The original article was published on Codica blog.
Web tools like Vue.js and React offer developers reusable custom components to build various web apps. However, each framework has its own best use cases.
So we prepared a Vue.js vs React.js comparison — from overview to technical features.
Vue.js vs React: Side-by-Side Comparison
It is worth mentioning that ReactJS was a source of inspiration for Evan You during his work on a Vue.js framework:
“I figured, what if I could just extract the part that I really liked about React and build something really lightweight without all the extra concepts involved? I was also curious as to how its internal implementation worked. I started this experiment just trying to replicate this minimal feature set, like declarative data binding. That was basically how Vue started.”
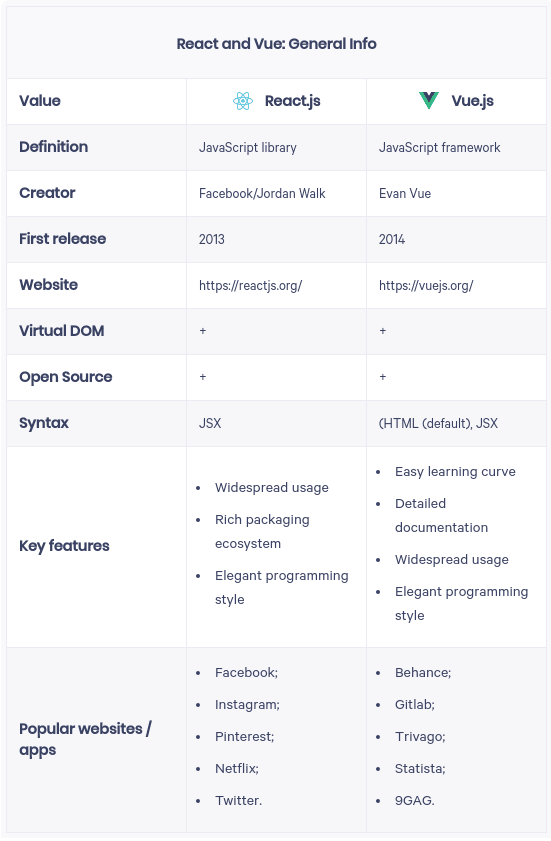
Let's start with a brief overview. Take a look at the basic information on Vue vs React down below:
Core similarities
On a feature-wise level, Vue.js and React.js have a lot in common. Besides, it can be easily confirmed by Vue.js official documentation.
Here you can see wide-ranging features both JS frameworks are filled with:
- Virtual DOM;
- Reactive and Component Structure;
- JavaScript usage;
- TypeScript support;
- Easy version migration;
- Backward compatibility;
- A variety of libraries and tools;
- Flexibility;
- Support of PWA;
- High performance;
- Active communities.
Distinctions
When it comes to the fundamental distinctions between React and Vue, we should start with the terminology. React is a library, while Vue, on the other hand, is a framework.
Another distinction is the technique of rendering content to the Document Object Model. While React makes extensive use of JSX, Vue relies on HTML templates in addition to JSX.
Finally, there are differences between React and Vue in terms of pre-built and third-party technologies. React features capable architecture, DOM hierarchy, and state management. The rest of the functions are created and maintained by the community.
This way, developers get a noticeable room for maneuver. Meanwhile, newbies may find an abundance of third-party instruments a bit tricky.
The Vue development team originated a large amount of pre-written JS libraries and tools. Meanwhile, a significant portion of newer code was brought by the Vue community.
So, Vue proved to be more balanced in the compatibility of third-party and pre-built tools. This framework easily satisfies the needs of both professionals and newcomers.
Time-proven reputation
Looking for a tool for your development project? To pick up the right one, make sure it has a proven track record.
When going for immature tools, you may face certain risks as:
- Unexpected errors or vulnerabilities.
- Inadequate knowledge base or a community for assistance.
Let’s briefly discuss which one of the two frameworks matured most. ReactJS was made and released by Facebook in 2013, and Vue debuted just a year later, in 2014.
It means, both frameworks have been around for a while to be called mature enough. During this period, their original flows were eliminated, and the technologies have been considerably enhanced.
Continuous improvements have enabled React and Vue to become the most elegant Javascript frameworks for developing major online applications such as Instagram, Facebook, Gitlab, and Trivago, as previously noted.
Popularity and communities
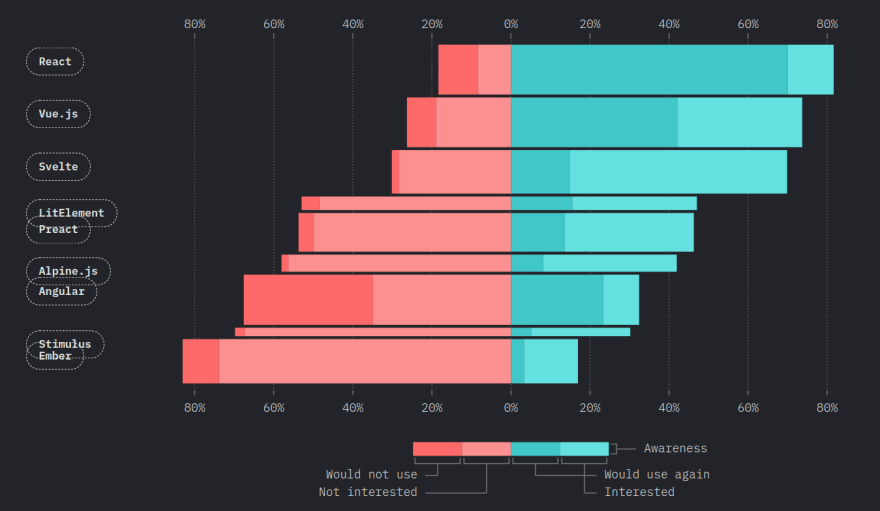
To have an idea of technologies' popularity, have a look at the results of the survey State of JS 2020.
Developer satisfaction ratios
In terms of pleasure and interest, we can observe that React marginally beats Vue.
Source: State of JS 2020
What developers think about Vue and React
Overall, developers value both technologies positively in terms of use:
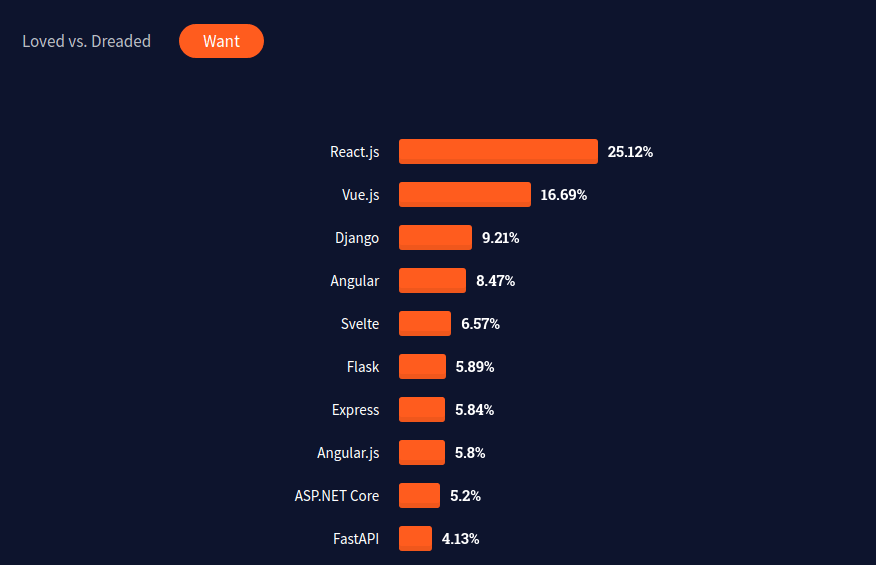
Which one is the most wanted JS framework
The Stack Overflow Developer Survey 2021 is a dependable source of useful insights regarding popular technology.
The latest findings suggest that React and Vue are first and second among the frameworks professionals want the most.
Being more popular, React consequently offers a richer ecosystem than Vue does. However, we cannot but note almost identical satisfaction ratios among developers. So the future outcomes may depend on community-driven improvements rather than framework origins.
Which one will suit your project best?
Both tools are used for solving numerous tasks. React and Vue help you create web applications, single-page apps, and UI elements.
Here is the comparison a table considering different occasions to choose ReactJS or Vue.js:
Wrapping up
As we can see Vue and React give you comprehensive options to deal with solutions of different complexity.
React is excellent for building complex web apps, including SaaS products and multi-vendor marketplaces. Thanks to the large community, it is easier to maintain such a library. Writing code from scratch is almost unnecessary since there are so many out-of-the-box solutions.
Meanwhile, Vue.js comes in handy for lightweight projects and easy-to-repair software. The entry-lever barrier for newcomers is lower. The Vue community is smaller compared to React, but it is on the rise.
At Codica, we are big fans of Vue.js and ReactJS. Both technologies helped us build custom software of different complexity — from a travel marketplace to an accommodation search.
To see more details about Vue.js vs ReactJS, check our full article: Vue.js vs React: Comparison of Two Most Popular JS Frameworks.












Oldest comments (7)
What bad article. First of all the comparative table is wrong. By default Vue doesn't use JSX. And what is the so called "rich package system" which Vue had?
I have a few years of experience developing Vue apps and I have never seen this.
Besides that Vue and React do the same thing. They are different tools to solve the same problem. Which one is better? Doesn't matter. Both are good.
You only have to do this choice if some of them doesn't fits your needs.
I recently changed my projects from nuxtjs to nextjs due the fact the Vue was not supplying my needs for a certain projects. If you need is Typescript choose React, because Vue doesn't fits well with Typescript.
If all you need is a full stack app including being able to use the same codebase on Android and iOS, choose React.
But it doesn't matter at all.
Before, Dev.to used to be a place where people used to share good articles and great content. But lately (about 1 year) what we only see here is articles about JavaScript and all of them are really poor in terms of quality.
Hi Tosemar, thanks for your opinion!
You're right, both React and Vue serve the same purpose, and they both are good. However beginners always look for advice when choosing a tool, and basically that's the purpose of this article. By the way, we work with both React and Vue.
That's right, there have been a few mistakes in the content, but should be corrected now.
This short article is an overview of the full article on our website, which we cannot republish here because then the content will be plagiarized. Maybe because it doesn't give all the details, you might have an impression of a poor quality. Sorry about that!
Thanks again for taking your time reading and commenting on our article!
This article is missing consistency. In one paragraph vue.js has this same comparisons as react.js in other paragraph/table.
Vue has everything but a "rich package system". It's immature and better avoided for serious projects.
Hi Sandor, you're absolutely correct, there was a mistake in the first comparison table. Corrected now!
Hi Rytis, you're right, there was a mistake in the first comparison table. This is corrected now. Thanks for pointing this out!
Until now, The number of problems on both stackoverflow:
React - 360,060 questions
Vue.js - 89020 questions
Vue.js 2.x - 23853 questions
360060 >> 89020 + 23853
I choose React.
And, if there are two tools that do the same thing, I'll just choose one, so I'll probably never use vue.js