Auto deploy your Reason React project from Github to Netlify. When you push to Git, Netlify will auto deploy your project.
If you don’t have a project, you can get the basic setup instruction in reason react official documentation.
Steps:
1. Login/sign-up to https://netlify.com
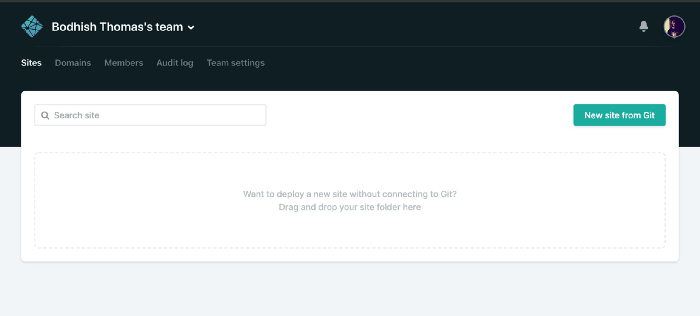
2. Click on “New site from Git” button
3. Choose the Git provider where your site’s source code is hosted
4. Choose the repository you want to link to your site on Netlify.
5. Choose the branch to deploy and give the build commands and publish directory.
Build command
npm run clean && npm run build && npm run webpack:production
Publish directory
build
Fill-in the details and click “Deploy Site” button.
Your site will get deployed in 5 mins, All other commits you make to the branch you select will get auto deployed to Netlify :D








Top comments (0)