TL;DR
End of January, DeepCode released its plug in for Atom. Atom is a lightweight, extremely extensible text editor for Mac, Windows, and Linux. Atom is one of the top ten editors for developers next to Visual Studio Code for which DeepCode already provides an extension. The plugin enables developers on Atom to use the AI-powered source code analysis of DeepCode remotely and get the suggestions displayed directly in the editor. This allows developers to improve and correct their source code before it is even tested. DeepCode provides additional plugins for BitBucket, GitHub, GitLab, and Visual Studio Code.
Motivation
The Atom text editor introduced a revolutionary lightweight concept back in 2014 (On the 26th of February, it will turn six). GitHub posted it under the free MIT license and it quickly found a strong community supporting it including big names such as Facebook. Two aspects of Atom shine and are nowadays seen copied by other products and projects: First, Atom made strict use of web-based technologies like Electron, Node.JS, HTML, CSS, Coffeescript, you name it. What now feels like meh, was a pretty brave step back in the days. It powered Atom to come cross-platform and lightweight. Secondly, Atom was meant to be the hackable editor for the 21st-century. The choice of technologies reduced the learning curve for plugin developers significantly. More important, remember – those were the days when you had to be a certified partner to be able to develop a Visual Studio plugin. Here came an editor that was intended to be hacked.
Fast forward to 2020 and Atom is still doing strong. While Facebook dropped the idea to build a full-blown IDE, Atom Version 1.44.0 preview was released mid last month. More than 8,600 packages are available and are strong evidence for the success of the concept and strong community support. All the good reasons, to bring DeepCode in.
DeepCode provides a web-based service that applies a Static Program Analysis based on cutting edge research. The plugin enables developers to seemingly interact with the service by simply saving the source code file. This triggers the plugin which lets the code be analyzed and displays the results directly inside of the editor. This makes it easy for developers to find problems and directly change to improve the code. Resulting suggestions range from performance improvements, possibly outdated external functions to security issues. DeepCode uses cutting edge AI technology based on a decade of research. The unique engine uses a combination of machine learning and symbolic AI that is trained using the improvements done on open source projects. The history of changes (“pull requests”) of around 200,000 open source repositories are scanned for change patterns and fed into a semi-supervised learning mechanism.
Installation
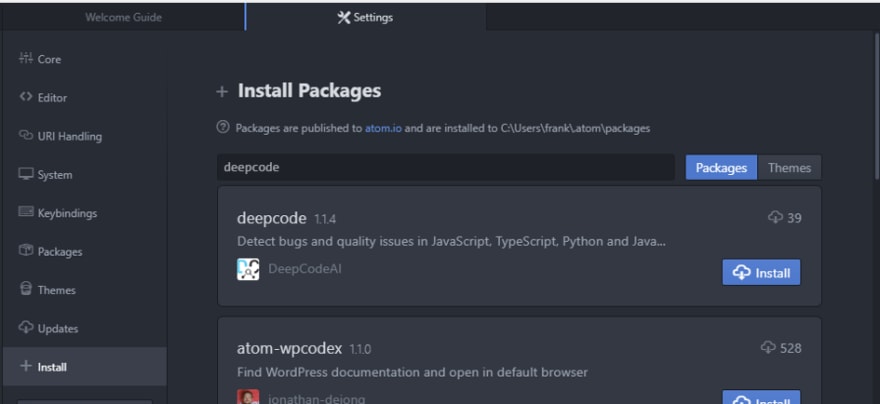
Installation takes literally seconds. Start Atom and open Settings-Install and simply type deepcode in the search bar. The DeepCode plugin appears, click install, done.

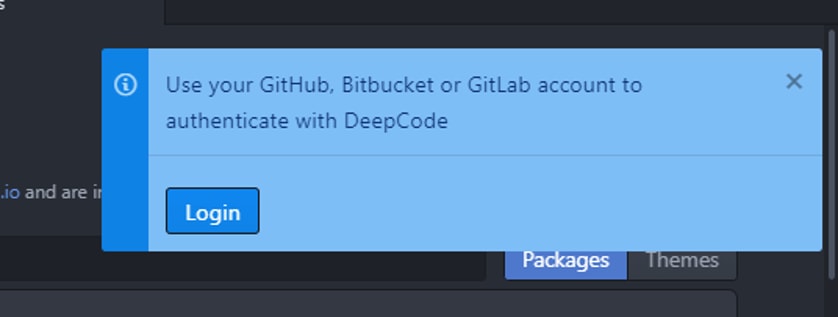
There are two things the plugin needs to work. First, you need to login either to GitHub, GitLab, or Bitbucket to provide an app-secret that is then used to authenticate and communicate. Within the time to live of the app secret, you do not need to repeat the login.
Secondly, DeepCode asks you to confirm the scan for every project. The requester is similar to the login one shown above.
Usage / Must Try
DeepCode provides analysis for Java, Python, Javascript, and Typescript. More languages to come. Obviously, you can start right away by opening your own projects in Atom, confirming the DeepCode usage and review the suggestions. The other option is to follow us along here.
In the following, we assume you have the DeepCode plugin installed and you are authenticated. You might have to restart the window to activate the plugin (View – Developers – Restart Window). Maybe you want to close all other projects (right-click on the project – Remove Project Folder) for now. Generate a new project folder for our little demo project (File – Add Project Folder) and confirm DeepCode to scan the content.
Now, generate a new file (File – New File) and copy the following content into it:
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res) {
res.render('index', { title: 'Express' });
});
/* GET LOG ENTRIES BASED ON SELECTED NODE */
router.get('/logEntries', function(req, res) {
var node = req.query.node || "Node0";
var db = req.db;
var collection = db.get(node);
collection.find({}).then(function(docs) {
res.render('logEntries', {"nodeName" : node, "log" : docs});
});
});
module.exports = router;
Save the file as index.js. The file contains the stub of an Express / Node.JS based website. It will not work on itself but the beauty of Static Program Analysis is, it does not need to. Static Analysis works on your code before it is even complete and helps you right on the spot – as we see.
Shortly after you pressed Save (or CTRL+S), you will see DeepCode’s plugin kicking in action. On the lower right side, you see it reporting on bundling up, sending for analysis, receiving the suggestions, and finally prompting it has something to tell you (look on the lower right side).
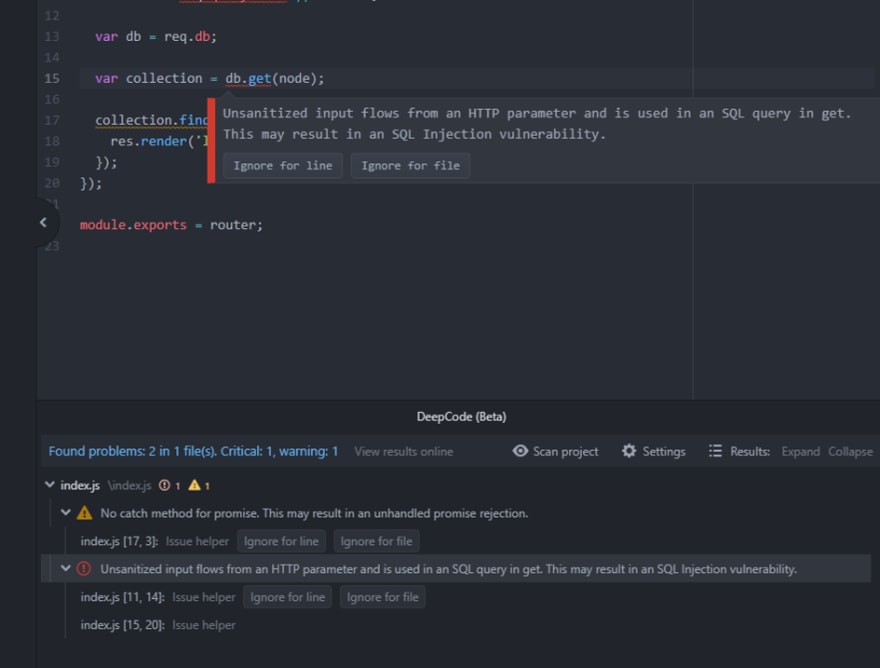
Click on DeepCode on the lower right to open the suggestions pane. You should see the following:
DeepCode found two suggestions, one critical, one warning. With the “View results online” you can open the web-based DeepCode dashboard. The Scan project will do a rescan of your project – so will every save of a project file from the editor. And Settings opens exactly that.
For now, we open the suggestions for our index.js file by clicking on the down arrow.
We see the warnings have a yellow triangle symbol while the critical have a red round one. Information would have a blue circle. If you hover over the suggestions in the suggestions pane, you are navigated to the concrete position in the code. The message is displayed again. Also, you notice two buttons both in the source code and in the suggestion pane: Ignore for line and Ignore for file. Let us first, talk about what we see here and then what is the magic behind these buttons.
The Unsanitized input … suggestion shows the power of DeepCode’s analysis. What was done here, is called Taint-Analysis. DeepCode learned that req.query provides a data structure that contains unfiltered external input. It noticed that our code assigns elements of it to an internal variable which is later used in a function of which DeepCode learned is a critical sink since it queries the database. All in all, we have a classical injection vulnerability where an external attacker can inject malicious data. Obviously, we need to sanitize the data before using it. DeepCode tracks these even if you make functions calls or assign them to complex data structures.
Now to our magic buttons. Sometimes, DeepCode provides suggestions that are simply not of interest in the current context. Examples are hardcoded mockup passwords in test routines, external data from trusted resources or missing conditions that we are sure will never appear. To help you not get drawn in these suggestions, you can steer DeepCode. And these buttons help you.
If you press one of them, you will see DeepCode’s plugin adding a comment into the file:
You can switch off the suggestion for either the whole file (like in mock data for testing purposes) or for the single incident (like in you are sure the error case will never appear). As you can see, the plugin also adds a comment extension and selects it for overwriting. This is for your future self or your colleagues to explain why you think you are fine here.
So, please add such a comment and save the file. A few seconds later you see DeepCode kicking in action again and rescanning the project. The suggestion with the comment has vanished.
Call to Action
Have a look yourself, and see what DeepCode can do for you. Use the Atom PlugIn as shown above, the Visual Studio Code extension or the web-based dashboard for GitHub, GitLab, BitBucket. All of them use the same, leading-edge scanning engine.
Stay safe and performant!










Top comments (0)