Nota: Este post esta pensado como difusión de información, no debiese ser tomado como fuente única de referencia.
La quinta versión del lenguaje de marcado HTML fue publicada hace ya 6 años (29 de octubre de 2014) a manos del World Wide Web Consortium (W3C).
Aparte de los importantes cambios en las etiquetas ya existentes (como <input />) y la eliminación de otras (como <xmp>), uno de los cambios mas importante es la adición de nuevas etiquetas. Si bien varias de estas vinieron a solucionar nuestra vida como programadores, otras tienen una funcionalidad idéntica a la mítica etiqueta <div>. Estas son las etiquetas semánticas.
Las etiquetas semánticas ayudan a la implementación de los estándares de la Web Semántica, cuya finalidad es hacer el contenido de internet legible para aplicaciones informáticas.
Uno de los usos mas importantes de este tipo de etiquetas es la de marcar la información de la pagina para ser indexada por los buscadores web como Google.
Etiquetas
| Tag | Descripción |
|---|---|
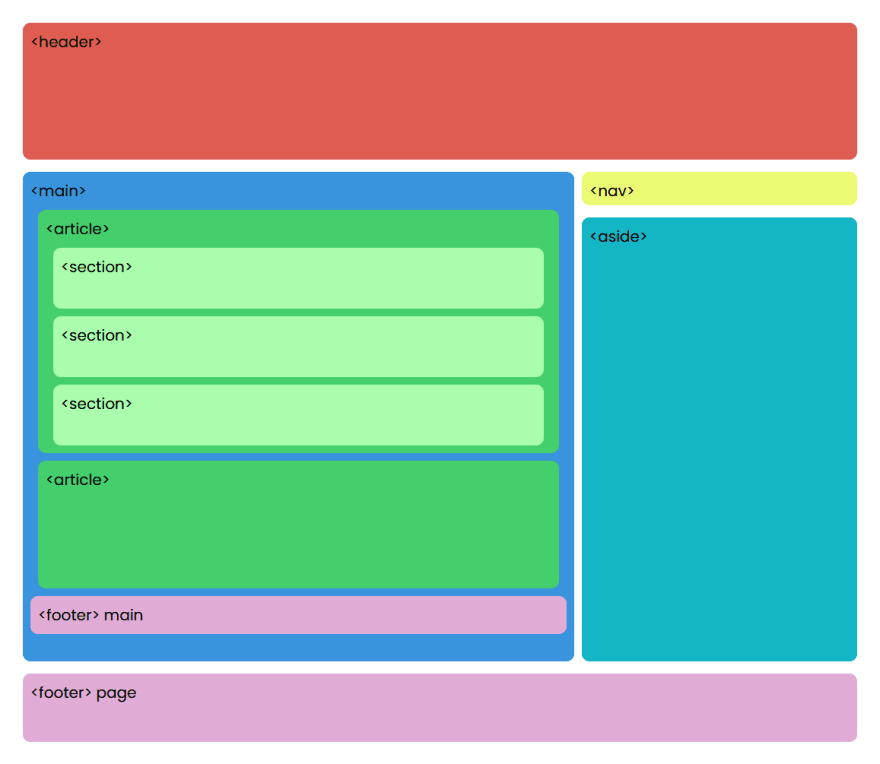
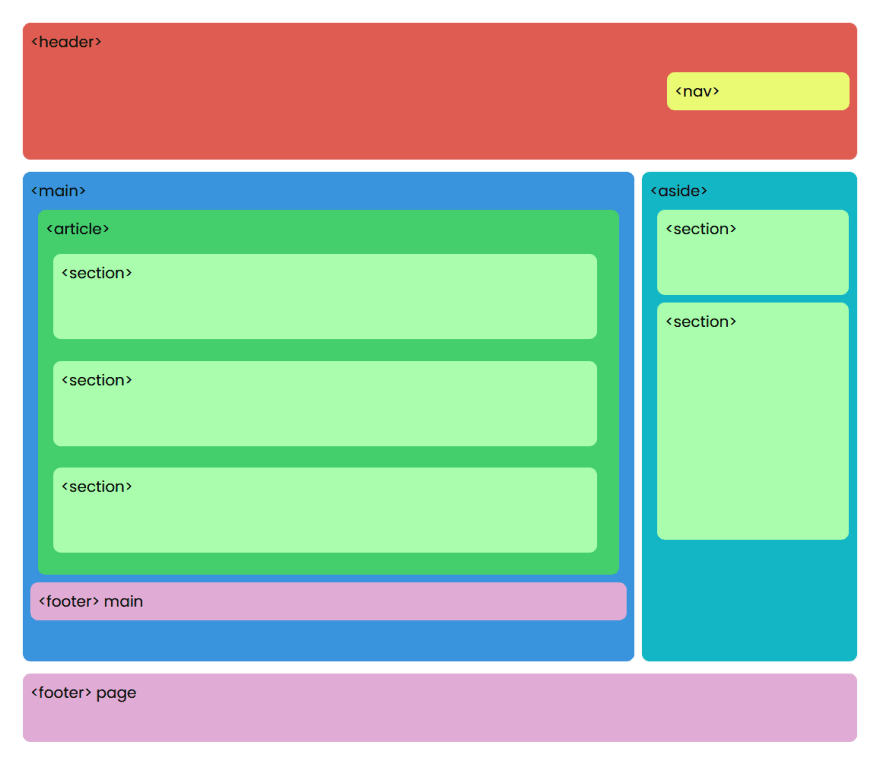
| <header> | Representa un grupo de ayudas introductorias o de navegación. También puede contener logos, formulario de búsqueda o tabla de contenidos |
| <nav> | Sección de una página que enlaza a otras páginas o partes de la misma. Una sección con links de navegación. |
| <aside> | Sección de una pagina que contiene contenido relacionado tangencialmente al de su alrededor. Por lo general se utilizan como barras laterales. |
| <main> | Representa el contenido predominante de la página. Una página debe tener solo un tag <main>.Solo debe estar contenida por tags de tipo <html>, <body>, <div> o <form>. |
| <article> | Representa una sección de contenido que puede ser distribuido de forma independiente. Puede ser un post en un foro, un articulo de periódico, una entrada de un blog, un comentario, etc. |
| <section> | Representa a una sección genérica de una pagina. Agrupa contenidos que tienen una relación temática entre si. |
| <footer> | Representa un pie de página para el elemento que lo contiene. Generalmente contiene información acerca de quién lo escribió, enlaces a documentos relacionados, datos de derechos de autor o similares. |
Ejemplos
Repositorio con el código de los ejemplos:
Recuerda que esto es solo un recopilatorio de algunas de las etiquetas introducidas en HTML5 y no son necesariamente las únicas que existen












Top comments (0)