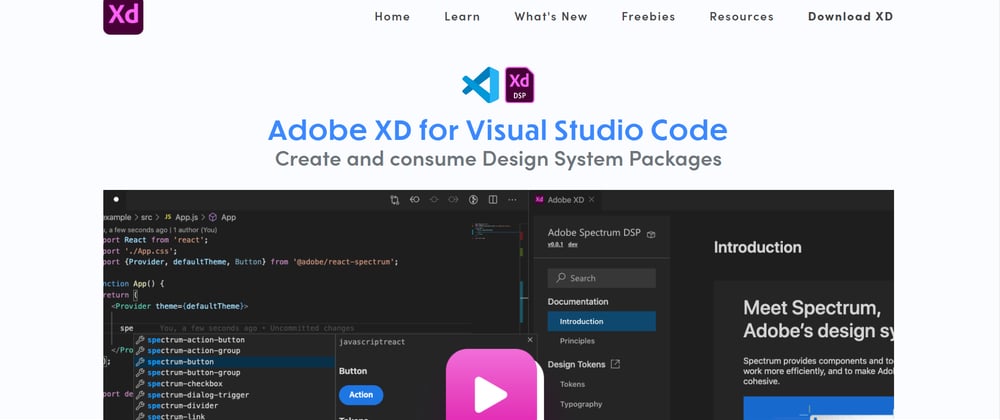
There's a teaser video that will sum it all up.
This teaser video was mainly for the VS Code extension.
DSP
It is a new open format standard for building design systems in an effort to normalize the way we use design systems. Most of the design tools expose design systems in their own way which is not very universal across organizations.

When a design system is normalized into a formal like DSP it helps companies share their design systems in a way that developers can take advantage of it. It is a bit similar to how PDF was made a standard for sharing pages and content.

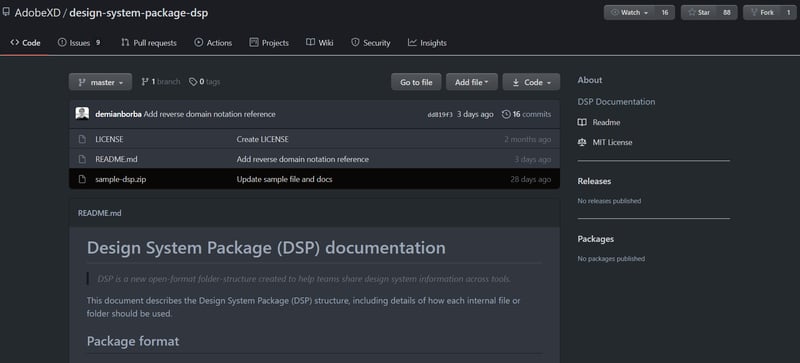
DSP is a new open-format folder-structure created to help teams share design system information across tools. From designers to developers tools that are compatible with this format can exchange
design data and stay in sync.
DSP is a collaborative effort and open-sourced so it's not owned by Adobe although they were a huge player in this initiative.
Extension for VS Code
This extension allows you to create and consume DPSs visually with code-completion features. If you import from Creative Cloud libraries with colors and character styles and components new DSPs can be created in seconds.
Hence, coming to how this extension works is that designers are creating their own sticker sheets and design system libraries in XD as they normally would and after publishing the library the link can be shared inside VS Code to get a head start in the design system package. This creates colors, character styles, and component tokens. The extension will then create a skeleton for our DSP but the developer will have to create the code snippets that will generate the code.
Documentation can be added with each component including images, gifs, and other media like iframes to actually coded components.
Where to learn?
You can learn more at https://letsxd.com/vscode with their videos on "Getting Started with Design Tokens", "Consuming a Design System Package (DSP) in VS Code", "Design System Packages (DSP) Importing Assets from Libraries".
You can also get some publicly available DSPs & tools to get started immediately.
Team behind it
The team behind this was headed by Demian Borba who is XD's product manager focused on developer workflows.







Top comments (1)
Makes me want to play around with XD for a project and give Figma a short break :)