I have a huge reason to cheer right now. I made my very first open source contribution 🎉🎉🎉🥳
For a couple of months now I've been using this awesome VS Code theme called Synthwave '84 by Robb Owen.
I liked it that much that I wanted to use it as syntax highlighting theme for my blog.
I use PrismJS as syntax highlighting tool, but the theme could not be found there, so I decided to give it a try and port Robb's theme to Prism.
You can check out the theme here:
https://github.com/themarcba/prism-themes/blob/master/themes/prism-synthwave84.css
In order to use it, you just need a code.language-* within a pre.language-* element and add the prism.js file. (* stands for the language you want to highlight, e.g. javascript, css)
<!DOCTYPE html>
<html lang="en">
<head>
...
<link rel="stylesheet" href="./prism-synthwave84.css">
</head>
<body>
<pre class="language-javascript">
<code class="language-javascript">
// Some JavaScript code here...
const performances = ['🎺', '🎸', '🎤']
performances.forEach(performance => {
let me = entertain(you, performance)();
});
</code>
</pre>
<script src="./prism.js"></script>
</body>
</html>
You can download the prism.js file from their website.
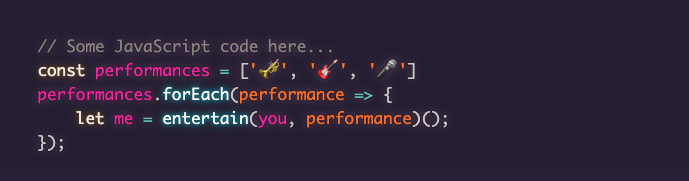
The result will be something like this:

Or if you already use Prism, just replace the CSS file with the Synthwave file.






Top comments (6)
I use this, but I turned off the glow.
Congrats on your first contribution! 🔥
Thank you so much, Nick. Appreciate it
you should add it to the prism web site (I don't know how)
That's awesome. Building stuff is always cooler than not building stuff.
However, I wonder if anyone else here can speak to how accessibility friendly that is.
Uh, I'm anything but an a11y expert. But you're probably right. I don't know if there is someone here who can comment on that.