That's the question you should ask yourself when you see the delivery from the hired design agency. As a mobile development agency, we see many mockups that clients come to us with. And the design qualities are always different but there are common mistakes. Some of them are obvious. Whether you like how it looks, do you like colors, or is the designer's reasoning clear to you. However, some issues are only seen by professionals.
I'll tell you about different criteria with different subjectivity levels, but some are quite objective. It would help if the designer did not forget about the following:
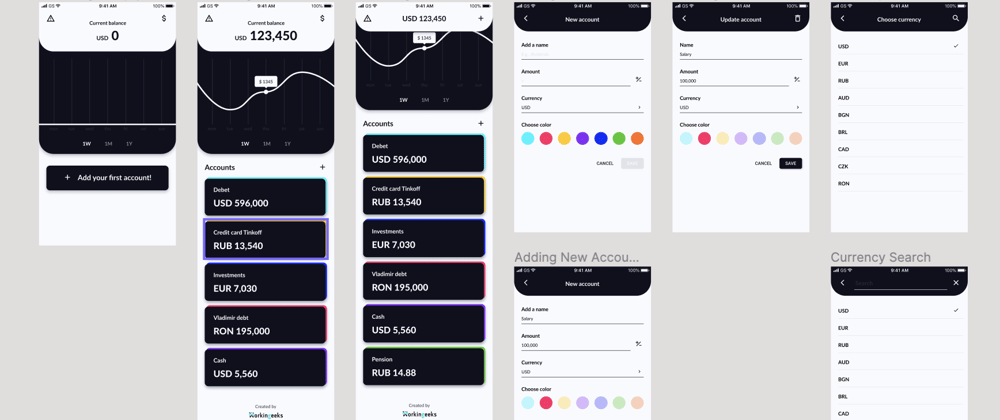
- Empty states
- Loading states
- Error states
- Official guidelines conformance
- References
Make your app look filled even when there is no content.
If your app operates with data, there may be cases when you don't have any data stored. E.g., if you want to develop a Notes app, your user may start fresh without any notes or delete all of them later. In this case, you'd probably want to see a clarification on the screen displaying the list of all user's notes. Something like: "You don't have any notes yet. Just get down to business.", maybe in a less intimidating way and with a nice picture associated with emptiness or eagerness to start the creative process. You should see that version of the screen in the design mockups; it's not something implied.
Entertain the user while content is loading
If your app works with a backend, it will need time to load the data, and the user doesn't want to stare at an empty screen. It may be the place to show your customers some tips or entertain them somehow. Maybe you don't know how to do that, then ask for some beautiful animation, so the user's eye is not bored. That may be important because the user may leave just because the app without any animation or content looks like it's not working. Users delete apps that are not working.
Hope for the best but always keep error states in mind.
We all hope our app always works perfectly, and nothing bad ever happens. But the reality shows that we should consider the bad cases to get ahead of our competitors. Sometimes the user doesn't have an internet connection or puts wrong values in the wrong input fields. We should warn them about the problem so that they understand what is happening. If they don't, they will blame it on you and your app developers. And that's not what we want.
Be original but still follow the guidelines.
Both Apple and Google provide the guidelines for designers, and it's quite important to know them and feel their reasoning. They are called Apple Human Design and Google Material Design. Most of what is said in guidelines help users feel like the app is a part of the ecosystem they are used to. That gives your product more intuitiveness and the impression that everything works as it should. Moreover, it could save you some money as the native design is usually cheaper to implement. And your app may still look stylish and expensive.
References
Suppose you see any design element that you don't remember seeing in any apps. That may be a bad sign. Ask the designer or agency to explain why they chose this solution. You can also ask for references, especially if the feature is not unusual.
This is a shortlist of the things you should check before the design acceptance. If you already have a design at hand or plan to order it - email us at yo@workingeeks.com, and we promise to at least give you a piece of advice.
Note: originally published here.







Top comments (0)