A tutorial that teaches you Storybook by building a working UI
TLDR: 👋 Dev.to we’re launching Learn Storybook — a fast, approachable, and free tutorial to get started with Storybook. Whether you're a new or experienced frontend developer, this tutorial gives you a head start learning the UI component tool used by professional teams. Includes real code commits synced to chapters to make it easy to keep up.
If you work on the frontend like me you may have heard of Storybook (originally called React Storybook). At first you probably dismissed it. Another day, another dev tool.
Yet an increasing number of developers and savvy designers use Storybook to build UIs. Teams at Airbnb, Dropbox, IBM, Lonely Planet, and Mozilla rely on it everyday. And Storybook has grown beyond React to support nearly every major view layer. By now, you might be wondering what the hype is all about?
A tool for the future of UI development
To make sense of Storybook let’s take a brief detour to the frontend landscape. UI development is undergoing a renaissance inspired by new view layers like React, Vue, and Angular.
Folks no longer think in pages but in components. Components still output the familiar HTML, CSS, and JavaScript triumvirate, but the means of generating that output has evolved.

With React, developers have new tools like props , context , and state to render UI. The core innovation shared by these “modern” view layers is the component construct which makes it easy to break down complex UIs into simple modules.
Component-oriented development requires new tooling to help developers concentrate on building UI components. Storybook is the most popular and fully featured UI component tool. It’s also the only tool that supports most view layers.
OK, but what does Storybook do?
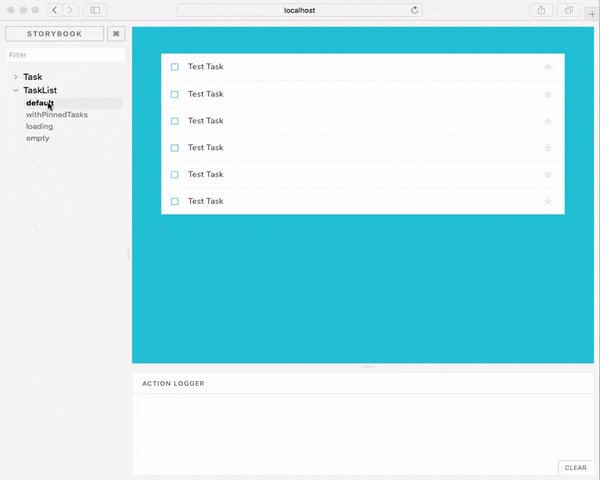
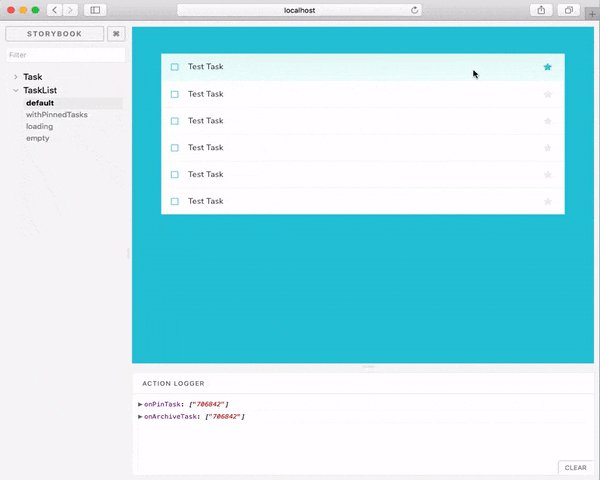
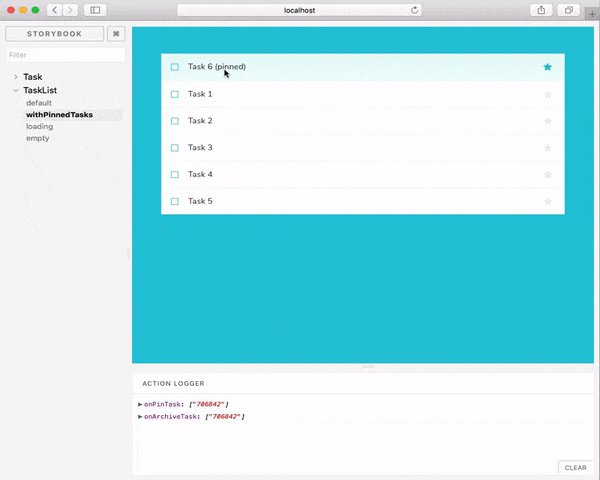
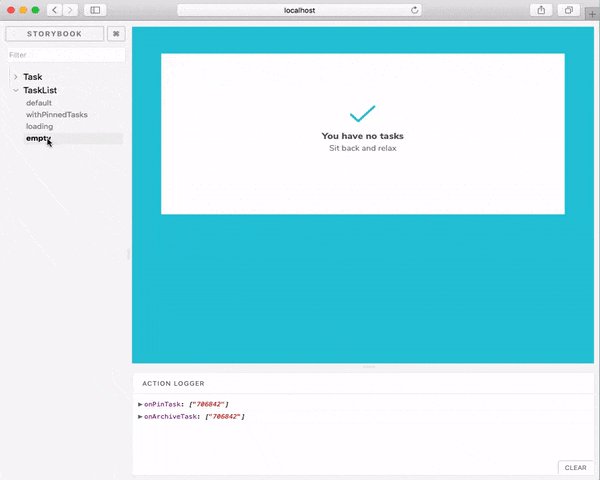
Storybook helps you build durable UIs faster. It runs alongside your app in development mode and provides a “sandbox” to build UI components in isolation of business logic or context from your app. This allows you to focus on clearly defining the component API –the set of inputs a component takes.
Developers create “stories” by passing a unique set of inputs to a component to yield different variations (similar to specs in unit testing). These stories are indexed and documented in Storybook so you can visually check on them during development or revisit later during testing.
Learn Storybook — a hands-on tutorial
More frontend teams than ever rely on Storybook. But there aren’t many resources on how to use Storybook from first principles.
Tom Coleman and I created Learn Storybook, a free 9 chapter tutorial, to teach tried-and-true patterns for component development using Storybook.
You’ll walk through essential UI component techniques while building a UI from the ground up in Storybook (great for project-based learners).

What you’ll learn
You’ll learn best practices sourced from professional teams, core maintainers, and the fantastic Storybook community. In addition, get the wider context to understand why those best practices exist. Each chapter walks through different aspects of using Storybook and is synced to a real commit in a working demo app.
- 🏗 Setup the development environment
- 🔨 Build a simple component in isolation
- 🛠 Assemble a composite component out of simple components
- 💡 Wire in data with containers
- 💻 Construct a screen
- 🚦 Test a UI component library
- 🚀 Deploy Storybook
Who this is great for
Storybook should be approachable to everyone whether you’re senior, junior, developer, or designer. If you follow along, you’ll grasp the core concepts of isolated UI component development and build a full UI in Storybook without a problem. It’s great for:
- 👩💻 Experienced developers who have heard of Storybook and want an efficient tutorial that highlights key features and workflow
- 👩🎓 New developers who want to learn a tool used by professional teams at Github, Artsy, and Priceline.
- 👩🎨 Product designers interested in UI components and the nuts & bolts of building component libraries.
I hope Learn Storybook helps you, well, learn Storybook!
Contributors welcome
Learn Storybook is open source. Our goal is to introduce Storybook to the world. We’re looking for Vue and Angular contributors (the example code is currently React) and help translating the tutorial to other languages. Also report bugs!
Originally published at Chroma





Top comments (1)
I'll check it soon! It looks very good. Thanks!