This week, I decided to learn about websockets because they are super cool. According to MDN, websockets “make it possible to open an interactive communication session between the user’s browser and a server.” In other words, you can build applications where multiple users can communicate in real time pretty easily using websockets. One of the best known JavaScript libraries to implement websockets is Socket.io, so I decided to use it for my project.
Let me just say, Socket.io is amazing. It made writing an application with websockets super simple and fast, and I didn’t need much extra code — it probably, in fact, was easier than making a simple AJAX request.
The Learning Process
I started by going through the tutorial on the Socket.io website — in about 20 lines of code you have a fully functioning websocket app! It helped me understand the procedures and syntax of the library. It was shockingly easy to build the application — for some reason websockets have always been very intimidating to me, and I thought they would be much harder to use! After that tutorial I felt pretty comfortable building something myself.
The Final Project
Last year for April Fool’s Day, Reddit made an application called /r/place that allowed users to collaboratively build pixel art. Here’s a timelapse of what that looked like. It was a lot of fun to collaborate with the rest of the world on the drawing and an overall really cool project.
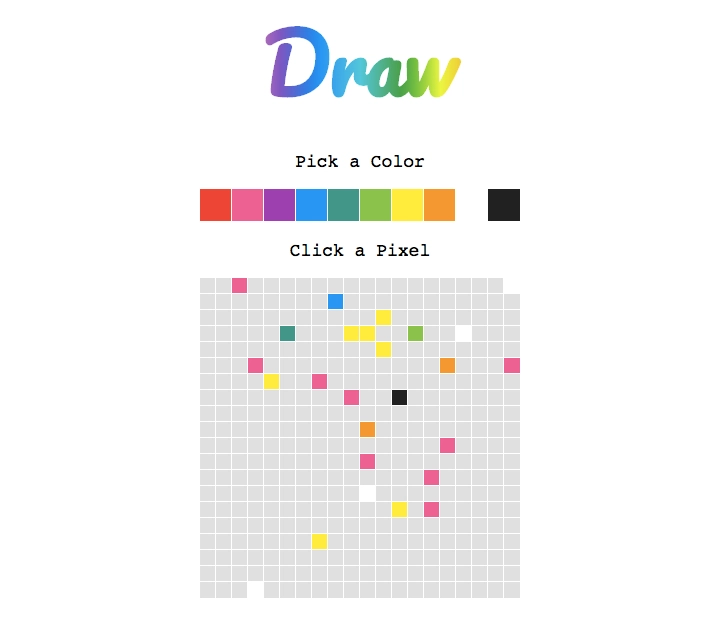
I decided to build a much, much simpler version of that application using React for the frontend, Express for the backend, and Socket.io for communication.
Integrating Socket.io with React turned out to be surprisingly easy as well. I ended up adding the event listener to React’s componentDidMount lifecycle method, similar to where an AJAX request would be placed. All in all, the Socket.io code was incredibly simple. My app.js for my Express app is below — it simply listens for connections and pixels changing colors. Below that, I attached my App.js for my React app. If this was for a full blown project, I would have further cleaned up the React code, but for something one off like this I didn’t bother. The backend and frontend code is hosted on GitHub! The application is also deployed online, so play along with your friends!
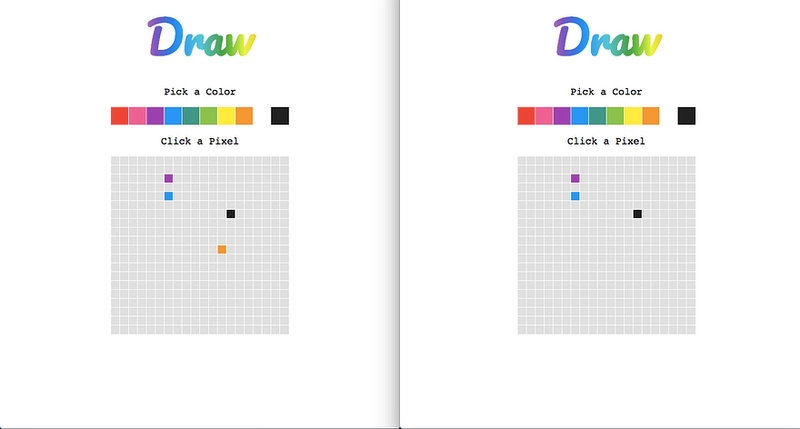
The beauty of websockets is that I can open up two tabs, or tell one of my friends to use the application and their pixel edits will also show up on my app, like so:
Last Thoughts
Again, I was shocked by how easy Socket.io and working with websockets ended up being. I will definitely continue using them to build interactive programs with live flowing data. I like how the final project turned out, and I had a lot of fun building it!
Part of my On Learning New Things Series




Top comments (20)
You inspired me to learn about websockets now, thanks for this!
Oh that's a great subject. I've seen situations where it could make for a much more user friendly experience. Thanks for writing and inspiring me to revisit this option!
I just did some research to see what the current options are when using
.Net.SignalR seems to be a great tool to start with bi-directional communication. It requires a jQuery plugin to get things working. The advantage is that it provides 'fallbacks' for browsers that do not support websockets.
But with websockets adoption improving, a jQuery plugin might be more than your really need. I would rather use a a library that just relies on websockets.
I've found SignalR to be cumbersome and complicated or may be its just me.
I have tried to create a 'Spike' project several years ago and I arrived at the same conclusion, it felt like more than I bargained for.
But it might be worth another try. Perhaps somebody could suggest a lightweight alternative for
.Net?I also think Socket.io is fascinating! I completed a course on PluralSight not too long ago. The course although not entirely about Socket.io, introduced it as a module and I found it interesting!
I'll definitely learn more about it! When they describe it as allowing real-time communication... It reminds me of E-Commerce support chats.
Yeah! It's so cool!
Great article Ali, I'm very excited for Socket and realtime material.
I coudnt stop my self to debug this live app, It could be possible with the firecamp.app
Thanks again for the sharing your knowledge :clap: :clap: :clap:
Nice article, I have build a Realtime code editor project using socket.io called Code-Sync.
It offers a real-time collaborative code editor featuring unique room generation, syntax highlighting, and auto-suggestions. Users can seamlessly edit, save, and download files while communicating through group chat
Yeah, websockets are really amazing and easy to use. I used it back in 2015, with Python backend, but I always interested learning how to do the same using Node.js, now I know how, thank you :)
For sure! Did you use Django Channels or something else?
I used Tornado, it was simple enough for my purpose. I had no experience with Django back then anyway ;)
I remember tring websockets before release, in draft10 I think, on PHP, it was ..almost working.
Anyway, if you want to learn about websocket why didn't you used vanilla JS? is easy nowdays, at least you would have learned how they are implemented, and then in a commercial project you would use a library like socket.io.
The program I work for teaches socket.io, so I thought it would be most value for me. Maybe a different week I will look into that.
Thanks for the write-up! I was a little intimidated to look into websockets before, but now I feel like maybe it's something I could tackle.
I tried out your app and I was wondering if there was a way to show filled pixels on load, rather than empty pixels that updated with changes after you loaded. So something more similar to the reddit version where a user could come in and see what has already been drawn.
Awesome! It would definitely be do-able, you would just need to connect a database. I didn't feel like doing so for this quick project, but it would be easy enough to read in those initial values! The Reddit one is actually open source if you are interested in it!
Great post! thanks!
Nice! Love it! Thank you.