This article is a 2018 revised version of my original article https://coder.today/free-tools-for-any-developer-707761504f7f
Free tools & services for any developer
I want to thank all the service providers and developers that allowed their product to be used for free. What is the best way to repay them? advertising.
I will share the most useful free & open source tools that I use in my work & home environment. The tools can be used in any env/ language/ framework/ project. If you are a devops in a large corporation or a freelance developer this article should be a good start.
Probably you know about most of the tools already, hopefully today you’ll hear about a new one.
I will skip chat clients like Slack, services such as Stack Overflow, twitter, YouTube and other Google products. I use most of them, everything in my life starts in a Spreadsheet. Inbox & google docs are awesome for prototyping, ideas, formulas, project docs, working alone or shared across the team.
Class A — Productivity+ for devs, ops, QA, IT
Visual Studio Code — Code editor, closer to an IDE than the rest I would say. I used it only for the last few weeks, but it became #1 right away, for me it replaced Atom/Sublime/Notepad. Visual Studio works with any language and config files (json, xml, ini …). It replaced MonoDevelop for Unity3D, I do TDD in Go, code in Java, C# etc.
I was very skeptic at first, being a Microsoft product, but I threw everything I had and it handled it perfectly. It just runs fast and across platforms. I will still use my PHPStorm (webstorm) for large projects though (for now). It has a very good learning curve, one of it’s features is the KeyMap, I use my Intellij keyboard shortcuts in VSCode, how cool is that?
Trello — Task list, to do list, shopping list, to visit places list, stuff to do with the kids, notepad for ideas, task management for small projects/teams, bug tracker, feature planning, should I go on? Trello runs across all platforms and the free tier is good enough. Also it has many integrations & plugins.
GetShareX — Screenshot and Screecast of your dekstop/window/region. I use it for bug reports, screenshots, examples, record “how to …”, etc. It’s similar to Snagit/Jing but better (is open source). Records video or gif, has scriptable actions like auto upload to imgur after a screenshot and a lot of other features. For Linux I use a mix of Shutter and Ubuntu screenshot builtin tools.
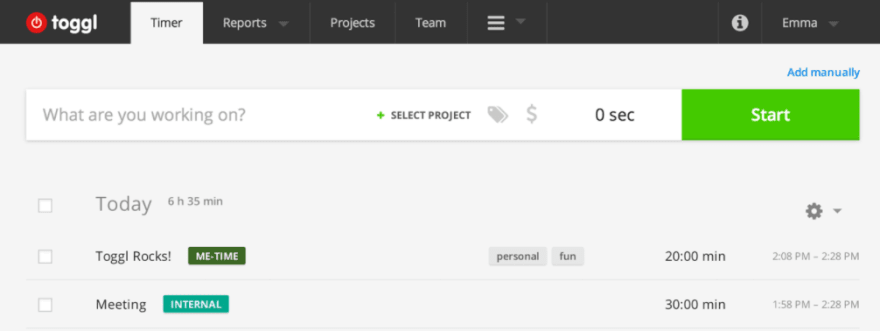
Toggl — Track your time spent working. Time is a valuable currency, so I keep tracking how I spend it. Toggl has a powerful idle detection (the measured time will be more accurate), browser, desktop and mobile clients. Supports multiple projects and even generates reports (good for freelancers/remote workers). It’s all about calculating the resources invested in a project vs the gains.
CodeWars.com—algorithms. If TopCoder is too serious for you, and CodeCombat too childish, you will love Codewars. It is all about keeping your brain in shape. If you are stuck at work doing the same algorithms over and over or fixing legacy code all day you need some good problems that can be solved in a few minutes. Supports multiple levels of difficulty and most programming languages. It’s all about improving your programming skills.
SourceTree — git client. I usually use bash for git commands, but when I need an UI I use SourceTree. It’s cross platform and easy to understand, we used it to teach non-technical team members how to use git. If you are looking for something more simple & friendlier check GitHub for desktop.
Storage — I use Bitbucket for free unlimited private git repositories and github for open source ones and gists (code snippets). Dropbox/Google drive for other resources and backblazeto host images/videos.
Vimium - This tool will improve your browsing speed, searching in history/bookmarks, closing tabs, opening links you name it. It follows the Vim mantra, everything done with the keyboard. Works on Chrome and Firefox.
Mentions:
GitLab - I will soon move to Gitlab and most probably it will replace BitBucket (for me) because of their rich interchangeability and devops features.
InterviewBit.com If you want to practice for your coding technical interviews and system design I strongly recommend. It has the best quality of UI,UX,problems, solutions and tests.
UTime — chrome extension to convert UnixTimestamps/dates
Postman — Web API tester, it’s simple awesome. You can save&share templates and the paid tier supports JS automatic tests!
Bash for windows — from Git for Windows, MobaXterm (if you connect often to remote servers) or Native Win10 Bash
Fiddler(windows) a very rich proxy for web development. I use it to debug web apps (their requests). CharlesProxy is better and works for iOS too but it is not free.
Class M — Media
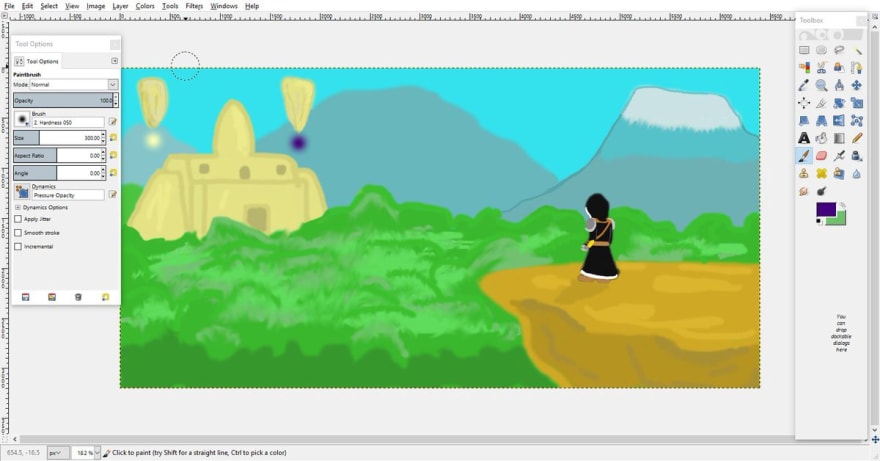
Gimp2 — It is more than enough for my graphical needs. I use it for photos editing, creating simple GFX for prototypes, resize/transform images and create collages (different sizes, transparency etc). It took me a long while to get used to it (coming from Fireworks), but was worth it. Tip: activate Single Window Mode.
Canva — When you need social media posters, banners, collages, headers or logo and you lack a designer, Canva Team will help you. It has a good free tier for small projects and it’s awesome. It has thousands of pre-made templates and photos that you can use freely in your commercial projects.
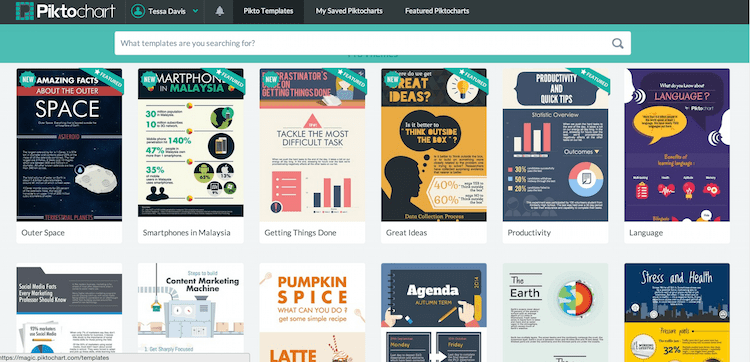
Piktochart— One word, infographics. Piktochart knows all about them. It doesn’t have such a great free tier, but it’s an awesome start.
SoundCloud —Say it, you cannot work w/o music. If you do not care about latest tracks with half naked women, and you just want to listen to some good old music SoundCloud is all you need. It has even technical podcasts, or science like StarTalk Radio.
Mentions:
- Inkscape — Open source vectorial drawings, it has more features than you would think.
Thanks for reading! I hope that you found something useful around here.

















Oldest comments (41)
Something I've been using for a little bit now is gravit.io, which is a browser based version of Inkscape/Gimp. I mostly enjoy the flexibility of their cloud storage.
I forgot to add
Draw.io - Online free diagrams. I use it to explain things (like on the whiteboard), UML and Architecture diagrams, it has even the AWS/GCP icons.
(not so free) zoom.us It has a limited free tier, is like Skype/Hangouts but it has a special feature: a drawing whiteboard, which is great for collaboration talks.
This is so helpful! Thank you so much for sharing!
Glad I could help, I like to be more efficient and freebies, so I combined them.
I'd also like to add codepen.io to this list, as it is a good place for prototyping.
I haven't included any Web development specific tool on purpose. That will be another post.
waiting for this specific post for web ❤️❤️
It's a hard one to make, it wouldn't fit in a book but I will try to focus on specific areas and needs. Most of the articles I found are for UI/UX, I will focus on the technical part.
Sorry to hear that, I haven't used it in a while. True their quality of service and katas is not the greatest but the "battle" feeling is great.
For more CS and Math problems I recommend leetcode.com, and for interviews interviewbit.com
Other more Gamified alternatives are codecombat.com/ and codingame.com/, also good for non-tech people that want to switch to a dev-related position and need something fun to do while learning. These two I recommend after scratch.mit.edu/
Great list you created. Some of them I didn't know but I will give it a go :D
Gravit.io is definitely a great app that I use quite a few times when creating svgs or design mockups for a template.
Another great app is Dash unfortunately its only available for mac and ios. The app is meant to be your go to place for all documentation. You can add a bunch of them (python, javascript, bootstrap and much much more), what makes the app great is that you can use it offline so you can always check up on documentation.
Thanks!
Dash look nice but how do you share that with your team? Especially the non-mac users. Most probably they have the same problems as you and vice versa.
Maybe something like gitlab code snippets with IDE plugins would work, I never tried it.
Yeah sharing with the team might be an issue, the documentation is downloaded into
~Library/Application Support/Dash/Docsetbut the file is a.docsetextension so maybe you would need to open it with some other program.Its a work around but very ugly one haha Perhaps devdoc plugin is a good idea as Giorgos suggested (i havent tried that one yet tho)
There is devdoc plug in for Chrome which is identical, and velocity for windows!
Do you know Zeal ? It's multiplatform.
My additions.
Online/cross-platform:
For Windows:
I've used both Insomnia and Postman and simply put, Insomnia is to Postman what VSCode is to Visual Studio.
Postman's power comes in its ability to do more advanced prototyping and API development stuff and "project" or collections of API calls that are exportable and sharable.
Insomnia, on the other hand, is more strictly for interfacing with existing APIs, and as a result doesn't really have feature parity with Postman, but that's not really a bad thing. Not everyone needs or wants the advanced features of Postman and just needs something to poke at an API with. For that, Insomnia works great.
Winmerge is great. BeyondCompare (scootersoftware.com/) is my go-to, however. Commercial, but worth the money. And cross-platform too!
Thanks for the list - great!
I’d also recommend Docker.com - most likely every app/system/platform/database/whatever... when you need it. You can use it e.g. for testing your code on different platforms, quick building temporary databases (or sometimes even the permanent ones ;) etc.
Very useful tool for me (development of plug-ins to Jira and Confluence).
Thanks!
I actually started a Docker series on my blog, any feedback is appreciated.
Although Docker is free and increased my productivity by a lot (especially for local dev setups of projects), as you can see my list is more user-friendly, and not so technical. I left it out deliberately, but now thinking about it maybe it was a mistake.
Nice list!
I used SourceTree before, but now I prefer Git Extensions.
As a note I don't have much experience in git GUIs, I only used it at the start of my career (10yrs) with SVN/Git Tortoise, and SourceTree a few years ago when doing non-web development on Mac.
But I had to train non-tech team members (GFX,QA) to use git and SourceTree was a good friendly way to achieve that.
For Developers I recommend using the BASH, this all mighty tool that fixes everything! Except for conflicts and few other heavy operations :).
My addition to the list is Ora.pm which combine Trello and Toggl. Ora gives you detailed reports about where you spent your time. Also, you can focus on your current tasks without distraction.
I'm not familiar with it I'll check it out! But I have to add
Toggle is more then time tracking, its detecting your PC activity and pauses the timer when you are idle (I have accurate timings not just estimating and adding X hours like Jira has). It creates invoices for your clients if you do project-based work per hour. Can work as a desktop app or browser plugin.
Toggle has time tracking and other plugins, but not so free (only 1 free addon per space I think).
Yeah, Toggl is a great product. I really like it. Ora has plans for desktop time tracking with auto pause timer and report which app you are using.
Alternative to Canva is Adobe Spark Post!🎉
I've used VS Code and I personally prefer it over Atom and Sublime.
Another awesome free tool you can use if you're on Windows is CMDER. It is a Windows command line interface that uses Linux commands (think ls for list files/directories instead of dir for Windows). Plus, you can have several consoles open at once (great if you're running a few node servers to test your projects).
All in all, thank you for sharing this amazing resource. I appreciate it.
Pavon
Pavon
Hey, thanks for your reply!
For windows there are more ways to install a "bash", with the Windows Subsytem or with Emulators like the one from git for windows.
I recommend to have as close as possible to bash emulator otherwise it will be a bigger difference between the env in which you code and the production one, which will lead to subtle problems along the way. Also bash and unix tools are very powerful, you can get away with writing code inside your app for simple mondene tasks.
Wow it was cool to see someone else finding nearly all the same tools so useful, discovered some new ones, too. Great list.
I use Blue light filter utilities like Flux on my laptop and Twilight on mobile.
Especially recommended for developers who spent lots of time in front of bright displays. It took some time for me to get used to these, but now I can't work at night if these filters are not on.
Apologies if I diverted from the intent of the post.
Nice, if you need to work at night maybe is a good addition to the toolbox.
I tried this technique on the tablet, when reading, and it felt wrong, I couldn't watch it for more then a few minutes.
Is true that the white light may interfere with your sleep, it will trick the brain that is daylight. To fix this I just stay away from the display at night :D.
Thank you, I really like it and use it quite a bit lately