Photo by Roman Synkevych on Unsplash
Have you ever been to someone's GitHub profile and wondered how they had that nice portfolio looking section, and didn't know to create one, it's a cool thing you can do on GitHub to showcase your main repositories so when visitors or hiring managers drop by, they don't have to dig too deep to find it, drop your social media account links in an iconic way or view stats of your whole GitHub repositories and much more other cool features?
Getting started
The first step in doing that is to create a new repository with your exact username, initialize a readme.md file and you're ready for business.
What's next?
The next thing is to get a bit familiar with the markdown syntax as that would be what you would use to create that space. You can check out Github's markdown cheatsheet here to get started: https://guides.github.com/pdfs/markdown-cheatsheet-online.pdf or https://daringfireball.net/projects/markdown/ to get started with markdown.
Okay, what next?
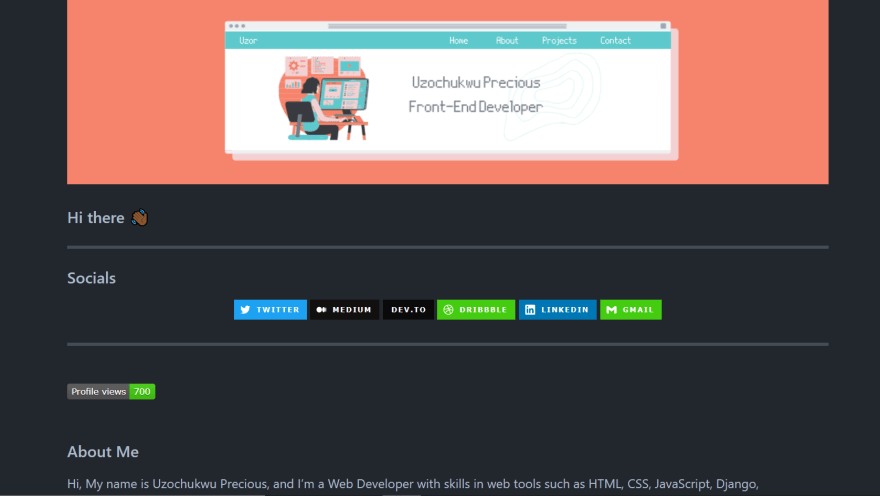
Personally, I would create a draft of the content that I would add there and if there's any extra pizzaz like a banner that I want to add, then I design it. I used canva.com to design the banner in the image above(sorry but Github doesn't have that feature yet or ever?).
Let's dive in
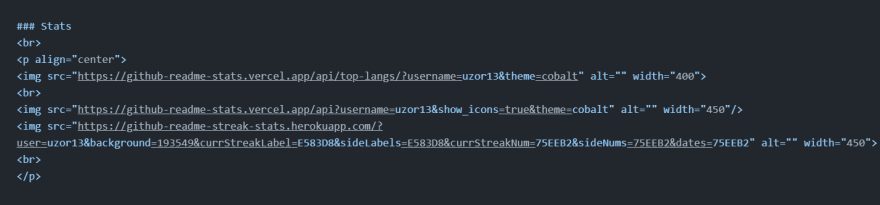
Image code:
.
Socials icons
The icons I used for the socials is from img.shields.io.
<p align="center">.
<a href="https://twitter.com/justvibes401"><img src="https://img.shields.io/badge/twitter-%231DA1F2.svg?&style=for-the-badge&logo=twitter&logoColor=white" height=25></a>
<a href="https://medium.com/@p-uzor99"><img src="https://img.shields.io/badge/medium-%2312100E.svg?&style=for-the-badge&logo=medium&logoColor=white" height=25></a>
</p>
This part is just HTML as you can also use HTML for some parts in a readme file.
Profile views
, change uzor13 to your Github username.
Repo card
[](https://github.com/uzor13/github-readme-stats), change the username and repo to yours and you can also find out more theme names here and tweak your heart desire.
Stats card
Conclusion
There are still many features that can be added, the aim is to make it personal and fill it up with things you like.
This is my first article so thanks for reading to the end.









Top comments (0)