No doubt
Why fonts are a necessary part of the Website? They cover 80% of your website. With such a high percentage we can't even think of neglecting them.
But selecting the Best and Appropriate fonts from 1000s of fonts is in itself is a fight. But no worries with these 👇 8 ideas it will become a cakewalk for you.
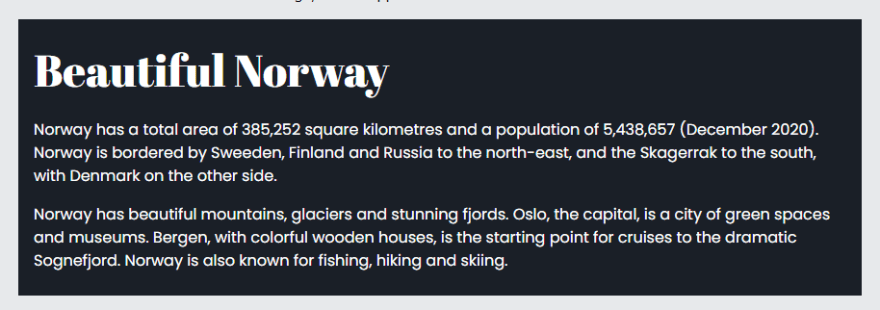
1. Merriweather and Open Sans
- Merriweather for Headings.
- Open Sans for Text.
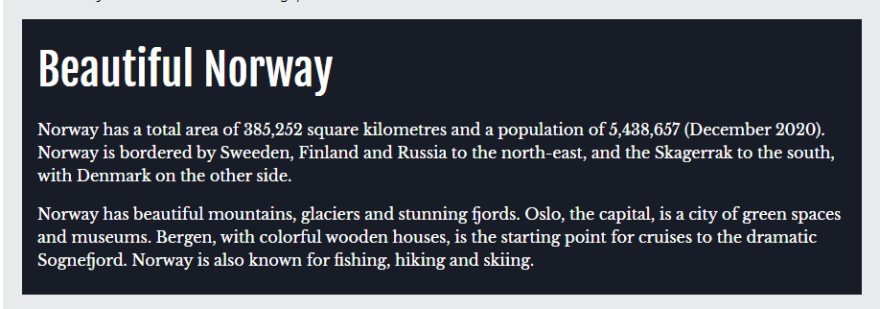
2. Ubuntu and Lora
- Ubuntu for Headings.
- Lora for Text.
3. Abril Fatface and Poppins
- Abril Fatface for Headings.
- Poppins for Text.
4. Cinzel and Fauna One
- Cinzel for Headings.
- Fauna One for Text.
5. Fjalla One and Libre Baskerville
- Fjalla for Headings.
- Libre Baskerville for Text.
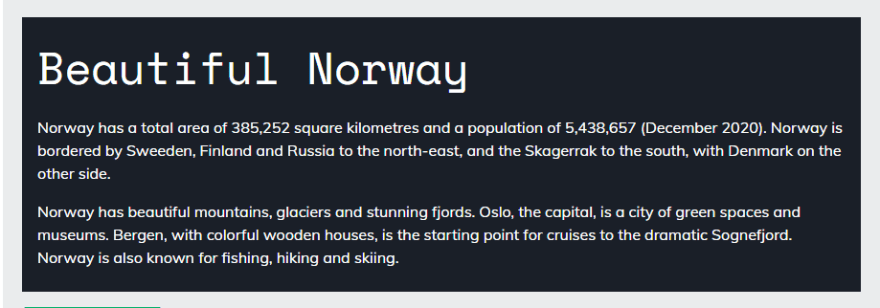
6. Space Mono and Muli
- Space Mono for Headings.
- Muli for Text.
7. Spectral and Rubik
- Spectral for Headings.
- Rubik for Text.
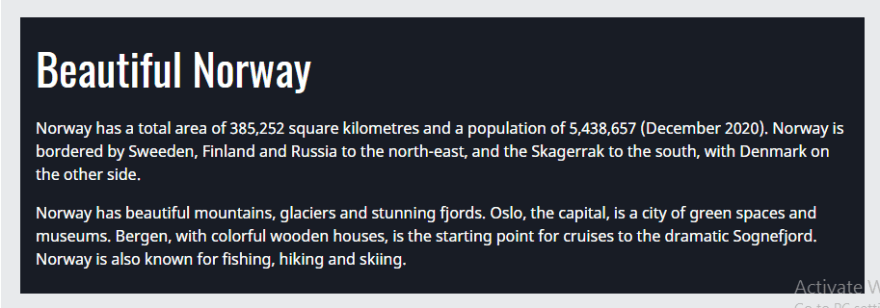
8. Oswald and Noto Sans
- Oswald for Headings.
- Noto Sans for Text.
That's all for this blog. Now we will meet in the next blog.
Until then Keep Learning, Keep Growing.
Reference: W3Schools











Top comments (1)
Thanks I will keep it in my mind in next project ☺️