Watch the full YouTube video here
What is an API in the first place ?
API is the acronym for Application Programming Interface, a software intermediary that allows two applications to talk to each other. Each time you use an app like Facebook, send an instant message or check the weather on your phone, you're using an API. REST and GraphQL are API design architectures that help us build robust and maintainable API's. More on APIs
"What is the difference between GraphQL & REST API" this is the most asked question by beginner programmers in the web world. Let's cover their differences, similarities and their advantages.
REST API
For beginners, REST stands for Representational State Transfer. A REST API (or RESTful API) is a web API that conforms to the constraints of REST architectural style and allows for interaction with RESTful web services. The REST architectural style emphasizes the scalability of interactions between components, uniform interfaces, independent deployment of components, and the creation of a layered architecture to facilitate caching components to reduce user-perceived latency, enforce security, and encapsulate legacy systems. Well, this may sound very overwhelming, but it's very simple to get the idea of it.
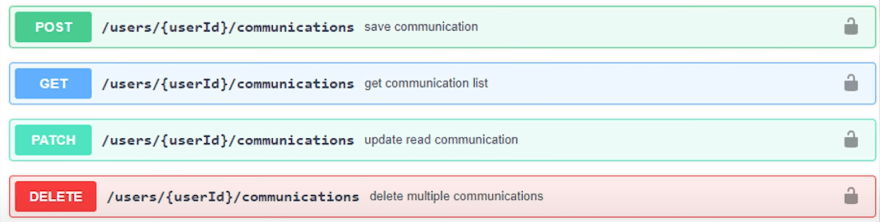
REST is a convention
REST is broadly a convention of how communication should happen over HTTP. So, for example, let's say that you have sent an HTTP Delete Method from your application to your API. Technically, even if the method says delete, you can add the data to your database or work with it because they are a suggestion and are not enforced on the instance you are running.
So now you might be thinking that the methods are entirely irrelevant, but if you use the GET method, you can't have a body that means you can't send data while using the GET request. That is a kind of limitation here. So GET method can only be used when you want to receive data.
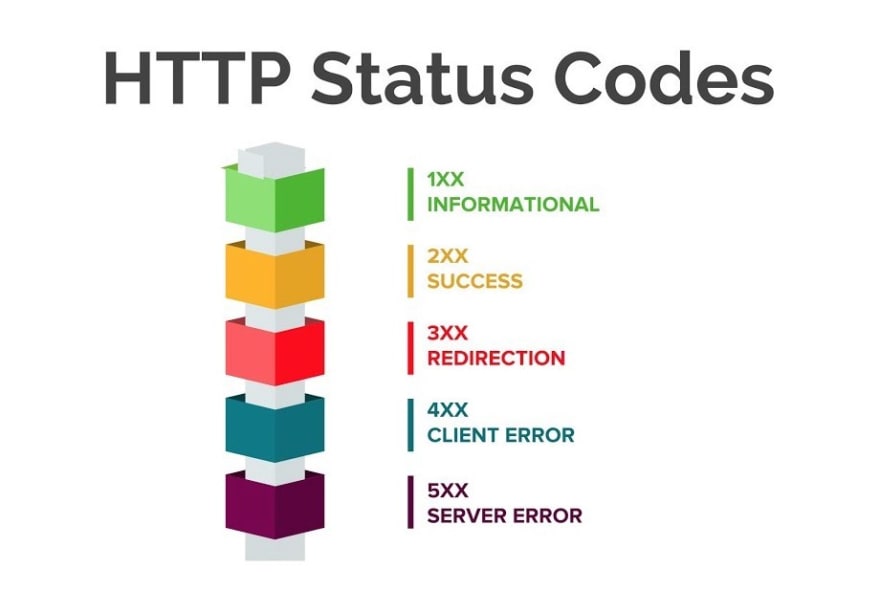
REST Status Codes
REST also has a concept called status codes. With the help of the Status Code, the server tells the browser whether the sent request was successful or not. There are so many status codes, and they are also categorized based on their number. The most common status code is 200. That means the sent request was successful, and you now have the result of the response.

But merely they are a tool/system set up by convention. They are not enforced, which means the developers don't need to send a 200 request when the page was a success. They can also send a 404 request which means "Not Found". Hence, the browser thinks that the sent request resulted in an error, but actually, you got the correct response. So it is totally up to the person who has developed the API to send the status code. These status codes are merely a guide to use.
GraphQL
GraphQL is the cool kid in the town. Its popularity rate has grown exponentially in the past months and left beginners confused about choosing REST or GraphQL. Technically speaking, GraphQL works using one endpoint of REST. So generally, we should not even compare the two things.
REST is an architecture/practice that you should follow, but when it comes to GraphQL, it is an actual piece of code that runs on your server when used. You may now be confused and think that REST is not a code that runs. NO, REST code will be running on the server, but GraphQL code will be running on top of the server.
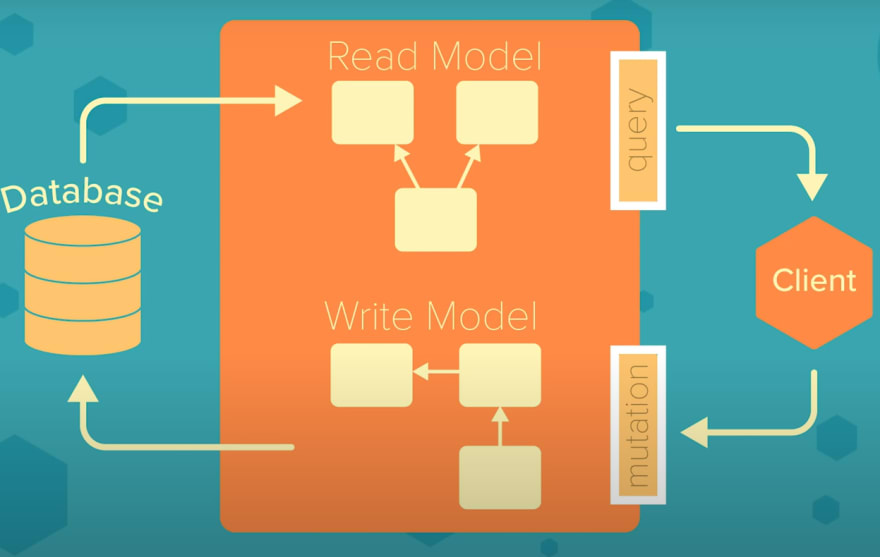
So now, what's the difference between how GraphQL sends the request from how REST sends it. Usually, you assign an endpoint mostly "/graphql" to a GraphQL server. The GraphQL server will try to convert whatever query you have sent to it into a data map, and then it will collect the required data from either a data pool which it uses and returns the data map filled with the requested data.
When it comes to GraphQL, the client has to send a query and a mutation for the GraphQL server to process the query. This is also a convention that what should be what just like HTTP status codes.
GraphQL Query
Ideally, the query sent by the client should not mutate the data whether it is sent to back-end or a remote API endpoint.
query User {
getuser(id: 1) {
name
}
}
The above query is passed as a string to the GraphQL server using a POST request. Now the GraphQL server parses the string, makes the data map, runs the specified function in the backed, and returns the data in the mentioned format.
You may be wondering that this is similar to how REST API sends the data, and you may also think that it is an extra burden to maintain the syntax. That's where you are wrong. Do you remember that the back-end function will return the data? Now the getuser() method will have more than just a name in its return. This could be age, progress, and analysis, but we have only requested names according to the query. So the GraphQL server will remove the rest of the data and only deliver us the name as requested. So this saves us a lot of data transportation and helps in achieving faster performance.
GraphQL is Schema Based
So by now, we can think that GraphQL queries are somewhat similar to SQL queries as they return only the requested data as mentioned in the query.
This schema-based approach outlaws the REST API as discussed above because we get only the requested data because of the schema base. So over fetching of data does not occur as in REST API. This also helps us in debugging a lot faster and maintaining the security of the data. Most of all, making the map to send the data to the client is a wonderful mechanism as it helps us nest the data for proper traversing and getting sense out the requested data easily.
The most common example for mapping of the data would be a Book query.
query Book{
book{
author{
books
}
}
}
GraphQL Mutations
As discussed, mutations are also conventions. It can be understood easily. As we said earlier, the back-end function would return the data, but technically that back-end is a resolver. You have sent the createUser() to the GraphQL resolver. Now the GraphQL resolver will check for an existing function named createUser() in its list of resolver functions, and if it is found, then the query for that function is executed. Afterwards, the result is put on the map and ready to get shipped back to the client.
Here, GraphQL might cache the requests for future ease, but it will never cache the resolver functions because they are used to delete and update the data unless they are explicitly cached.
Conclusion
I hope by now you got a solid framework and understanding of how REST API and GraphQL differ. Well, now you might wonder which one to use. You have to use REST API as a beginner to get some solid understanding and how all of it works & also for building some beginner level apps. You have to prefer GraphQL for intermediate level or higher, as they will make the code a little more organized and easy to use. But if you start using GraphQL for beginner level applications, it becomes overkill as you have to mention the schema every time.
So this must have cleared the clutter in your head about their difference and use cases. Now it's time for you to understand them considerably more and begin coding!









Top comments (0)