What to do
Let's do some some CSS layout practice!
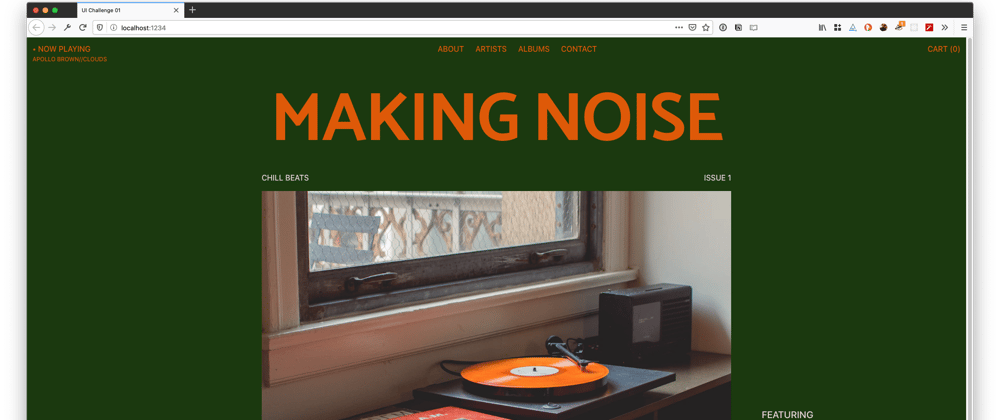
The above image is a simple website with text and an image. Using whatever CSS technique you'd like, recreate it.
The goal is not to be perfect, but to practice.
The reference image can be seen/downloaded here.
Colors and assets
I'll give you the colors, fonts, and image involved so you don't have to try and look them up yourself.
Colors
Here are the colors set as CSS custom properties. You don't have to use them as custom properties.
:root {
--green: #1b390f;
--red: #de5908;
--white: #e8d9d6;
}
Fonts
For all text except for the heading I'm using the system sans-serif font. You can use any stack you'd like.
The heading text is using a Google font called Catamaran and the weight of 700. You can import it into your code using this snippet:
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Catamaran:wght@700&display=swap">
Image
The image is hosted over at Unsplash, created by Travis Yewell. You can use this url.
Solution
I'll publish a solution soon. Until then, try to re-create this on your own.
Credit
Inspiration for this challenge comes from a dribbble post from Davide Baratta.







Top comments (0)