Recently, I learned about a platform called Vercel, which allows for fast and accessible deployment of static sites and frontend frameworks. Given how much legwork can be involved in getting a site deployed, a system like this can be a game-changer for developers who don't need an overly complex deployment of their frontend.
Businesses have started to see the value in this too, as the platform now has a ton of customers, including: McDonald's, The Washington Post, Facebook, Patreon, Uber... The list is impressively long and filled with household names.
So, what makes Vercel so special? Let's find out.
What is Vercel?
Simply put, Vercel is a Function as a Service (FaaS). This essentially means that the platform handles most of the extra stuff involved with deploying a website, so developers don't have to. That "extra stuff" could be infrastructure such as servers or the extensive CI/CD configuration needed to deploy a site, both of which take some work on the developer's end to get set up and maintained.
What makes Vercel so great? It's super good at the whole FaaS thing and makes it really easy for developers to go from localhost to having a site anyone can access. Vercel provides a short and easily-repeated process for developers to deploy their sites through the platform, allowing for additional configuration but taking care of most of it already--making life a lot easier for someone (like me) who just wants a quick and easy way of deploying a site. It also automatically scales due to its offer of serverless deployment for users, and allows developers to customize integrations and setup for their projects.
Getting Started
To better understand Vercel, let's import a project into Vercel from GitHub. To do so, first set up an account with Vercel (it's free) and link your GitHub account in Vercel. On your Vercel Dashboard, you'll see a New Project button. Click that, and you should see the following screen:
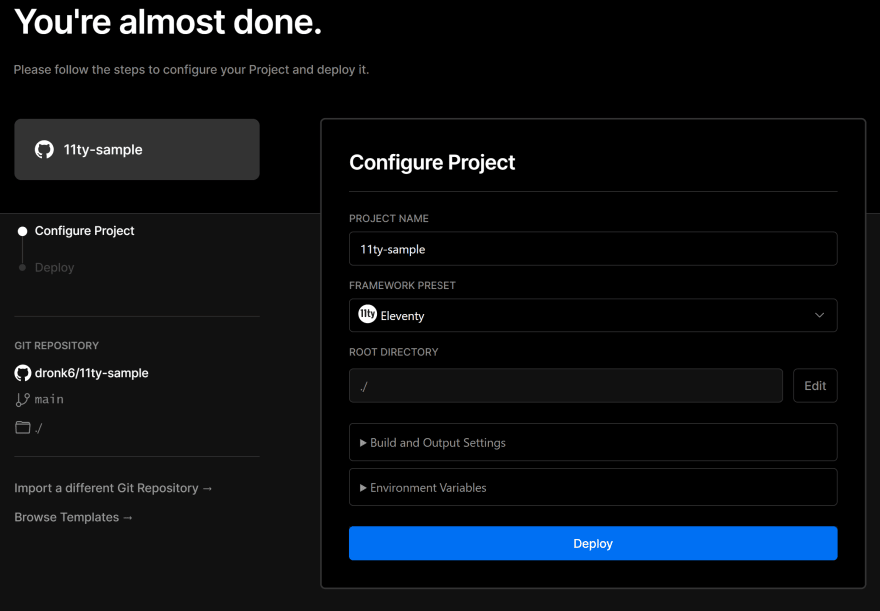
As you can see, I have the option to import from a Git Repo on the left and Vercel has access to my GitHub projects. Before importing a project to deploy, make sure your project is up-to-date in GitHub. When you click the import button, you'll have some configuration to do with your project:
In most cases, you won't have any issues here. If your Framework Preset box on this page is set to "Other," your project isn't using a framework that Vercel automatically supports. That's perfectly fine, you may just need to update the "Output Directory" dialog box in the Build and Output Settings to match your specific project's expected output directory (often "_site" or "dist". If you notice your project is not deploying properly, this can also be done in the Settings tab of your project once it's set up.
As long as you like the name of your project, you can hit the Deploy button! When you do, you'll probably see a page like this, and you're good to go!
Now, your site is deployed through Vercel and you can access it any time from the link the platform provides. Any time you update the main branch of the GitHub repository you linked Vercel, the site automatically updates to reflect your changes.
If you'd like to see more, Vercel also has a very useful docs page with demos of how to set up quite a few commonly-used frontend frameworks.
My Experience Thus Far
Using Vercel, I've already deployed four websites!
The first three were 11ty demos I discussed in this article, all of which were incredibly easy thanks to Vercel's support for 11ty. Even the last demo in my 11ty article, which fought me tooth and nail when I tried to deploy it using GitHub Actions, deployed with ease using Vercel.
The last demo site I deployed was from RedHat's Michael Potter, which can be found here. As the demo uses Lit, I had to clone the project locally via GitHub, install Vercel globally, run npm install, and run vercel dev to get the project properly tied to Vercel. I also had to override the "Output Directory" dialog box in the Build and Output Settings and set it to "dist" for the project to successfully deploy. These extra steps seem to be a common thing for frameworks outside those automatically supported by Vercel, but I could be wrong.
Included below are the links to all four projects, as well as screenshots of how they look on Vercel:
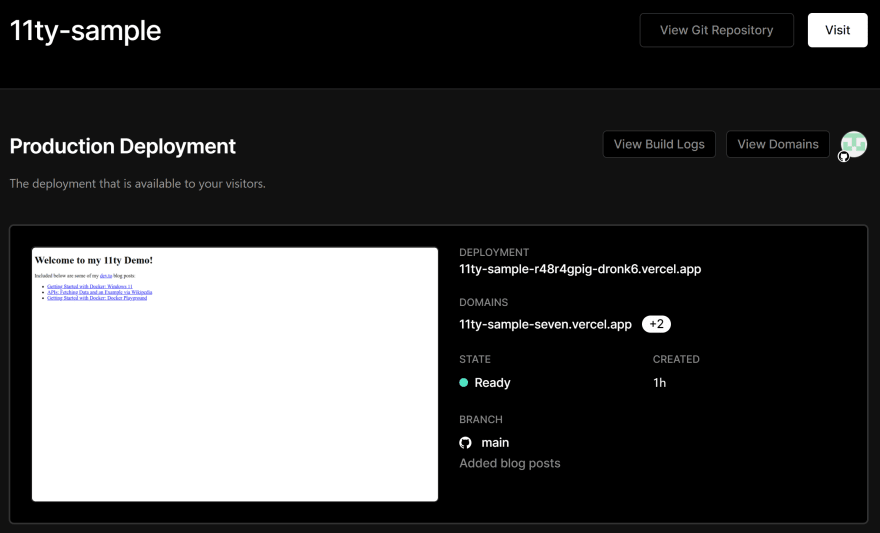
1. 11ty: Getting Started Guide
GitHub: https://github.com/dronk6/11ty-sample
Vercel Site: https://11ty-sample-seven.vercel.app/
How it looks on Vercel:

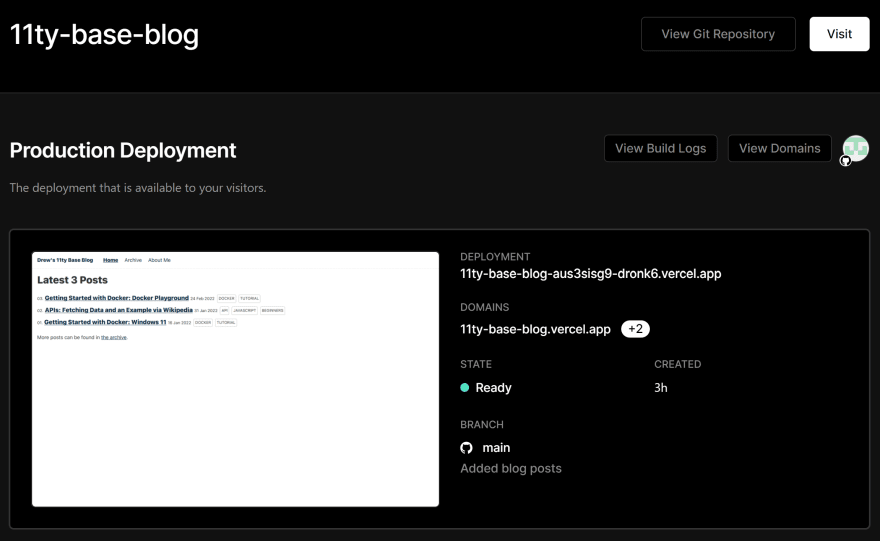
2. 11ty: Base Blog
GitHub: https://github.com/dronk6/11ty-base-blog
Vercel Site: https://11ty-base-blog.vercel.app/
How it looks on Vercel:

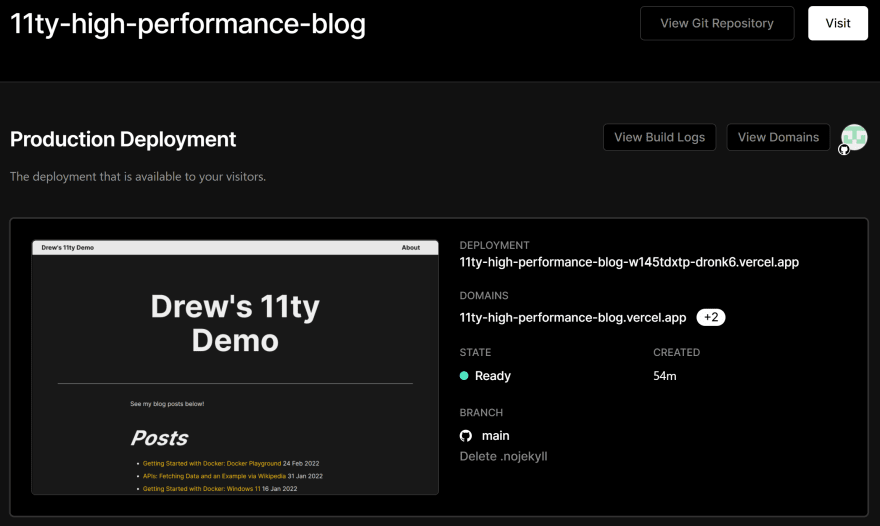
3. Malte Ubl x Google: Eleventy High Performance Blog
GitHub: https://github.com/dronk6/11ty-high-performance-blog
Vercel Site: https://11ty-high-performance-blog.vercel.app/
How it looks on Vercel:

4. IST Vercel Demo
GitHub: https://github.com/dronk6/ist-vercel-demo
Vercel Site: https://vercel-demo-blond-psi.vercel.app/
How it looks on Vercel:

The Developer Experience
One of Vercel's main goals is to improve DX, and I'd say they do so successfully. Where other CI/CD offerings such as GitHub Actions require most of the setup to be manually done by the developer, Vercel abstracts a lot of this and only asks for input from the developer where absolutely necessary. This allows for faster feedback loops during development and less confusion for the developer, which I really appreciated. Where I felt like I was a little in the weeds with GitHub Actions and was basically just guessing at what needed to be fixed when I ran into an issue, Vercel was guiding me in the right direction by default and offering me the option to do more once we got a basic setup. I really appreciated this kind of experience as I am not well-versed with site deployment.





Top comments (0)