There are 6 topics that I consider when choosing a framework for my web projects and I will go over them and the reason why my personal website robertbrunhage.com is using NextJs.
You can follow me on twitter: @robertbrunhage
This article was originally posted at robertbrunhage.com
Performance
This is the first topic and arguably the most important one for me. Here are two examples regarding performance for my personal website and a website app I built in Flutter 10 months ago.
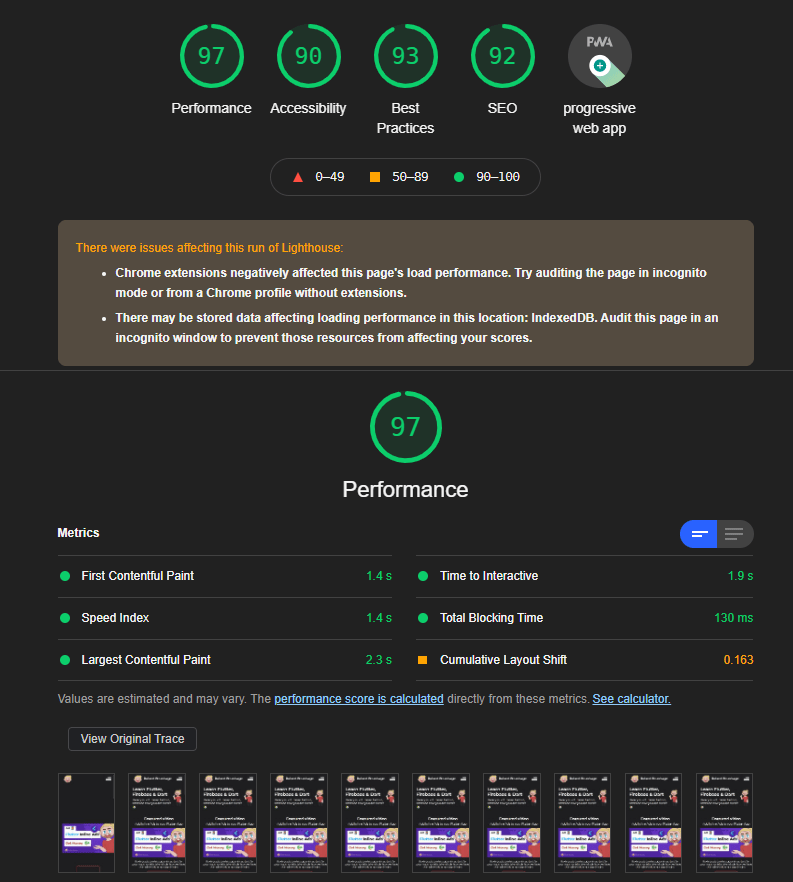
First we have the nextjs site which performance is outstanding and has a initial startup time in bad scenarios of 1.4 seconds.
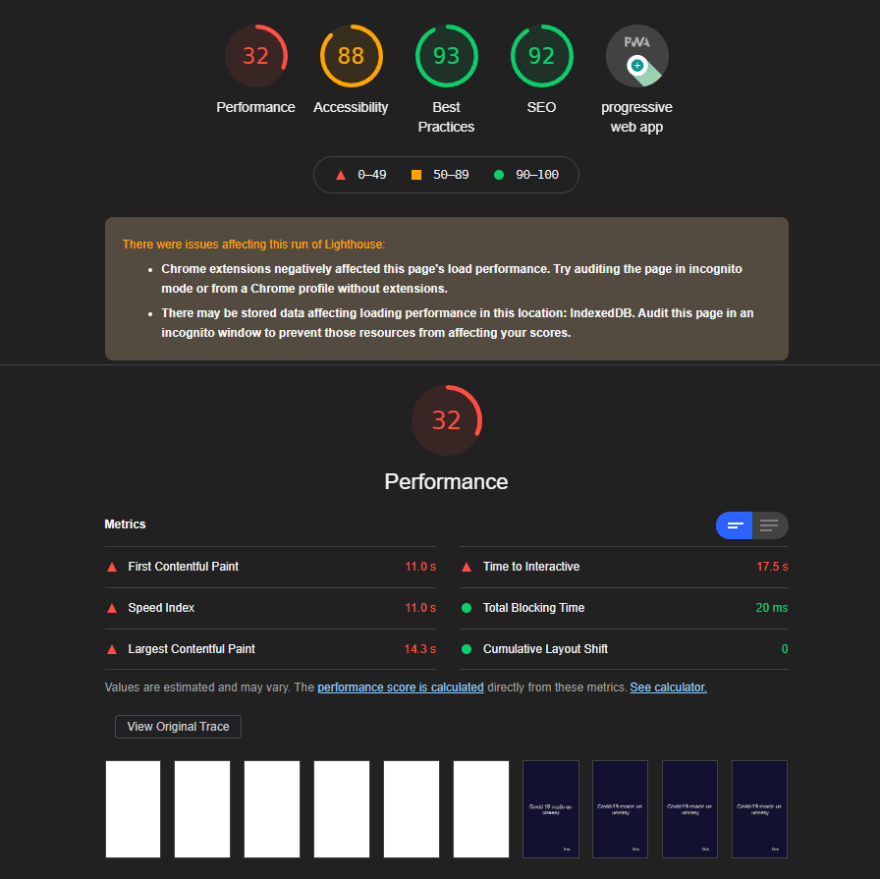
The next image shows a Flutter website that was built 10 months ago that has a initial startup time in bad scenarios of 11 seconds.
So the points here goes easily to NextJs
SEO
I don't think this one needs that much to talk about as NextJs has a primary focus of being outstanding in SEO. In this case Flutter haven't had much focus at all on SEO, which the issue here shows.
This is why the second points will go to NextJS.
Feel
The feel is what I refer to regarding how the site feel when I use it on different devices. This one is very subjective but also very important.
For example
- Do you like the feel on Mobile
- Do you like the feel on Tablet
- Do you like the feel on Desktop
In this case NextJs will win in pretty much all the scenarios but in my opinion regarding the mobile and sometimes even Tablet version of web, Flutter can get away quite smoothly as it really works best on touch devices. So even though this may not be for everyone here I will personally give both NextJs and Flutter a point!
Requirements
So this one is very focused on what type the project is but I will give an example using my personal site which has the support of showing blogposts hosted in the project itself. Meaning I utilize SSR to show blogposts such as maybe the one you are reading now!
The PRO about this thing is that the performance of loading and displaying that blogpost to the user is really fast and this type of usage is not possible without SSR support (which Flutter doesn't have). This is why NextJs will get a point here.
Time
This one is also rather interesting as time can play a huge role in which tech we choose. For example let's say that it's very important for some unknown reason to make a website to accompany your application ASAP and in this scenario your project doesn't have to do many changes to comply with this. Now Flutter is actually a very interesting framework as you can with not much work just publish your app to support the web.
So honestly I will give a point to Flutter here as time sometimes can play this role, and most of the time you will be pretty satisfied with the end result.
Knowledge
Now this one will be a determine factor for many developers as you may already be a Flutter Pro and you don't want to pick up a new technology just to get a simple web version of your application. So here the point will go to Flutter for its smooth crossplatform functionality.
Now just to be clear. I don't encurage building a website in Flutter for the sole reason that, that is what your knowledge allows. I will always encourage that if you need to build a website, find the framework or tech that will help you the most and in that case learn that if it's better suitet for the task!
Scores
Now with all that we have the following scores.
- NextJs - 4 points
- Flutter - 3 points
Summary
Depending on the different topics such as the ones mentioned above is the way I pick a framework. In the cases I describe gave an edge to NextJs which is the reason I've gone with that!
You can follow me on twitter: @robertbrunhage
This article was originally posted at robertbrunhage.com






Top comments (2)
Agree, and really looking forward to seeing what the future brings regarding Flutter.
Have seen such a huge growth to it these last three years!
Thanks for sharing your opinion 😊