Quick Start
create-reason-react-tailwind is an easy way to get started with boilerplate reason react templates.
-
Install
**crra**
npx create-reason-react-tailwind
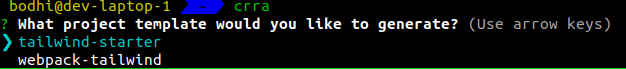
2. Choose a template
You can choose the template from the template selector
after selecting the template, you will be asked to add a project name
add your project name and hit enter
4. Your create reason react app is ready 😃
cd my-app
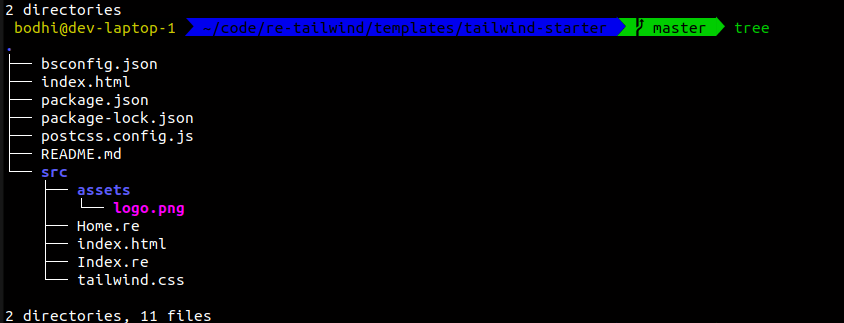
You will get a pre-configured reason react template with parcel, postcss and tailwind. The bare minimum for creating a reason react project.
5. Install dependencies
npm install
npm run dev
You will be able to see the project running at localhost:1234
expected output
You may have to change the package-name if you plan to publish the repositoy (optional)
 bodhish
/
create-reason-react-tailwind
bodhish
/
create-reason-react-tailwind
Create Reason React App - A simple boilerplate generator for tailwind styled reason react project
Create Rescript / Reason React App
Rescript & Reason react boilerplate generator
Quick Start
npx create-reason-react-tailwind
What project template would you like to generate? (choose the template)
webpack-tailwind
Project Name - Add the project name
my-app
| crra will create a new folder with the template project.
cd my-app
Follow the instructions in README.md
CRRA
Add create reason react app globally
npm i -g create-reason-react-tailwind
crra







Top comments (0)