I wasn't able to get as much done this sprint as I hoped. Here's what I did:
chatcraft.org
I tried doing some work in chatcraft.org but got stuck. I was trying to refactor the code to use a custom hook to manage state instead of prop drilling.
 Refactor Code To Use `useChat()` Hook
#835
Refactor Code To Use `useChat()` Hook
#835
Since @humphd landed #822, introduced ChatProvider & useChat() hook. We need to refactor code to stop passing chat on props in components and utilize useChat() hook wherever it's possible .
Unfortunately I ran into some trouble with the types. The hook can potentially return undefined, which the code doesn't handle, since when it's being passed through props that's not something that needs to be handled.
I'll need to dedicate some more time to this.
Mattermost
I did some fixes on my PR in Mattermost.
 [MM-53650] Add disable emoticon rendering setting to webapp
#29414
[MM-53650] Add disable emoticon rendering setting to webapp
#29414
This pull request adds a user setting to the webapp to toggle rendering emoticons (:D) as emojis (😄).
The setting is added as a component in components/user_settings/display/render_emoticons_as_emoji/ which is imported in components/user_settings/display/user_settings_display.tsx.
I've added a renderOnOffLabel() function to user_settings_display.tsx, lifted from components/user_settings/advanced/user_settings_advanced.tsx to help render the new component.
The setting is stored as a user preference using the savePreferences() action.
I've added constants for the preference to utils/constants.tsx and webapp/channels/src/packages/mattermost-redux/src/constants/preferences.ts.
To actually use the setting, I've modified components/post_markdown to receive it's value as a prop, for which I've used getBool() and added a default value to the config. post_markdown passes this value down to Markdown on the options object, which then passes it down to utils/text_formatting.tsx, which finally passes the value to emoticons.tsx as a newly added parameter. emoticons.tsx checks whether the value is true and if it is, it transforms the emoticons into emojis.
I've updated affected tests and created unit tests for the new component. I've also updated the English translation file.
- Navigate to User Settings.
- Go to the Display category.
- Find the section labelled "Auto-render emoticons as emoji" and click "Edit".
- Toggle the setting and click "Save".
- Emoticon rendering on messages sent by the current user and other users should be toggled client-side with the setting.
Fixes (partially) https://github.com/mattermost/mattermost/issues/26504 Jira https://mattermost.atlassian.net/browse/MM-53650
Note the issue and ticket describe adding this feature to the mobile app as well, which this PR does not.
Added a new user setting to toggle rendering emoticons (:D) as emojis (😄)
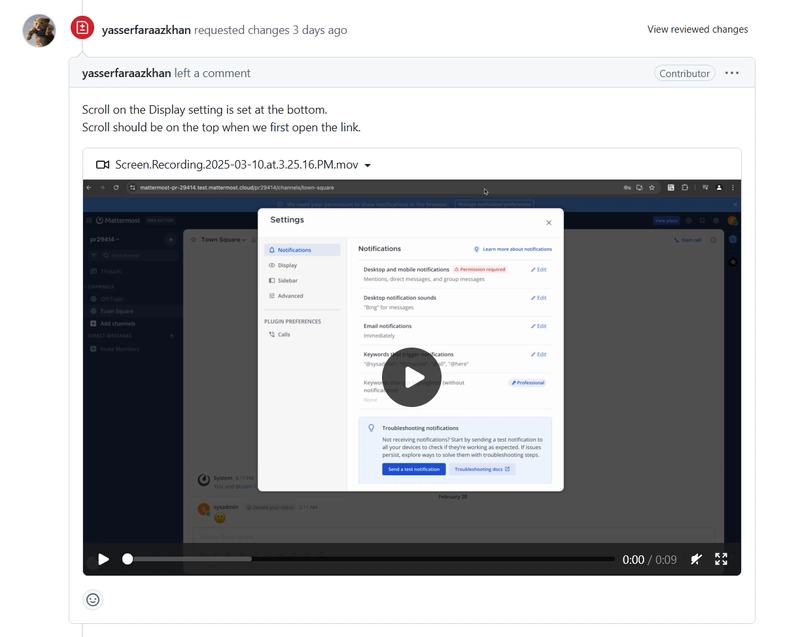
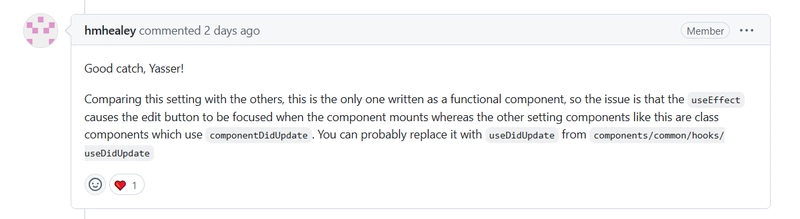
The useEffect callback in my component sets focus on a link within the component, but it's supposed to be called when the component is interacted with instead of on the initial render. As it was, as soon as the component was rendered, it would focus on the link, meaning the page would scroll down to the component instead of starting at the top. The maintainers caught this bug and recommended I use a hook they wrote, which as far as I understand, works like useEffect but skips the initial render.
I switched from useEffect to their hook and re-requested a review.






Top comments (0)