Hello Coders,
This article presents three open-source seed projects generated by AppSeed on top of Pixel Lite, a modern accessibility-first UI Kit crafted by Themesberg. Projects are released under the MIT license on Github, a license that permits unlimited hobby & commercial use. Being simple, tested, and production-ready starters, beginners can sharp their programming skills by using these projects as coding playgrounds.
Thank you! Content provided by AppSeed - App Generator.
- Pixel Lite - HTML Version (product page)
- Pixel Lite - Flask - product page
- Pixel Lite - Django - product page
- Pixel Lite - Jinja - product page
For support, feel free to join AppSeed Discord server - 24/7 LIVE Service.
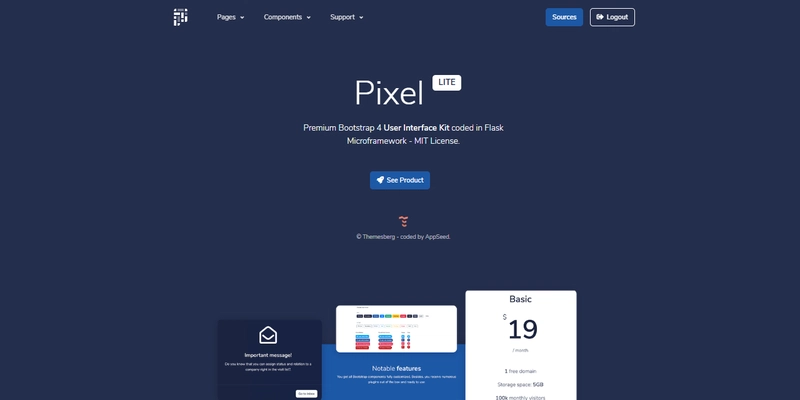
Pixel Lite - UI Kit
Pixel is a free, fully responsive, and modern Bootstrap 4 UI Kit that will help you build creative and professional websites. Use our components and sections, switch some Sass variables to build and arrange pages to best suit your needs.
The HTML version can be downloaded from the official product page or directly from Github (no difference in terms of source code).
The Kit is provided with a generous number of components and pre-built pages, carefully coded and styled by Themesberg.
A strong asset of this free UI Kit is the accessibility compliance with the latest standards. The product passes the WAVE evaluation tool and Achecker tool.
Pixel UI - Flask version
The Flask version is bundled in a simple codebase, with database configuration, ORM, session-based authentication, and deployment tools for Docker, HEROKU.
App Links
- Pixel UI Flask, product page
- Pixel UI Flask - Demo
- Pixel UI Flask - Sources, published on Github
The seed project can be compiled with ease just by following the instructions provided in the README file. Before you start, make sure you have Python3 installed and GIT command tool, to download the sources directly from the public repository.
Build instructions
$ # Clone the sources
$ git clone https://github.com/app-generator/flask-pixel-bootstrap-uikit.git
$ cd flask-pixel-bootstrap-uikit
$
$ # Virtualenv set up (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Install requirements
$ pip3 install -r requirements.txt
$
$ # Set the FLASK_APP environment variable
$ export FLASK_APP=run.py
$
$ # Start the application
$ flask run
$
$ # Access the app in the browser: http://127.0.0.1:5000/
If all goes well, we can visit the app on the local address http://127.0.0.1:5000/. To unlock the private pages, please create a new user first.
Pixel UI - Django version
Django version is quite similar to the Flask project in terms of features, and also has a pretty easy set-up even for a beginner - App features:
- SQLite Database, Django Native ORM
- Modular design, clean/modular codebase
- Session-Based Authentication, Forms validation
- Deployment scripts: Docker, Gunicorn / Nginx
App Links
- Pixel UI Django, product page
- Pixel UI Django - Demo
- Pixel UI Django - Sources, published on Github
Build instructions
The app can be compiled with just a few lines of code, without leaving this page.
$ # Get the code
$ git clone https://github.com/app-generator/django-pixel-bootstrap-uikit.git
$ cd django-pixel-bootstrap-uikit
$
$ # Virtualenv set up (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver
$
$ # Access the web app in the browser: http://127.0.0.1:8000/
By visiting the app in the browser we can see some really nice pages, provided by this amazing UI Kit.
Thanks for reading! For more seed projects or support, feel free to access the AppSeed platform.




Top comments (0)