Pre-requisites 😇
👉 node & npm i.e. node package manager
👉 angular/cli i.e. command line interface for Angular
👉 Code editor/IDE i.e. VS Code, Sublime or any you prefer
🤔 If you don't have these installed in your machine, let's quickly get it installed.
- installing node & npm 👍
for
Windows:
download link to node binariesfor
Ubuntu/LinuxorMacOS:
select your OS to get commandcommand for installation using package manager through terminal
Node.js v14.x:
# Using Ubuntu
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
sudo apt-get install -y nodejs
Verify with the below commands that node and npm fire below commands
# Using Ubuntu
node -v
npm -v
- Let's get your hand dirty 🖐️
Now, we have our npm (node package manager) installed, we can use it to install Angular in our system.
Use below command to install Angular CLI
npm install -g @angular/cli
verify if Angular CLI is installed successfully, fire below command
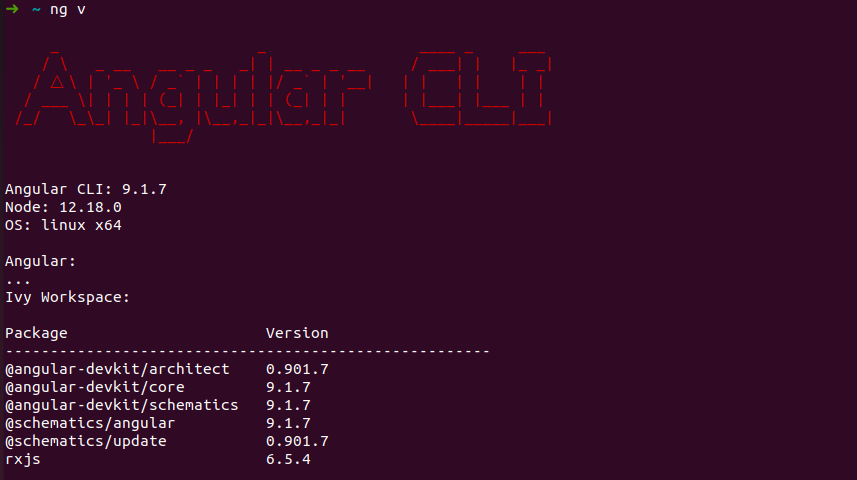
ng v
it must look something like below:

- Now, we will create our first Angular project
We need to fire below command in our terminal/command prompt to create our project
ng new angular-app
Here, ng new is used to create new project and angular-app is your Angular project name.
It will create Angular project with default template provided by Angular itself. To have a quick look on it, we can goto our browser and visit default url served by Angular i.e. http://localhost:4200
Now, we need to point our terminal to Angular project, to achieve this use this command
cd angular-app
As of now, we are in our Angular project folder. We can use below command to serve our application to the browser
# to just serve and visit http://localhost:4200
ng serve
# to serve it on it's default browser
ng serve -o
Wow 🤩, we just created an Angular application. It was super easy, isn't it.
- Find the helping visuals 🎬 below here:



Top comments (0)