Introduction
A month ago, I got a chance to learn about the nullish coalescing operator in Javascript. So I decided to share that on my twitter and linkedIn.
And the response which was common on both the posts was this 👇
- On Twitter
- On LinkedIn
So I decided to write a detailed blog post explaining what's the difference between a Nullish Coalescing Operator (??) and a Logical OR (||)
But before proceeding further, let us remind ourselves with one very common concept in Javascript which is what are the truthy/falsy values.
"Truthy" and "Falsy" Values
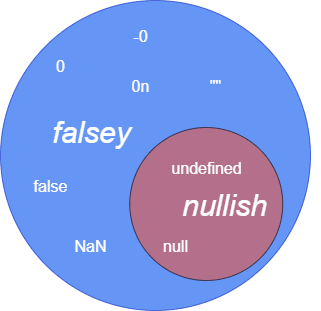
In JavaScript, there are 6 values which are considered to be falsy:
- undefined
- null
- NaN
- 0
- ""(empty string)
- false
All other JavaScript values will produce true and are thus considered truthy.
Here are few examples 👇
const value1 = 1;
const value2 = 23;
const result = value1 || value2;
console.log(result); // 1
const value1 = 0;
const value2 = 23;
const result = value1 || value2;
console.log(result); // 23
Here, because value1 is 0, value2 will be checked. As it's a truthy value, the result of the entire expression will be the value2.
TL;DR -
If any of those six values (false, undefined, null, empty string, NaN, 0) is the first operand of || , then we’ll get the second operand as the result.
Why "Nullish Coalescing Operator"?
The || operator works great but sometimes we only want the next expression to be evaluated when the first operand is only either null or undefined.
Therefore, ES11 has added the nullish coalescing operator.
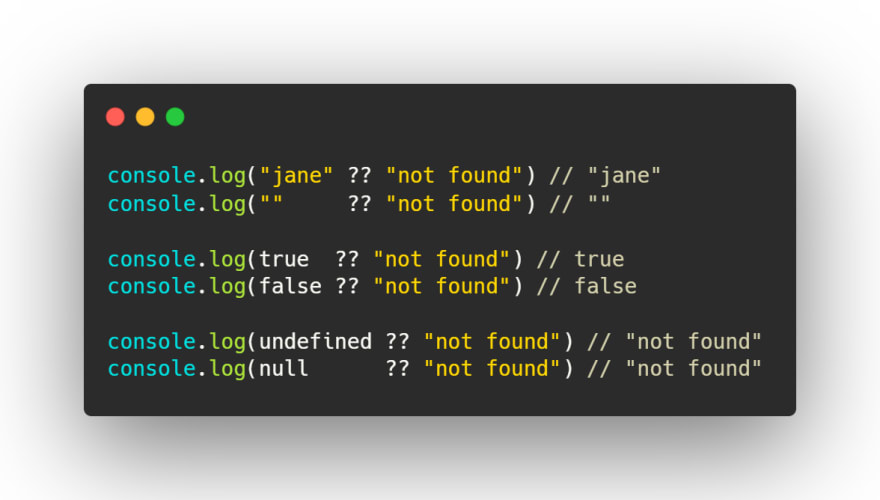
The ?? operator can be used to provide a fallback value in case another value is null or undefined. It takes two operands and is written like this:
value ?? fallbackValue
If the left operand is null or undefined, the ?? expression evaluates to the right operand:
Combining the nullish coalescing operator with optional chaining operator
The optional chaining operator (?.) allows us to access a nested property without having explicit checks for each object in the chain of whether the object exists or not.
We can combine the nullish coalescing operator with the optional chaining operator, thereby safely provide a value other than undefined for a missing property. Here’s an example:
const country = {
general: {
name: null
}
};
const region = country ?.general?.name?? "France";
console.log(region); // France
Conclusion
We have seen the nullish coalescing operator is really useful when you only care about the null or undefined value for any variable.
And the meme just sums it all 👇
The whole point of Nullish Coalescing Operator is to distinguishes between nullish (null, undefined) and falsey but defined values (false, 0, '' etc.)
For || (logical OR) nullish and falsey values are the same.
One last thing...
I recently started out my own * newsletter * where every Wednesday, I send out best tips from Latest tech to Software Engineering best practices and some writings related to cognitive biases and human psychology.
If you don't wanna miss out, consider subscribing.(It's FUN & 100% FREE)
You can Join by clicking here 💫













Top comments (1)
Hahaha.
That adds to a good practical example where (??) would have been better. Thanks for adding that
Also as a dev, I am sure We all have been guilty of doing something like that in our early days😜