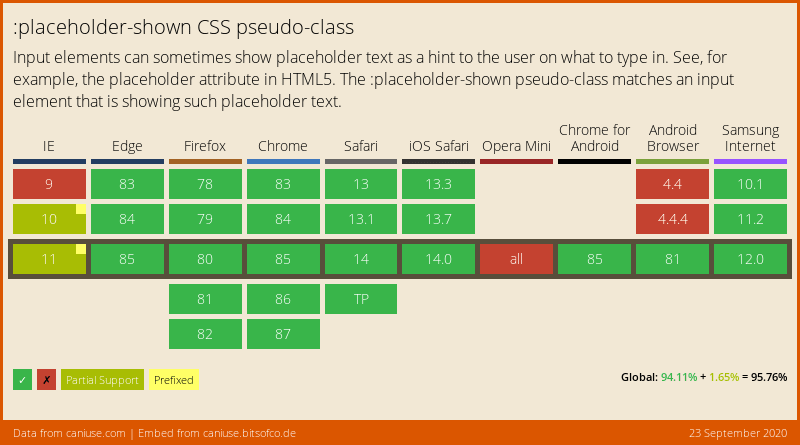
With placeholder-shown now supporting as much as 95% browsers
I thought I can use it in production but before that I wanted to be sure of it and to check whether I can really use it in production.
My target was
- to not use any javascript for simple form validation like required, min length, max length, min value, max value etc.
- And see how many capabilities can I add to html form.
I was able to achieve following
- Show error feedback when the input is invalid while user is typing in it
- Show error message below the input explaining what is the error
- Not showing any error message if input is blank or user had not interacted with it.
- Show success feedback when input becomes valid while user is typing in it.
- Keeping the accesibility of HTML form intact so that keyboard tab index, screen readers and other assistive tools will work fine with it.
- Mark label associated with required input fields with asterisk * (I have leveraged flex for this)
- Disable form submit button when form is invalid
- Show optional fields as valid even when user has not interacted with them
Everything said above is done with just HTML and CSS.
Please check it here if you are interested to know how
Limitations:
- placeholder-shown as the name suggests can be used only with those input types that allow showing placeholders. Viz. input[type="text"], input[type="number"], input[type="search"], input[type="email"], input[type="url"], input[type="tel"], input[type="number"] and textarea are the only interactive form elements that support placeholders
- For others form elements you need to use either blank which has absolutely 0% browser support as of now

- or use indeterminate pseudo class for which you need to add little bit of javascript. but has a good browser support
 but unfortunately it can be used with only radio, checkbox input types
check the JS section of this codepen
but unfortunately it can be used with only radio, checkbox input types
check the JS section of this codepen
- For select box you need to have a non blank default selected option as it also does not support placeholder.
- You can not do complex validation like confirm password with this for obvious reasons.
Conclusion
- I felt we can use this in production cause anyways we tend to use custom date pickers for our custom design and custom multiselect boxes which can be used as single select boxes too. This adds a complexity to handle date pickers on touch devices seperately though.
- Once we have blank selector this can be the go to thing
- This can be a very good for simple form validations which can be fulfilled by just using HTML5 form controls.
Thanks for reading it till here. And Thats all. :)
Feel free to comment or feedback or correct me if I am wrong somewhere by leaving a message below.




Top comments (0)