Hi everyone !
Before read
I have use two scripts for initialize my own Vue components.
Thanks to :
Dependencies
vue2-leafletleaflet
Installation
npm i @simerca/vue2-leaflet-canvas-marker
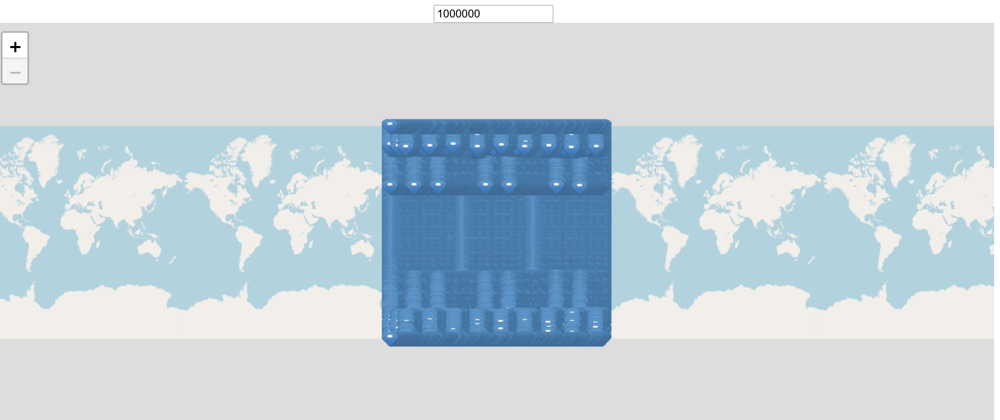
Use
<template>
<LMap>
<LTileLayer :url="https://tile.openstreetmap.org/{z}/{x}/{y}.png">
<LCanvasMarker :markers="markers"/>
</LMap>
</template>
import L from leaflet;
import {LMap, LTileLayer} from 'vue2-leaflet';
import {LCanvasMarker} from 'vue2-leaflet-canvas-marker';
export default {
computed:{
markers(){
let markers = []
for(var i = 0; i < 1000; i++){
let lat = Math.random()*360 - 180
let lng = Math.random()*360 - 180
var icon = L.icon({
iconUrl: 'img/marker-icon.png',
iconSize: [20, 18],
iconAnchor: [10, 9]
});
markers.push(L.marker([lat, lng], {icon:icon}).bindPopup(`Hello ${i}`))
}
return markers
}
}
components:{
LMap,
LTileLayer,
LCanvasMarker
},
}
Your welcome !
Star me on github !








Top comments (3)
The package is not getting installed using npm. I think its name has changed..
?
Can I help you ?