Related to my previous post - here is a link to a project I completed for school that helped me gain milestones in understanding vanilla JavaScript:
https://akimsahn.github.io/Phase-1-Project/
How it works:
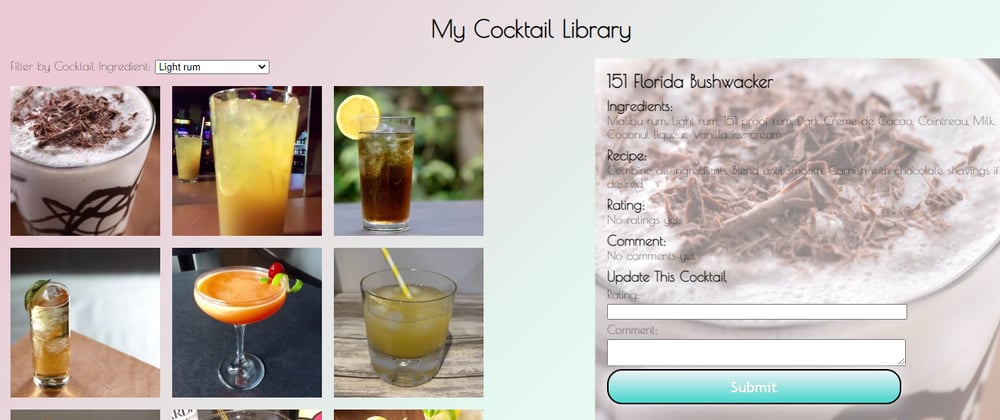
This site functions as a one-stop database for all the different kinds of cocktails, with further info on their ingredients and how to make them.
- You can filter the cocktails by specific ingredient or type of alcohol by selecting it from the dropdown menu
- You can select an image of a cocktail to display its details, including the list of ingredients and recipe instructions.
- You can add a rating and/or comment on the cocktail for personal documentation. (Ratings & comments will not persist between refreshes but will persist between selecting other cocktails.)
All interactivity on this site was set up using event listeners and pure vanilla JavaScript, as well as some CSS.
Hope you enjoy! It's 5 o'clock somewhere, amirite?
Credit to https://www.thecocktaildb.com/api.php for the API for fetching this data.







Top comments (0)