Why we need a Fake REST API?
Let's say we are building a React application or Angular application (no pun intended 😉) where we need some data to get the gist/design of website & we are not having a back-end, or we might want to set-up a server or we might think setting up a backend is an arduous task (which really is😆).
So to solve this above stated problem Fake REST API comes to rescue.
The solution stated below is the easiest solution available to generate fake REST API response, so that we can entirely focus on building our application without worrying about the data.
There are some websites like jsonplaceholder where we can generate have a fake JSON response, but there are a number of caveats to that solution. We need to work with the structure of the data that they provide. But most of the times this might not be beneficial to us.
Instead we can get our own JSON API working(in like 30 seconds). Really it is this simple. Let us walk through this together.
So first of all we need to have Node(any version) installed on your computer.
Then we need to initialize a NPM repository by typing the following command in the terminal:
npm init
- Then, we need to type the following command to install a package called json-server:
npm install -g json-server
NOTE: The -g flag will install globally in to your machine.
Creating your own JSON structure.
- First of all, create a file name with "file_name.json".For example let's say we have created a file called:
db.json
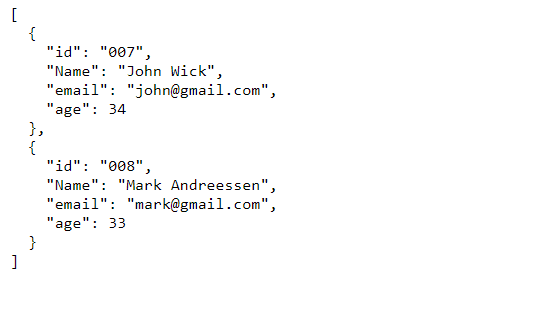
- Now we need to define how your JSON structure should look like. For simplicity lets create the following structure:
{
"employee": [
{
"id": "007",
"Name": "John Wick",
"email": "john@gmail.com",
"age": 34
},
{
"id": "008",
"Name": "Mark Andreessen",
"email": "mark@gmail.com",
"age": 33
}
]
}
- Finally, now its time to start the server which would serve the the JSON response by using the following command:
json-server --watch db.json
Note:- For this command to run the package should be installed globally.
Finally your JSON response is generated and your output should look like :
You can see your JSON response by clicking on the /employee under the Resources & the superscript of /employee are the number of entries in the employee that you have entered.









Top comments (5)
thanks for the online service link
you can also mock locally rest API with libre SoapUI in 10s sec too ^^, and that's even less technical
soapui.org/docs/rest-testing-mocki...
When you need scripting for your mocks, i prefer going with json-server + javascript than soap-ui and groovy. For front-end dev it is easier to grasp.
json-server also simulate a real database, POST followed by a GET scenario works out of the box while with soap-ui, you need to script and plug a database yourself.
Nice article, also like
json-server, but especially the concept of having a Mock API. I think it's very valuable for Frontend developers, to be able to code in any circumstance, regardless of the status of the "real backend" that the frontend app you are building will use later.Yeah i totally agree with you. ITS REALLY POWERFUL 🔥
Try this github.com/avin/fake-api-middleware