If you are here, I am just going to assume that you do not know what web components are. Otherwise, why would you be reading this?
An easy, breezy, beautiful definition
Basically web components are a group of features that provide a standard model for the web, allowing encapsulation and interoperability of HTML elements. Easy right?
There are four browser standards that work together to compose the model:
- elements
- custom elements
- shadow DOM
- javascript modules
Read more into each of these here
Why utilize web components?
One of the biggest advantages of web components is that it is open source. Open source is when the source code for a software is free and available for all. It can from there be changed or redistributed.
Another great aspect of web components is that they are custom. With applications using so many different environments - from JavaScript, Python, or even HTML - web components are able to be used in all due to their functionality that is separated from the specific code.
They can make business devOps easier!
For developers when they are working on a website or framework and find themselves repeating components, web components can come in handy. Instead of creating the component every time, the web components allow for it to be created only once, and then shared across the company. These can include headers, footers, menus, and other web aspects that need to be continually reused.
Examples of real life web components being used

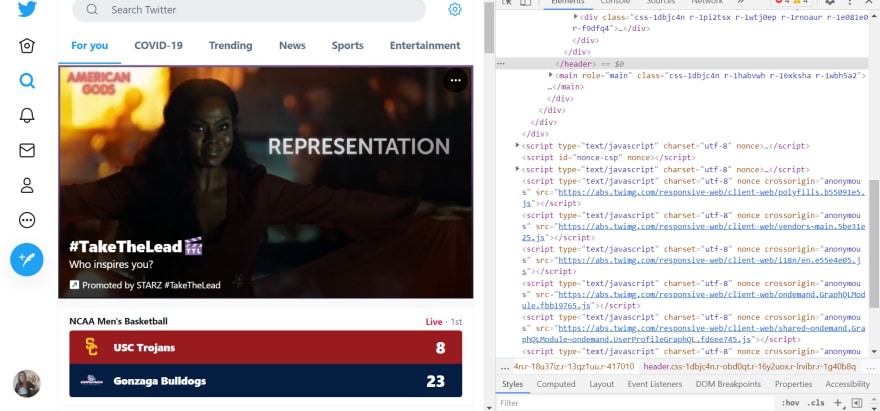
This image shows the web component for the header when you inspect the twitter home page. You can learn about that here.

Here is an example of an svg web component being used on YouTube. It basically lets the user define their own icons, and you can read more about it here.

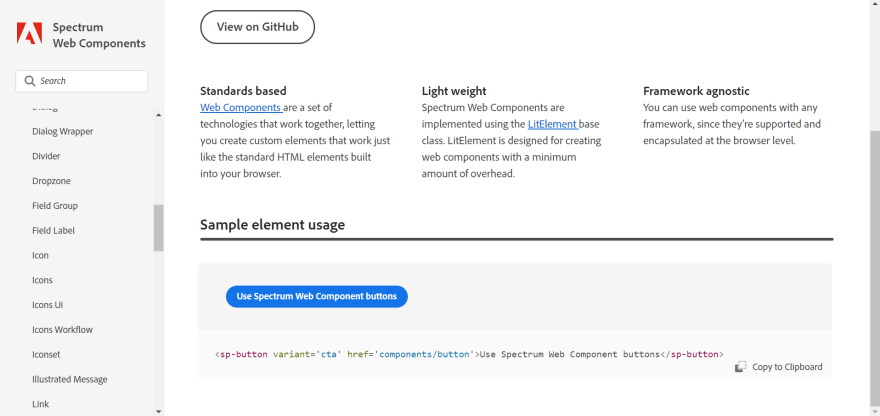
A great place to find out about how you can utilize web components in Adobe is right on Adobe in the first place! This adobe site shows all of the open source code available for Adobe products.
If you would like a video to explain web components to you, check out this video!


Top comments (0)