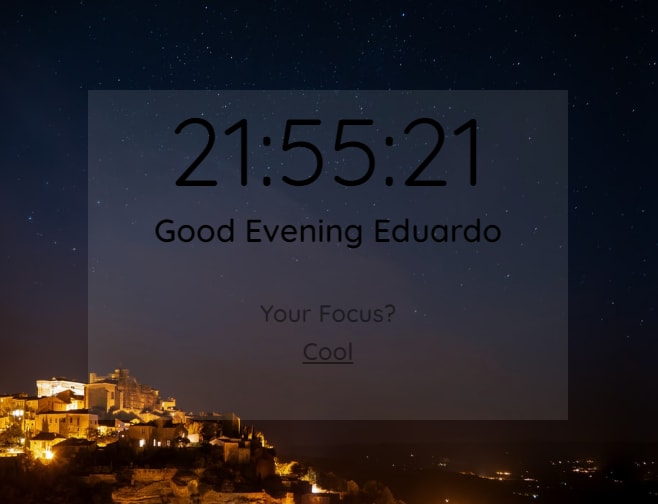
Hi guys, in this post I'll show to you a simple page inspired who I recreated inspired in this youtube video:
https://youtu.be/fSTQzlprGLI (go there and watch if you want to learn JavaScript, it's good for beginners like me).
Ok, in parts!
First, we need to create a HTML template:
<div id="box">
<time id="time"></time>
<h1>
<span id="good"></span>
<span id="name"></span>
</h1>
<h2 id="phrase">Your focus?</h2>
<h2 id="coolThing" contenteditable="true"></h2>
</div>
Now, we go to CSS:
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: 'Quicksand', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
color: black;
height: 100vh;
background-size: auto;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
#box {
background: rgba(255, 255, 255, 0.1);
justify-content: center;
align-items: center;
flex-direction: column;
text-align: center;
background-size: auto;
width: 480px;
height: 330px;
}
#time {
font-size: 8rem;
}
h1 {
margin-bottom: 3rem;
}
h2 {
margin-bottom: 0.5rem;
opacity: 0.5;
}
#coolThing {
text-decoration: underline;
}
@media(max-width: 700px){
#time {
font-size: 6rem;
}
}
And the last we go to the JavaScript code in parts. We need to get the DOM Elements:
var time = document.getElementById('time');
var good = document.getElementById('good');
var phrase = document.getElementById('phrase');
var coolThing = document.getElementById('coolThing');
Setting the clock function, using a construtor so we need to use the word 'new' before to create a construtor to get the hours, minutes and seconds. Using the .innerHTML to put this in the HTML page and the function setTimeout to create a cronometer. The theZero function add the 0 in the hours/minutes or seconds between 1 and 9:
function clock(){
let clockTime = new Date();
let hour = theZero(clockTime.getHours());
let min = theZero(clockTime.getMinutes());
let sec = theZero(clockTime.getSeconds());
time.innerHTML = `${hour}:${min}:${sec}`;
setTimeout(clock, 1000);
}
function theZero(number){
return (parseInt(number, 10) < 10 ? '0' : '') + number;
}
The function 'askTheName' get the name with prompt and use 'localStorage' to get the name recorded in the storage to don't show again the prompt.
function askTheName(){
let theName = localStorage.getItem('theName');
let name = document.getElementById('name');
if(!theName){
theName = prompt('Enter your name:');
}
if(theName != null){
localStorage.setItem('theName', theName);
document.title = 'Keep in Focus ' + theName + '!';
name.textContent = theName;
}
}
And now, we create a function 'bgAndPhrase' to setting the conditions to show the phrase "Good Morning, Afternoon or Evening" according the background image (the images we get from the Unsplash):
function bgAndPhrase(){
let today = new Date();
hour = today.getHours();
if(hour < 12){
good.textContent = 'Good Morning';
document.body.style.backgroundImage = "url('https://source.unsplash.com/random/1024x720/?morning,sunrise')";
} else if(hour < 18){
good.textContent = 'Good Afternoon';
document.body.style.backgroundImage = "url('https://source.unsplash.com/random/1024x720/?afternoon,golden+hour')";
} else{
good.textContent = 'Good Evening';
document.body.style.backgroundImage = "url('https://source.unsplash.com/random/1024x720/?evening,night')";
}
}
Now, we just need call the functions:
askTheName();
clock();
bgAndPhrase();
Enjoy!



Top comments (0)