The publication at Meta Box.
--- --- ---
How to create a food menu which changes every week so that the restaurant owner doesn't have to hire a developer to edit it periodically? There's an only way to do it, that's creating a feature that allows the restaurant owner to choose dishes then displays them on the menu automatically.
To create a custom menu that can change whenever you need, let's create each dish as a product, then display them on the menu page.
Whether your menu is beautiful or not will depend on your theme or design that you're using. In this article, I'm using a free theme that is Di Restaurant. Besides, I also use these plugins:
- WooCommerce: to create products.
- Elementor (pro version): a page builder plugin to create template and display products easily without coding.
Step 1: Create Dishes on the Website
After installing and activating WooCommerce, the Products section will appear in the admin panel.
Then, go to Products > Add New to add each product containing information about your dishes.
For example, I created a lot of dishes which are in types of desert, drink, main dish, ...
Remark:
If you don't want to use WooCommerce, you can create a new custom post type for dishes and each dish is a post. To display the price and other special information about a dish, you can create custom fields using the Meta Box plugin. But notice that if using this way, you'll have to do more manipulations in step 3 (which is displaying dishes).
Step 2: Create the Menu Page
This step is quite easy, just like creating a normal page.
First, go to Pages > Add New then enter information for this page.
This time, you should create a beautiful template that makes your menu more attractive. I'll use the drag and drop interface from Elemementor. Besides, Elementor also supports displaying WooCommerce products. It's very convenient and I don't need to code so much.
After installing Elementor, the Edit with Elementor button will appear in the page's editing section. Click this button to go to the drag-and-drop UI to design a template for your site.
Step 3: Create a Template for the Menu Page and Display Dishes
You can display the menu in whatever way you want as long as it's beautiful. For example, I create a demo template as the picture below using Elementor (to do it quicker).
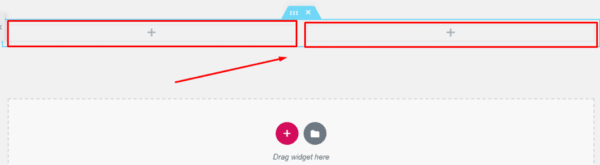
In the page editing section using Elementor (mentioned in step 2), I drag the Inner Section widget to the content section of the menu page.
This time, there're 2 columns to add content as follows:
In the left column, I insert a widget that is in the form of a picture gallery to add the dishes' pictures. In the right column, I insert the list of dishes along with their prices.
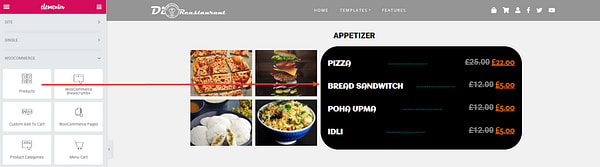
Then, I drag widgets as Gallery and Products into the desired positions.
Drag to add pictures for dishes
Drag to add the dishes' prices
In the Gallery widget, let's upload suitable pictures for the group of dishes that you're editing. Then, adjust the parameters so that the picture is displayed well. It won't be auto-imported from the product pictures, so you must upload them by yourself. These pictures won't change unless you manually upload another.
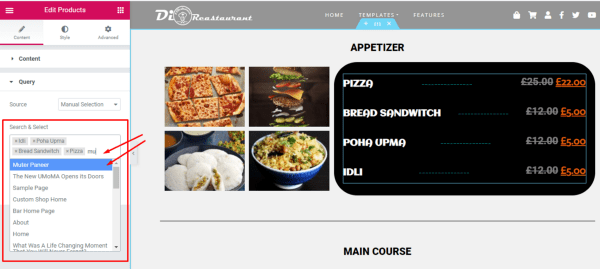
In the Products widget, you must adjust settings as follows: In the Source section, choose Manual Selection to allow users to pick whatever dish to display in this area.
Next, enter the dish's name that you want to find into the Search & Select section. Then, a list of relevant results will appear. You just need to choose the dish that you want.
You can do the same with other dish groups to complete your menu.
Afterward, the restaurant owner just needs to go to this section, click on blocks that contain lists of dishes then choose the desired dishes from the Search & Select section.
Note:
I mentioned in step 1 that you can create dishes in the form of posts of a new custom post type. If using this way, in this step, you have to code manually or use Elementor Custom Skin (free) to change the default layout of the Elementor widget and display the custom fields' values (extra information about dishes such as the price). In my opinion, this way is relatively complex but you may want to choose it to challenge yourself.
Last Words
So you've finished creating a custom menu with a simple template that can customize the list of dishes whenever you want without re-coding. If you don't use Elementor, let's keep track of my upcoming tutorial to try another way using Gutenberg.
Hopefully, you can apply this way to create websites for you and your customers. If you have other ideas, let's share with us by leaving a comment below!













Top comments (4)
To create a custom menu for your restaurant using Elementor, start by designing a visually appealing layout that highlights key offerings. First, open Elementor on your WordPress site and select the page where you want to add the menu. Use the "Inner Section" widget to divide the space into columns for different menu categories like appetizers, entrees, and desserts. Customize the section with images, fonts, and colors that match your restaurant's branding. For added flair, consider integrating the Dutch Bros menu words into the text, ensuring they are prominently displayed to attract attention. Utilize the "Text Editor" widget to input menu descriptions, and don't forget to include engaging call-to-action buttons, such as "Order Now" or "Reserve a Table," to drive customer interaction directly from your menu.
Creating a custom menu for a restaurant using Elementor allows for a visually stunning, interactive, and user-friendly design that enhances the dining experience. With Elementor's drag-and-drop features, you can customize menu sections for appetizers, mains, desserts, and drinks, complete with images, descriptions, and prices. Just like the Popeyes menu showcases its iconic chicken, tenders, and biscuits in an organized, appetizing way, a custom menu built with Elementor can highlight signature dishes and daily specials, enticing customers to explore more. This dynamic design approach ensures easy navigation and boosts engagement, ultimately driving more sales.
To create a dynamic restaurant menu that updates weekly without hiring a developer, use Elementor Pro with WooCommerce on WordPress. First, add each dish as a product in WooCommerce with images and prices. Then, use Elementor to design a custom menu page by dragging Gallery and Product widgets to display selected dishes manually. This lets restaurant owners update dishes easily via the search-and-select function. For example, you could showcase Canada menus with prices like poutine, maple-glazed salmon, or butter tarts, switching them out weekly without touching code.
Creating a dynamic restaurant menu with Elementor and WooCommerce allows easy updates without coding. Each dish can be added as a product, and Elementor’s drag-and-drop builder makes it simple to design an appealing layout. For more flexibility, using Meta Box with custom post types and fields is another option. Tools like these are ideal for showcasing menus that change weekly, much like how WG menu organizes its offerings for user-friendly browsing. This setup empowers restaurant owners to stay current and visually engaging without technical hassle.