I've been spending my break away from the computer and so I haven't worked on Starchart in a minute. Here's the latest and what I want to do next.
Pull Requests
MX Record support: This was the big feature I planned to work on but didn't get to. My team member Theo took the initiative on this so I'm going to work with him to see this through.
 Add ability to handle MX records
#852
Add ability to handle MX records
#852
Closes #787.
This PR implements the feature to manage MX records. It also includes relevant unit tests and a new section in the instructions page.
Remix Vite migration: I was in the middle of working on this the last time I worked on Starchart, but there were many, many breaking changes and it proved quite overwhelming. I found a blog detailing somebody else's experience migrating to Remix Vite, so I'm going to spend some more time and see if I can figure this out.
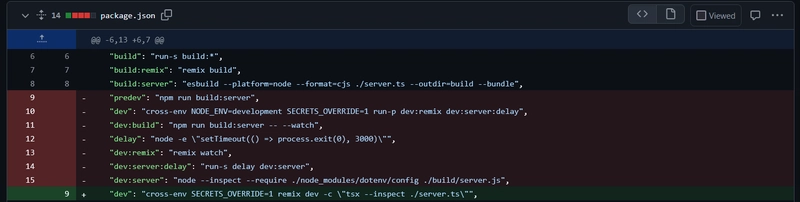
In the meantime, I've filed a pull request for an intermediate step - moving from remix watch to remix dev. This makes our npm scripts a lot simpler:
 Upgrade `remix watch` to `remix dev`
#842
Upgrade `remix watch` to `remix dev`
#842
This is an intermediate step in upgrading to Remix Vite.
- Upgrade
remix watchtoremix dev- We were supposed to do this when upgrading to v2
- Use
tsxto runserver.tsand watch for changes instead of building it first withesbuild- Remix examples use a .js file for the server so I went to the Remix Discord server and they recommended this method. However, this is slower than building the server.
- We no longer need
predev,dev:build,delay,dev:remix,dev:server:delay,dev:serverscripts
- Remove
purgeRequireCache- According to the video walkthrough linked below this is no longer required.
- Remove
--require ./node_modules/dotenv/config- According to the video walkthrough linked below, this is no longer required because Remix automatically loads
.envfiles.
- According to the video walkthrough linked below, this is no longer required because Remix automatically loads
- Replace
ts-nodewithtsxinprisma.seed- We already had
ts-nodeto run TypeScript files, but Remix recommendstsxand there's no reason to keep both
- We already had
Upgrading to v2: remix dev: Custom app server
@remix-run/dev CLI: remix dev: With custom app server
Migrating your project to v2_dev 🚚
Issues filed
I filed a couple of issues - one for a new feature, and one for a known bug I learned a bit more about:
- Support for creating DNS records for
user.starchart.com: This is a new feature I filed an issue for. Amazon Cognito, an auth service, requires the parent domain to have an A record, in order to use the subdomain as custom domain for it's managed login. So to useproject1-auth.user.starchart.com,user.starchart.commust have an A record. If we want to support this use case we'll need to look into this.
 Support creating records for `user.starchart.com`
#846
Support creating records for `user.starchart.com`
#846
To use a custom domain for Amazon Cognito's managed login, the parent domain must have an A record. For example, to use myproject-auth.user.starchart.com, an A record must exist for user.starchart.com. See Amazon Cognito: Using your own domain for managed login
Since this is not supported, it's currently not possible to use a custom domain generated with Starchart for Amazon Cognito. Is this something we can look into?
- React hydration errors: We've known for a minute that sometimes the CSS will fail to load and I discovered this is because of a series of React hydration errors. Still not sure what causes this so we'll have to investigate.
 React hydration errors
#845
React hydration errors
#845
Ran into these errors while using the website. They persisted as I navigated between pages. A hard reload (Ctrl + R) made them go away.
https://react.dev/errors/418?invariant=418 https://react.dev/errors/423?invariant=423 https://react.dev/errors/425?invariant=425
Other stuff
I also want to try and contribute to chatcraft.org, which some other members of my team have been working on. I found this issue which seems like a good place to start:
 Refactor Code To Use `useChat()` Hook
#835
Refactor Code To Use `useChat()` Hook
#835
Since @humphd landed #822, introduced ChatProvider & useChat() hook. We need to refactor code to stop passing chat on props in components and utilize useChat() hook wherever it's possible .





Top comments (0)