Google Chrome is used by more than 60% of the world population, according to the Wikipedia page Usage share of web browsers. Since the majority of the population uses Google Chrome, it’s imperative for web developers to ensure that their web applications work fine with it. So, many developers use Chrome as the primary browser for the development.
The following are 12 must-have Chrome extensions to improve the productivity of web developers:
- Web developer
- Clear cache
- Talend API Tester – Free Edition
- Full Page Screen Capture
- ColorZilla
- JSONView
- Wappalyzer
- Check My Links
- WhatFont
- EditThisCookie
- Dark Reader
- The Great Suspender
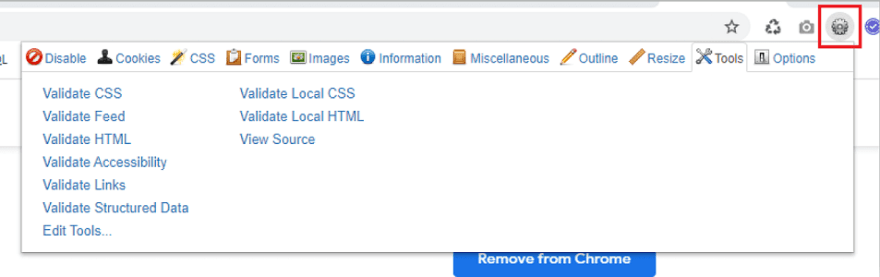
Web developer
The Web Developer extension provides various tools to resize or disable images, script, and style files, and validate CSS and HTML files. These are some of the primary operations a web developer performs daily.
Link: https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
Number of users: 1,000,000+
Rating: 4.5/5
Clear Cache
For web developers, clearing the browser cache is always additional work. The extension Clear Cache is one of the best extensions for clearing the cache in a single click. You can customize the amount of data to clear in the options tab.
Link: https://chrome.google.com/webstore/detail/clear-cache/cppjkneekbjaeellbfkmgnhonkkjfpdn
Number of users: 800,000+
Rating: 4.5/5
Talend API Tester – Free Edition
The Talend API Tester extension is used to visually check and test communication with the REST, SOAP, and HTTP APIs.
One other extension for a similar purpose and used by a large number of developers is Postman. You can try that, too.
Link: https://chrome.google.com/webstore/detail/talend-api-tester-free-ed/aejoelaoggembcahagimdiliamlcdmfm
Number of users: 400,000+
Rating: 4.7/5
Full Page Screen Capture
As web developers, we always have to take a snapshot of our work and send it for approval to team leads and managers. This extension makes this process of taking screenshots easier. You can get an accurate screenshot of your current page using this extension without requiring any extra permissions.
Link: https://chrome.google.com/webstore/detail/full-page-screen-capture/fdpohaocaechififmbbbbbknoalclacl
Number of users: 3,000,000+
Rating: 4.8/5
ColorZilla
Using ColorZilla, you can get a color reading from any point in your browser. You can also change a color easily in the live site to assess its look and feel.
Link: https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
Number of users: 2,000,000+
Rating: 4.4/5
JSONView
This extension is useful for developers who regularly work with JSON files. It will help validate and view JSON documents easily. This was initially implemented for Firefox, and later the support was extended to Chrome.
If you are a person who likes colorful user interfaces, then you can also try this JsonViewer Chrome extension, which provides multiple themes with which to view documents.
Link: https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc
Number of users: 1,000,000+
Rating: 4.6/5
Wappalyzer
Wappalyzer is a tool that reveals the technologies used on websites. It identifies applications for content management, ecommerce sites, web services, server software, analytics tools, and so on.
Link: https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg
Number of users: 1,000,000+
Rating: 4.6/5
Check My Links
The Check My Links extension traverses through all the links in a webpage and distinguishes the valid and broken links.
Link: https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf
Number of users: 100,000+
Rating: 4.1/5
WhatFont
Usually, to check the font used to render a text segment in a webpage, we may have to check the source or check in the console window. This is made easier with the WhatFont extension, which displays the font details on hovering over the content using the mouse pointer.
Link: https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
Number of users: 1,000,000+
Rating: 4.1/5
EditThisCookie
This is one of the best cookie managers. All web developers should have it to deal with cookies. Using this extension, you can add, delete, edit, search, block, and protect cookies.
Link: http://chrome.google.com/webstore/detail/editthiscookie/fngmhnnpilhplaeedifhccceomclgfbg
Number of users: 2,000,000+
Rating: 4.4/5
Dark Reader
This extension will help reduce eye strain. Use the dark theme for nighttime and daytime browsing. The brightness, contrast, sepia filter, dark mode, font settings, and ignore list can be customized.
Link: https://chrome.google.com/webstore/detail/dark-reader/eimadpbcbfnmbkopoojfekhnkhdbieeh
Number of users: 2,000,000+
Rating: 4.7/5
The Great Suspender
A lightweight extension that reduces the memory footprint of Chrome. It’s great if you have loads of tabs opened simultaneously. Tabs that are not opened for a configurable length of time will be immediately removed in the background, freeing up the memory and CPU that that tab consumes.
Link: https://chrome.google.com/webstore/detail/the-great-suspender/klbibkeccnjlkjkiokjodocebajanakg
Number of users: 1,000,000+
Rating: 4.4/5
Conclusion:
I hope these Chrome extensions will help you boost your everyday productivity. This list is based on my own knowledge and day-to-day use. You could know of some better extensions, and if so, please add them in the comment section.
For web developers, Syncfusion has over 65 high-performance, lightweight, modular, and responsive UI components for the Blazor, ASP.NET Core, ASP.NET MVC, ASP.NET, JavaScript, Angular, React, and Vue platforms. Try these components to double the speed of your application development.
The post 12 Must-Have Chrome Extensions for Web Developers appeared first on Syncfusion Blogs.















Top comments (0)