In this article, we are going to build a simple app using Docusaurus and deploying the application to Azure Static Web App. So please grab a cup of coffee and start learning.
Table of Content
- What is Docusaurus?
- What is Azure Static Web App?
- Build a simple app using Docusaurus
- Deploy app into Azure Static Web App
What is Docusaurus?
Do you want to create great documentation for your project then Docusaurus is best option for building a documentation websites. It uses Markdown for documentation. Docusaurus is built using React so you can always customize the website as you want. It also supports Localization and document versioning.
What is Azure Static Web App?
Azure Static Web App is first launched as a preview in Microsoft Build 2020.
According to Azure Static Web App doc:
Azure Static Web Apps is a service that automatically builds and deploys full stack web apps to Azure from a GitHub repository.
With Azure Static Web App you can deploy any static application which is build using any Javascript framework or library or SSG. It uses Github actions to do the deployment out of the box. We can also host Azure function with the same application. Microsoft has created very good documentation so you can read more about Azure Static Web App here. Currently, Azure Static Web Apps are in preview. We can learn how to create Azure Static web app resources and how to configure our app deployed later in the article.
The azure static web app uses Github actions to do a deployment of the application. We have to just create Azure static web app resource and set up our application such as the location of the folder after prod build of our app, default app directory, if you any custom build command then you can also specify. Once you provide all the data and create resource then Azure static web app create a github action workflow into our repository and deploy our application. So after that every time you push commits or accept pull requests into the watched branch, the GitHub Action automatically builds and deploys your app and its API to Azure.
Features
- Free SSL certificates
- It has the support of Azure Functions for adding some dynamic content into our app.
- All the static content is globally distributed
- It also provides 1 pre-production i.e. staging environment to preview our changes before pushing to production.
You can read more features here.
Build a simple app using Docusaurus
Prerequisites
You need to have installed the latest stable version of Node JS and NPM. You can also install Yarn as well.
Install Docusaurus cli using below command:
npm install --global docusaurus-init
or
yarn global add docusaurus-init
Now create a folder for our app docusaurus-swa-app and navigate inside that into folder.
mkdir docusaurus-swa-app
cd docusaurus-swa-app
Now run the below command to create Docusaurus app
docusaurus-init
After completion of the above step, the docusaurus installation script creates two new directories: docs and website.
To run the app navigate to website folder and run below command.
npm start
or
yarn start
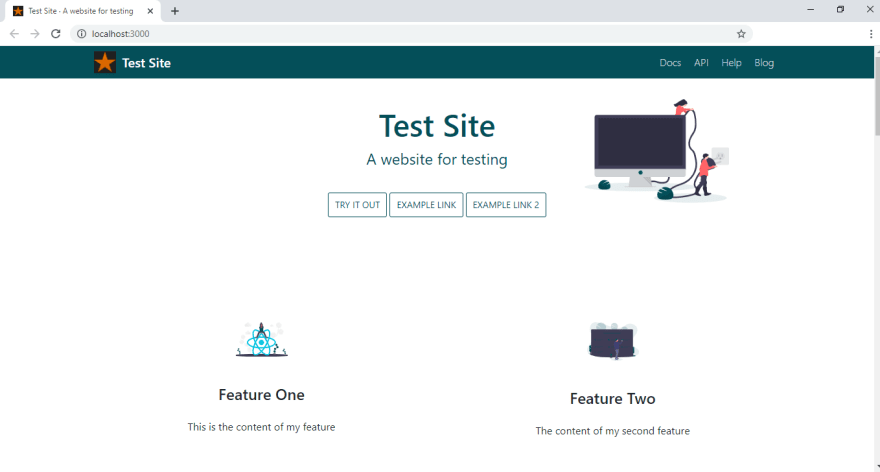
Open http://localhost:3000 to see the basic app.
Open the package.json file under website folder add dependencies section as below:
{
"scripts": {
"examples": "docusaurus-examples",
"start": "docusaurus-start",
"build": "docusaurus-build",
"publish-gh-pages": "docusaurus-publish",
"write-translations": "docusaurus-write-translations",
"version": "docusaurus-version",
"rename-version": "docusaurus-rename-version"
},
"dependencies": {
"docusaurus": "^1.14.6"
}
}
So we have created our app successfully, next step is to push the code to Github.
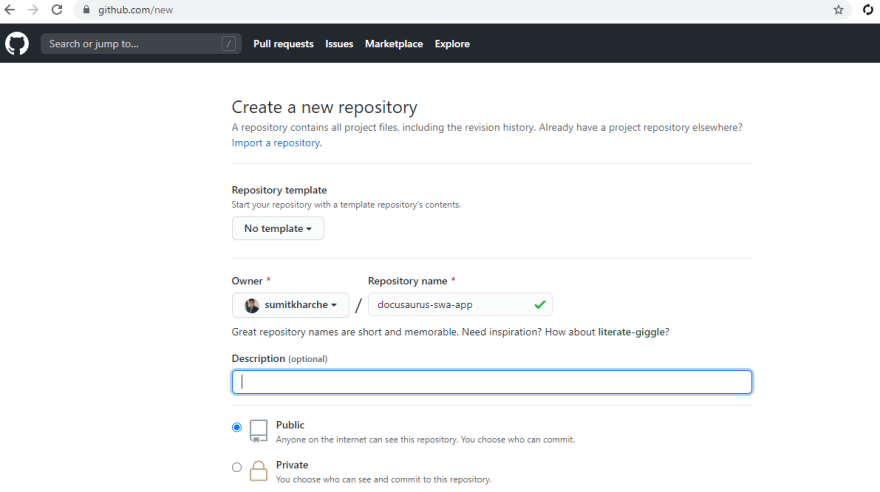
Login to Github and create new repository.
Follow the below steps for commit and push the project into Git.
git init
git add .
git commit -m "first commit"
git remote add origin <your repo address>
git push -u origin master
Deploy app into Azure Static Web App
Prerequisites
An Azure account with an active subscription. If you don't have one, you can create an account for free.
- Navigate to the Azure portal
- Click Create a Resource
- Search for Static Web Apps
- Click Static Web Apps (Preview)
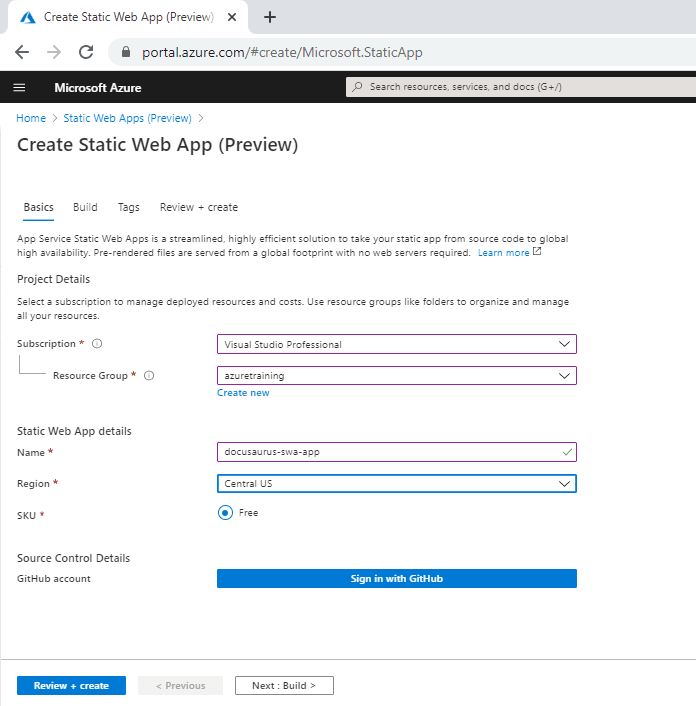
- Click Create
For Subscription, accept the subscription that is listed or select a new one from the drop-down list.
In Resource group, select New. In New resource group name, enter docusaurus-swa-app and select OK.
Next, a name for your app in the Name box. Valid characters include
a-z,A-Z,0-9and-.For Region, select an available region close to you.
For SKU, select Free.
Click the Sign in with GitHub button.
Select the Organization under which you created the repository.
Select the docusaurus-swa-app as the Repository .
For the Branch select master.
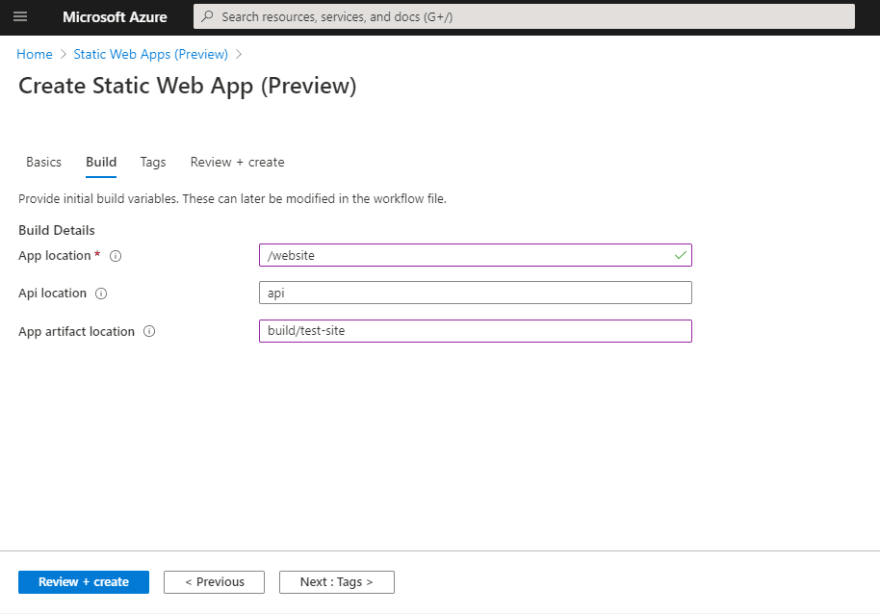
Next, add configuration settings that the build process uses to build your app.
Click the Next: Build > button to edit the build configuration
To configure the settings of the step in GitHub Actions, set the App location to /website.
Set App artifact location to build/test-site.
A value for API location isn't necessary as you aren't deploying an API at the moment.
Click the Review + Create button to verify the details are all correct.
Click Create to start the creation of the App Service Static Web App and provision a GitHub Action for deployment.
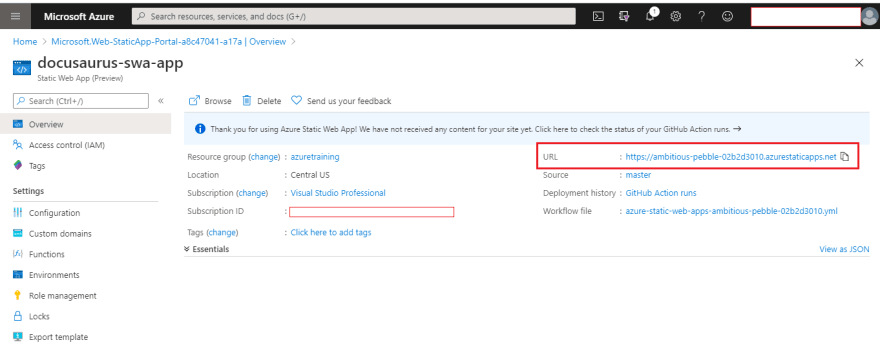
Once the deployment completes click, Go to resource.
On the resource screen, click the URL link to open your deployed application. You may need to wait a minute or two for the GitHub Action to complete.
That's it. We have successfully deployed our Docusaurus on Azure Static Web App.
Conclusion
In this article, We have created a basic app using Docusaurus. We have also deployed the same application on Azure Static Web App.
I really hope that you enjoyed this article, share it with friends and please do not hesitate to send me your thoughts or comments.
You can reach out to me on twitter @sumitkharche01.
Happy Coding!!














Top comments (0)