If like me, you'd like to stop seeing obnoxious "Promoted" tweets in your Twitter feed, then this article for you!
I get it. Ad revenue powers the web. But in 2019, Twitter's annual revenue came to 3.46 billion U.S. dollars. So I'll sleep just fine tonight.
Note that this only works if you are using Brave as your browser, but I might ask why you aren't using it already. :)
Brave has a feature where you can filter HTML elements based on a CSS selector. As luck would have it, Twitter marks it's promoted tweets with a data-testid="placementTracking".
To set this in Brave:
- Navigate to Twitter.
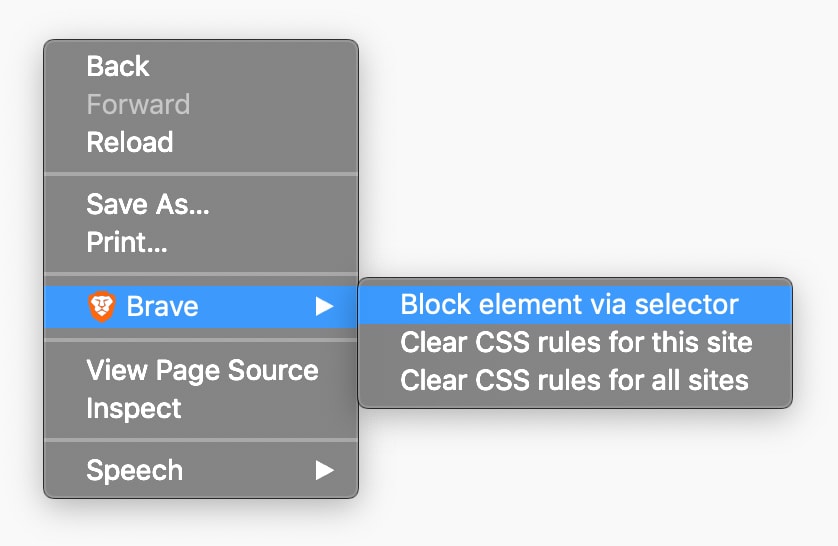
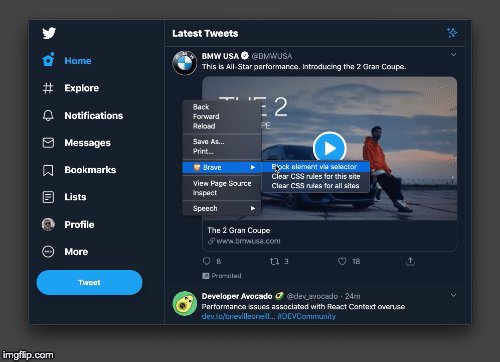
- Right-click anywhere on the background and select the
BravethenBlock element via selector.
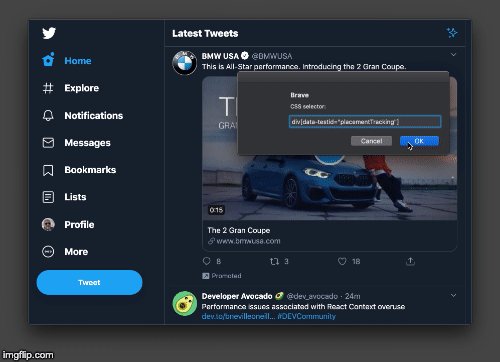
- A popup dialog will appear like this.

- Enter
div[data-testid="placementTracking"] articlein the text box and click theOKbutton.
That's it! Your feed will now be free from obnoxious ads for automobile companies, mobile phones, and others.
Note: Twitter could change it's markup at any time, making this selector invalid. If/when they do, I'll do my best to update the instructions.




Top comments (5)
not all heroes wear capes
This is great, I had previously worked on making a quick script for this. This is a much better idea! I've been using Brave for almost 2 years exclusively and didn't even know about that feature!
I updated the selector to include
> articleas just detectingdata-testid="placementTracking"was causing animated gifs to not display if you had "data saver" turned on.Both work now.
Thank you! My 88-year-old dad recently found Brave on his own and is active on Twitter. Your post fixed a huge annoyance for him! I'm following you in case you update it.
Not working for me.
As an aside, there is a huge irony in that Brave featured on one the promoted tweets I saw.