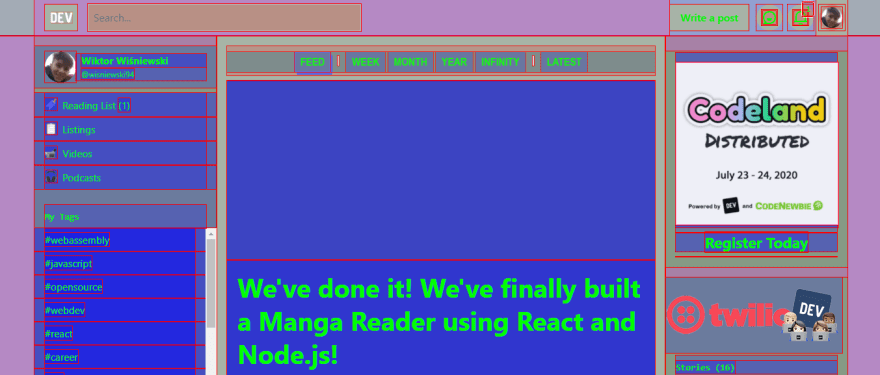
* { background-color: rgba(255,0,0,.2); }
* * { background-color: rgba(0,255,0,.2); }
* * * { background-color: rgba(0,0,255,.2); }
* * * * { background-color: rgba(255,0,255,.2); }
* * * * * { background-color: rgba(0,255,255,.2); }
* * * * * * { background-color: rgba(255,255,0,.2); }
* * * * * * * { background-color: rgba(255,0,0,.2); }
* * * * * * * * { background-color: rgba(0,255,0,.2); }
* * * * * * * * * { background-color: rgba(0,0,255,.2); }
CREDITS: https://dev.to/gajus/my-favorite-css-hack-32g3 @gajus
A day ago @luqih posted his hack:
https://dev.to/luqih/my-favorite-front-end-debugging-hack-4p5d
setTimeout(() => { debugger; }, 3000);
I felt inspired to share mine #1 hack. This will help you easily determine the size and spacing of all elements on your website.
Here is JS console version if you don't have access to CSS files:
// create a bookmark and use this code as the URL, you can now toggle the css on/off
// thanks+credit: https://dev.to/gajus/my-favorite-css-hack-32g3
javascript: (function() {
var domStyle = document.createElement("style");
domStyle.append(
'* { color:#0f0!important;outline:solid #f00 1px!important; background-color: rgba(255,0,0,.2) !important; }\
* * { background-color: rgba(0,255,0,.2) !important; }\
* * * { background-color: rgba(0,0,255,.2) !important; }\
* * * * { background-color: rgba(255,0,255,.2) !important; }\
* * * * * { background-color: rgba(0,255,255,.2) !important; }\
* * * * * * { background-color: rgba(255,255,0,.2) !important; }\
* * * * * * * { background-color: rgba(255,0,0,.2) !important; }\
* * * * * * * * { background-color: rgba(0,255,0,.2) !important; }\
* * * * * * * * * { background-color: rgba(0,0,255,.2) !important; }'
);
document.body.appendChild(domStyle);
})();
Source: css-layout-hack.js
Happy coding ;)!



Top comments (0)