Hosting your own site is really easy, In this article we gonna see how can we host our front end in netlify.
Also hosting concept will be the same whether it is netlify or vercel or heroku. If you learn any of them then you will be able to host your static site anywhere.
So let's start
Step 1:- Create sample website(maybe in react/angular/nextjs) and push it in GitHub
Step 2:- Sign up to Netlify
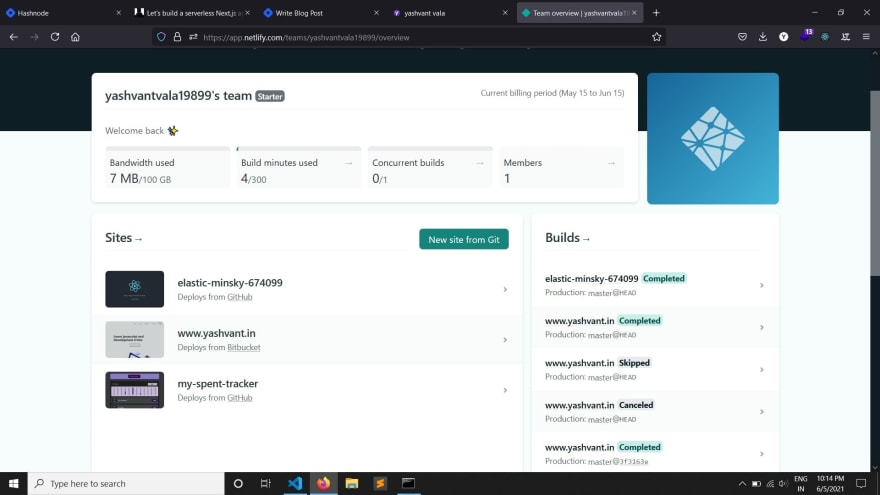
Once you have singed up you will see the following screen.
Now click on the new site from git button.
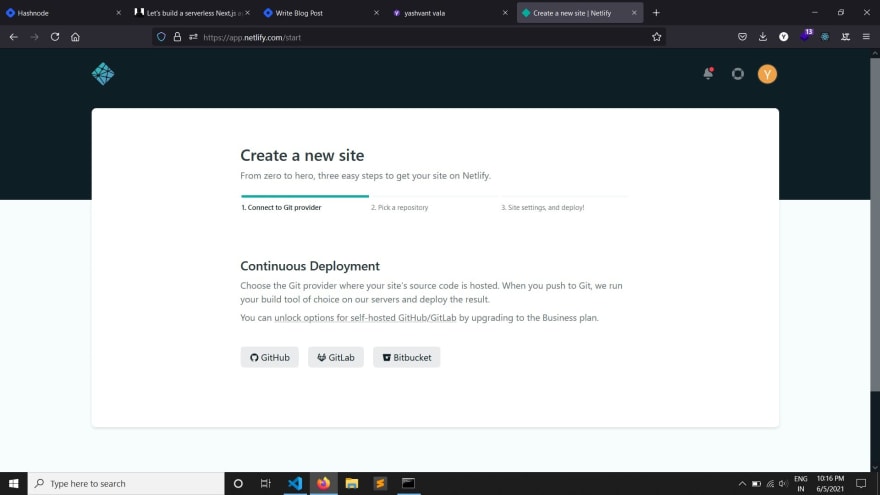
After click on it, you will see the following screen.
Step 3 :- Select the platform where you have pushed your code (in our case it will be github)
Once you select the platform you need to authorize the platform to access the repo of your site.
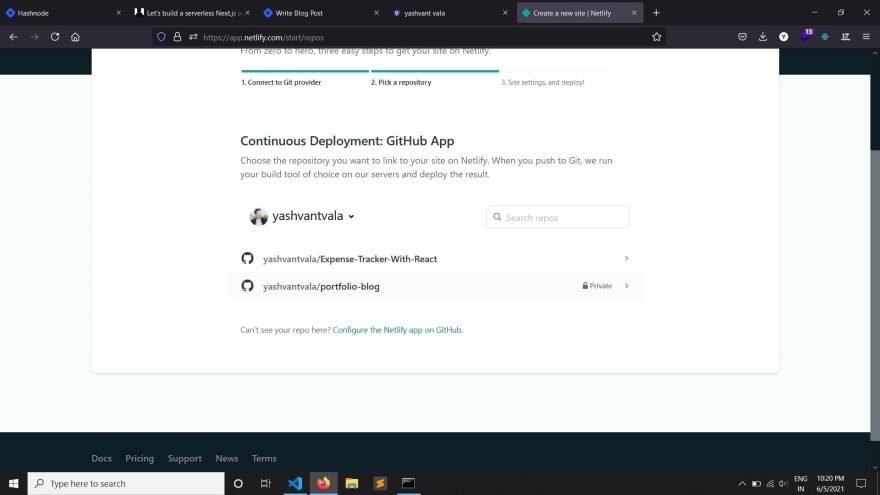
You will see the following screen once you click on github or any button.
You can search/select any private/public repo of your GitHub etc. and can select it.
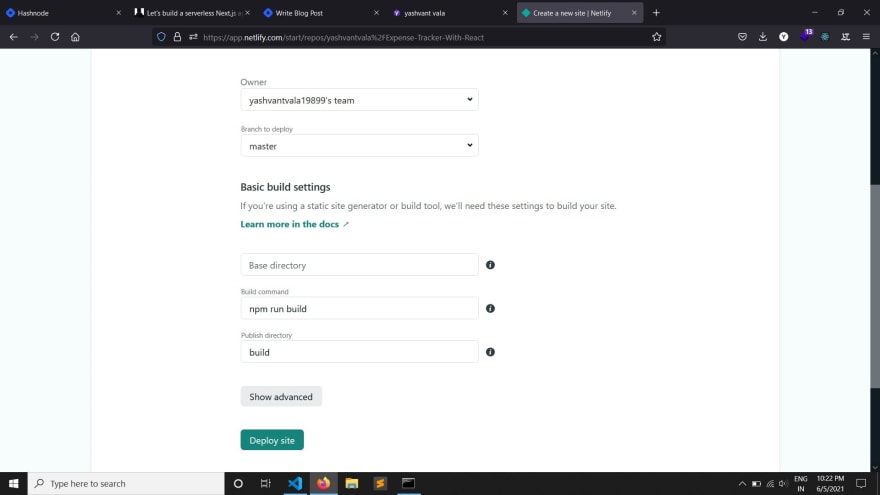
Once you select repo/project to deploy, you will see below screen.
Now you can select relevent branch of your project and you need to set command to build your project and you have to provide the path of your site build. If you have react project the it will be npm run build and for angular it will be ng build, you also can find build command in package.json or just google it.
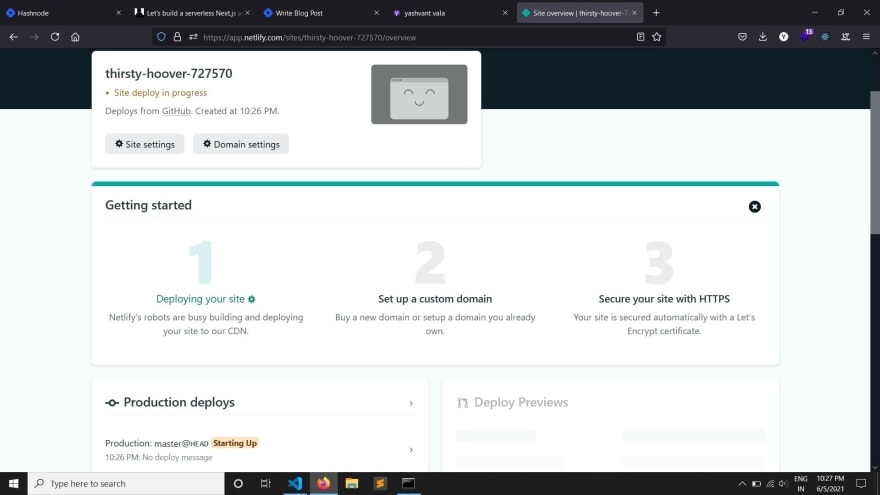
You will see below screen after you clicked on deploy site button.
Here my site name will be thirsty-hoover-727570.netlify.app, you can also change the domain name or you can provide custom domain.
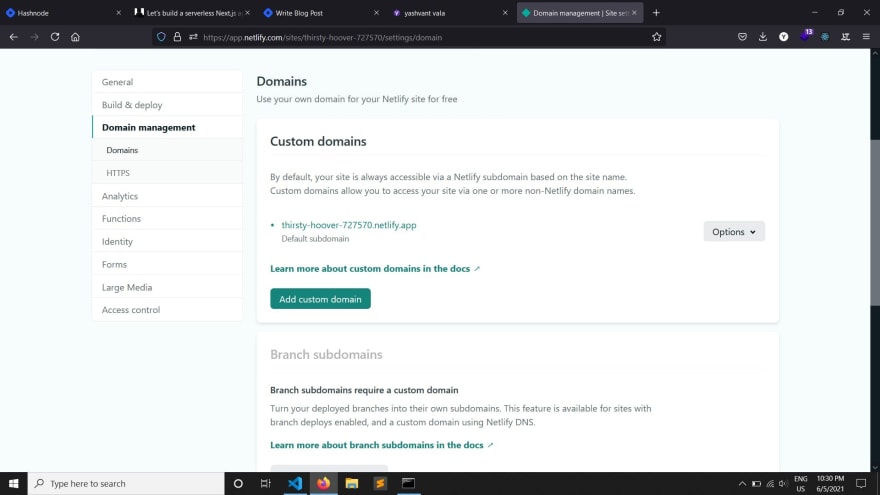
You can change domain name in domain setting which will be similar to below image.
So that's it, how easy it was.
Note - If you want to make update in your website you need to push latest code to your repo and you need to redeploy it, you will find the option for redeployment in your project on netlify.
Thanks for reading, let me know in comment section if there is anything which is difficult to understand.








Top comments (0)