About two months ago I have posted here an article on a project of mine called "web-desktop-environment", if you're interested in the idea of a web-based desktop environment you can read about it here

A web-based desktop environment
shmuelhizmi ・ Jul 17 '20 ・ 2 min read
in this post I'm going to share the progress I have made since I first posted the article
A brief introduction to the project 👩🏫
"web-desktop-environment" is a desktop-environment (a visual interface for a computer) that can run in a web browser over a NodeJS server, the advantages of "web-desktop-environment" over a regular desktop-environment is that it is much slimmer and portable compare to a regular desktop.
Use cases
- interface for a cloud server (can possibly be used as a replacement for control panel)
- interface for small/low power computers like the Raspberry Pi zero
- interface for controlling your computer over a long distance
A demo video 📹
A live demo 🖥
There is a live demo (serverless) running here

PWA Screenshot 🎞
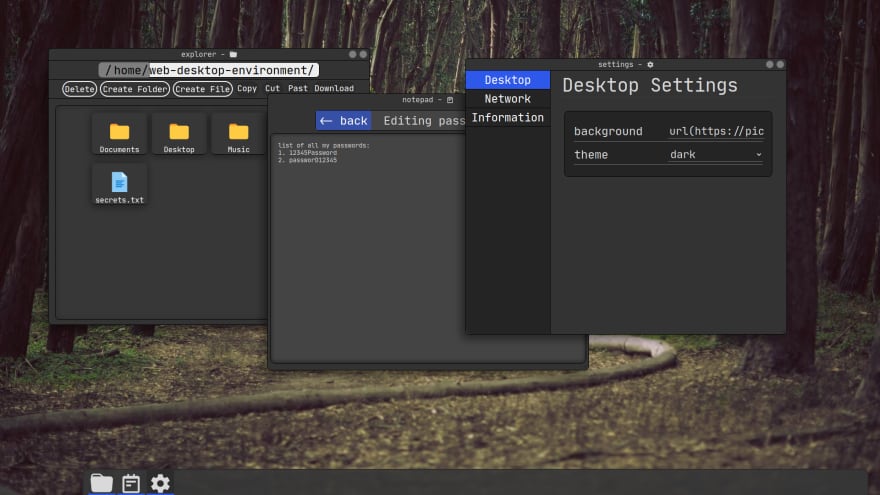
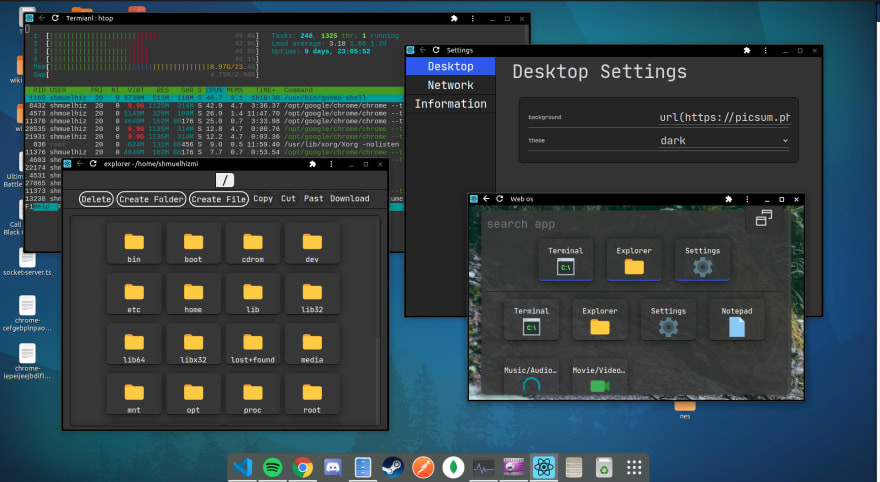
This is a screenshot of the app running as a PWA in a detachable windows mode

Upcoming features 🎆
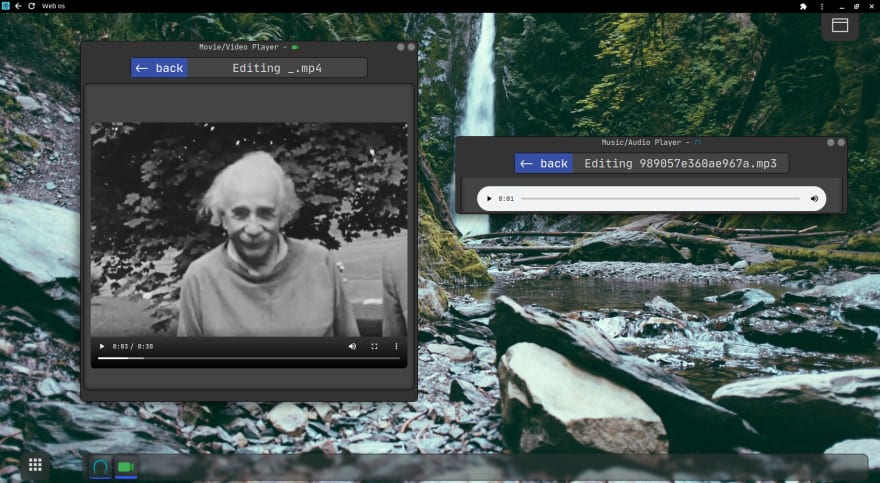
Media Players apps are on their way

Looking to build a full-stack app that pushes the web to its limits yourself?
if so you may be interested in the framework I build and used to build this project, the framework is "@react-fullstack/fullstack" and you can read more about it here

React-Fullstack - A new React framework for building React Full-Stack applications
shmuelhizmi ・ Sep 4 '20 ・ 4 min read
 shmuelhizmi
/
react-fullstack
shmuelhizmi
/
react-fullstack
a set of packages for creating full-stack React applications
React Fullstack
"React Fullstack" is collection of libraries for creating fullstack applications that are based on React!
"React Fullstack" main packages are
-
Fullstack or
npm i @react-fullstack/fullstack -
express server
npm i @react-fullstack/server-express
All my progress since the first post 🥳
Since the last update, I have made a few new features and improvement
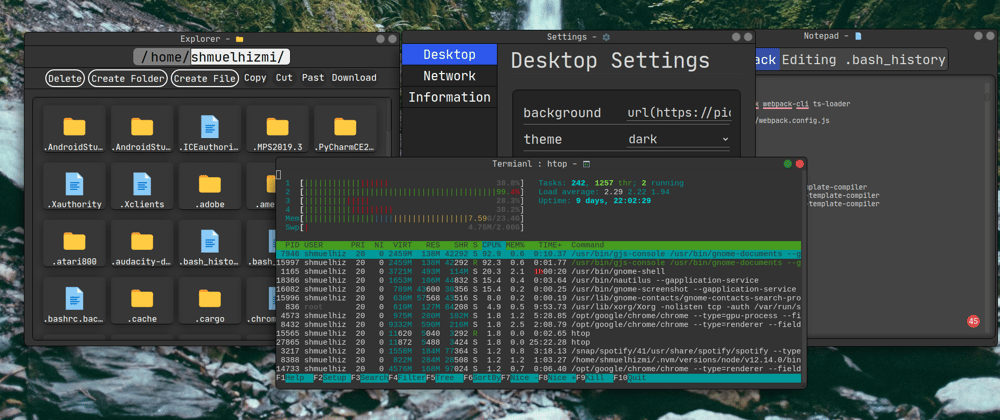
- Resizeable windows - you can now resize windows.
- Notepad - a notepad app.
- PWA - the app can now also run as Progressive Web App.
- Detachable windows mode - you can now run the desktop in a detachable windows mode which means that every window will open as a separate native window.
- style changes - the app is currently moving thought a big style redo, to give it a more "native os" like style.
- big speed improvement from moving the backend from reflow to my own framework "@react-fullstack/fullstack"
- custom themes - create your own theme using the settings app
Contribute yourself 🎁
if you like the project and interested in contributing to it yourself - feel free to open a PR thought Github.
Note that contribution does not have to be in the code side of things, contributing to the project README would be awesome!
Checkout the project 🎮
 shmuelhizmi
/
web-desktop-environment
shmuelhizmi
/
web-desktop-environment
a web-based cross-platform desktop environment
A cross-platform desktop-environment with a web interface design to provide a simple and intuitive way to manage your server with a desktop-like interface.
What is a Web Desktop Environment
just like any other desktop environment WDE was design to abstract the use of your computer is a visual way but the twist with WDE is that unlike other desktop environments, WDE was designed from the ground up to run on the web, and so the backend for WDE is made as an extensible web-server.
Why?
WDE usecases range from providing a slim interface for your raspberry pi to or any other micro-computer to proving an interface for developing on a remote super computer or inside a Docker container.
wehenever you need to work on a remote/cloud environment WDE can be a great choice. it can simplify and abstruct the way you interact with your server and allow to feel comfortable…








Top comments (0)