Shotstack's HTML asset type allows you to create videos using HTML and CSS. Text and basic layouts can be styled and formatted using tags and attributes familiar to any web designer.
Here's a quick demo of what's possible:
It has the additional benefit of being able to use any font, allowing you to match your brand guidelines and giving you full control over typography and text styling.
In this tutorial we'll talk through the basics of the HTML asset type, how to use Google Fonts and how the process is slightly different from designing for a browser.
Before starting the tutorial make sure you have signed up for a free API key. Also, make sure you are familiar with making API requests with cURL or Postman. Our Hello World tutorial is the best place to start.
Creating text using HTML
Creating text in your video with HTML is a case of using the HTML asset with a snippet of HTML and CSS to apply styling.
The following JSON will create a basic title:
{
"timeline": {
"background": "#000000",
"tracks": [
{
"clips": [
{
"asset": {
"type": "html",
"html": "<p>Style text in video using HTML and CSS</p>",
"css": "p { color: #ffffff; font-size: 42px; text-align: center; }",
"width": 450,
"height": 200
},
"start": 0,
"length": 5
}
]
}
]
},
"output": {
"format": "mp4",
"resolution": "hd"
}
The following video will be created:
In this video the text is rendered using the default system font with the color, size and alignment specified in our css parameter. Note also how the text is constrained and wraps in a specified text area of width: 450 and height: 200.
Using a custom font
It's unlikely you will want to use the default system font, so let's go ahead and add our own.
It is important to understand that Shotstack does not use a browser to render HTML so there is no support for @font-face configuration. Instead, the actual font TTF (TrueType Font) file must be downloaded and installed on our platform before it can be used to style text.
The API makes this easy, take a look at the JSON below:
{
"timeline": {
"background": "#000000",
"fonts": [
{
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/fonts/OpenSans-Regular.ttf"
}
],
"tracks": [
{
"clips": [
{
"asset": {
"type": "html",
"html": "<p>Style text in video using HTML and CSS</p>",
"css": "p { font-family: 'Open Sans'; color: #ffffff; font-size: 42px; text-align: center; }",
"width": 450,
"height": 200
},
"start": 0,
"length": 5
}
]
}
]
},
"output": {
"format": "mp4",
"resolution": "hd"
}
}
Notice that we added a font TTF file using the following JSON:
"fonts": [
{
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/fonts/OpenSans-Regular.ttf"
}
]
The src parameter points to a TTF file saved on our S3 account. We then use font-family: 'Open Sans' in our CSS. Notice that fonts is an array allowing multiple fonts to be used.
The creates the following video:
Styling text elements
As you would expect with HTML and CSS you can add additional styling to the text. Have a look at the JSON and video below which highlights individual words within the text.
{
"timeline": {
"background": "#000000",
"fonts": [
{
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/fonts/OpenSans-Regular.ttf"
}
],
"tracks": [
{
"clips": [
{
"asset": {
"type": "html",
"html": "<p>Style text in video using <b>HTML</b> and <u>CSS</u></p>",
"css": "p { font-family: 'Open Sans'; color: #ffffff; font-size: 42px; text-align: center; } b { color: #21bcb9; font-weight: normal; } u { color: #e83e8c; text-decoration: none; }",
"width": 450,
"height": 200
},
"start": 0,
"length": 5
}
]
}
]
},
"output": {
"format": "mp4",
"resolution": "hd"
}
}
You can see that we have applied styling to the words between the <b> tags and <u> tags.
Shotstack only supports a subset of HTML and CSS and is based on HTML4/CSS2. It is useful for basic text and simple table based layouts. Check our documentation for full list of supported tags and attributes.
Preparing fonts for use with Shotstack
As mentioned, Shotstack does not use fonts exactly like a browser, instead of @font-face we require the actual TTF font file.
One of the most popular requests we get is, how to use free Google Fonts with the Shotstack API. We'll show you how you can get the TTF file from Google Fonts to use in your video, and how to handle different font weights and styles.
The common mistake our users make is to use the embed code URL as the font src, typically something like:
"fonts": [
{
"src": "https://fonts.googleapis.com/css2?family=Montserrat:wght@400;700;900&display=swap"
}
]
This will not work as the URL points to a text file with the @font-face rules.
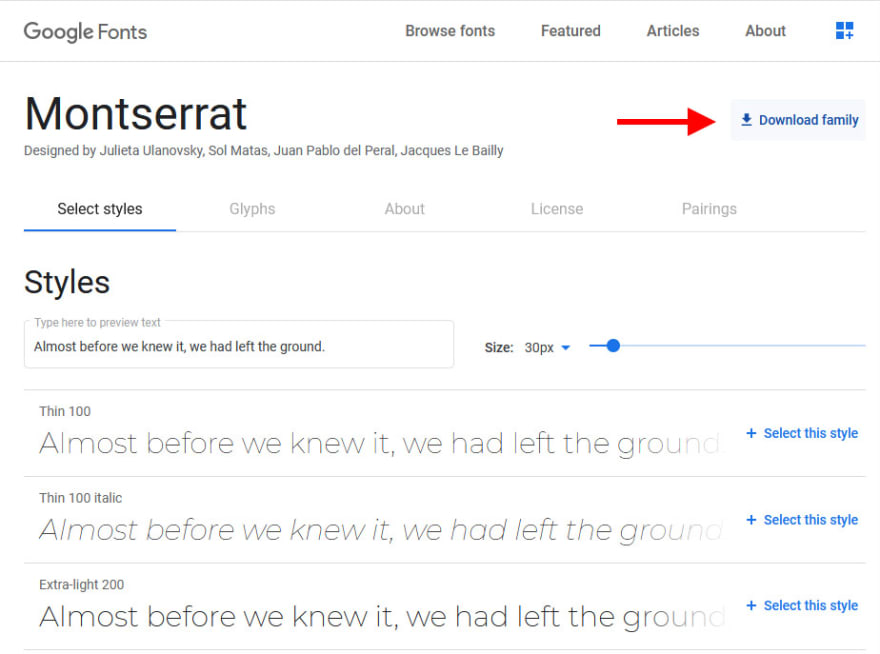
Download the font family
To download a Google Font, open the page with the font you want to use, in our example we are using the Montserrat font. Instead of clicking 'Select this style', click on the 'Download family' link in the top, right corner as shown below:
This will download a zip file containing all the TTF font files. You can extract the files you want to use. If you double click on them you will be able to preview the font.
Each font has a number of variations for the weight and style, i.e. bold, black, italic, light, etc... You need to choose the actual weights and styles you want to use and upload them to a publicly accessible URL.
In this example, we have selected the following Montserrat font styles and uploaded them to our AWS S3 account:
- Montserrat Regular: https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/fonts/Montserrat-Regular.ttf
- Montserrat Bold: https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/fonts/Montserrat-Bold.ttf
- Montserrat Black: https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/fonts/Montserrat-Black.ttf
Import these in to our video render using the following JSON:
"fonts": [
{
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/fonts/Montserrat-Regular.ttf"
},
{
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/fonts/Montserrat-Bold.ttf"
},
{
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/fonts/Montserrat-Black.ttf"
}
]
Using the correct font-family
The final step is to use the CSS font-family attribute to apply the font to our text. You need to select the correct font name. The easiest way to do this is to preview the font on your desktop.
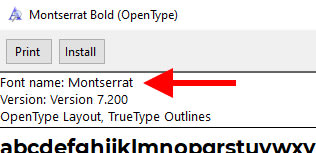
For example, on Windows, the preview for Montserrat Regular displays the name like this:
The name is shown as Montserrat so the font-family rule will be set as:
font-family: 'Montserrat';
For Montserrat Bold, notice that the name is also Montserrat.
To display the bold variant, we either need to wrap the text in a <b> tag or use the following
CSS rules:
font-family: 'Montserrat'; font-weight: bold;
Finally for Montserrat Black, the name is Montserrat Black.
The font-family will therefor need to be
font-family: 'Montserrat Black';
Fonts, font styling and typography are an essential feature in all kinds of videos. Using the HTML asset and custom fonts should give you a wide range of options to brand your videos and add titles
and text in any kind of style you like to create the effect and impact your video needs.











Top comments (1)
Thank you Jeff you are most wonderful!