A lightweight Web IDE UI Framework
Introduction
The Molecule is a lightweight Web IDE UI framework built with React.js and inspired by VS Code. We designed the Extension APIs similar to the VS Code to help developers develop the Web IDE System more efficiently. Molecule built-in the Monaco Editor, we provided extract APIs of the Keybinding and QuickAccess.
Due to the Extension mechanism, the developers can decouple the business code from the IDE UI, but to focus on the business iteration, part of IDE UI almost move to the isolated iteration. It is a better way to make the product can keep moving.
Motivation
In DTSTack, we have many Web applications, like Batch/Stream Task Development, Analysis, Data Source Management, Algorithm Development. The developers need to code, debugging in our platform, so the IDE is a frequent scene in our product.
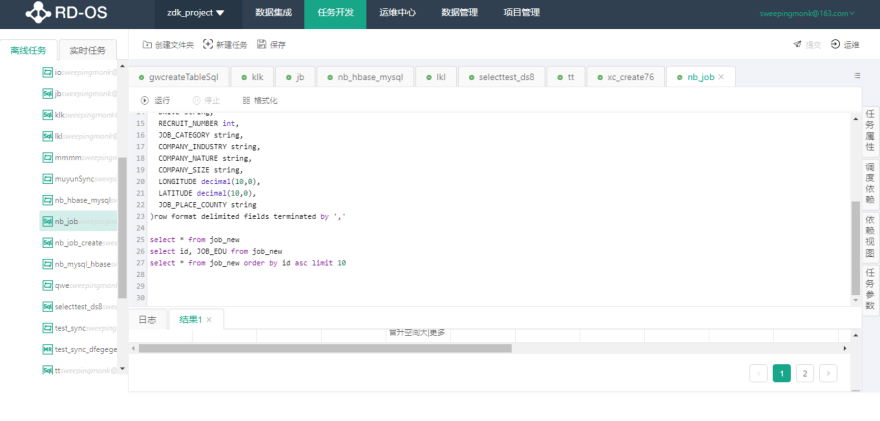
Early Web IDE Product Version
This screenshot shows the early version of the IDE, and the product is simple yet. The IDE UI is based on React.js, Ant Design, and Codemirror so on technologies. Besides, due to the IDE Workbench applied in our multiple products, we have to abstract a simple IDE UI React component to share with the other products.
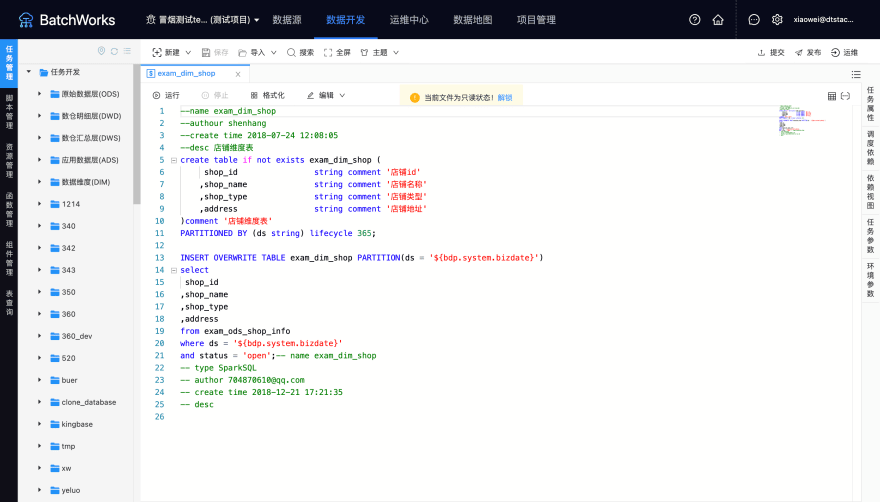
Current Web IDE Product Version
With the business growing and product iteration, the features in Workbench are more and more complex. As all you know, the product of interactive and visual upgrade every year, but the early Front end structure is so fat, extensible badly, can't support new incoming features and designs. UI designers are always confused why the cost of upgrading the frontend is so high.
In the past two years, We researched the Cloud9 IDE, VS Code, Eclipse Theia solutions. These products have good UI abstraction, extensibility, and full features for IDE. But, so many features are useless for our product, and it's too hard to customize for our team. Another reason is our React.js code is also hard to integrate with these solutions.
So, We want a solution, which has good UI abstraction, easy-to-customize UI, Color Theme, friendly for React.js applications. Finally, VS Code inspired us. The team tried to make the Molecule.
Core Features
The Molecule wrote in Typescript and applied the React.js, Monaco Editor so on technologies, and the main features are:
- Built-in VS Code Workbench UI
- Compatible with the VS Code ColorTheme
- Customize the Workbench via React Component easily
- Built-in Monaco-Editor Command Palette, Keybinding features
- Support the i18n, built-in zhCN, and English
- Built-in Settings, support to edit and extend via the Extension
- Built-in basic Explorer, Search components and support extending via the Extension
- Typescript Ready
This picture is the default IDE Workbench of Molecule, basically, like Workbench, ColorTheme, QuickAccess, Keybinding, i18n, Settings, and so on features are easy to extend via the Extension API.
What are the differences of Molecule with other Web IDE Solutions?
- React.js application friendly
- Built on React.js component and More powerful UI custom ability
- Compatible the VS Code so many ColorTheme extensions
- Only focusing on UI, it's easy to understand to Front-end developers.
- Support to extend like File System, Version Control, LSP, DAP, Terminal, and so on features if you want
How to use it?
Read the QuickStart, please.
TODO
Molecule only released a Beta version currently. The APIs are not stable enough. Some concepts referred to from VS Code are over-designed. We are going to make the Extension API is more powerful. Keep optimizing the details of UI and ColorTheme, developing a more rich layout system.
Finally
Hoping our experience is helpful to you.








Top comments (3)
documentation mostly in chinese ?
Hello, we have provided the English Docs: dtstack.github.io/molecule/
lol, we are writing docs in English~