VSC-Home
This week I released my first open-source project on GitHub, something that I wanted to share with you. 🎉
So I have been using VS Code for a long while now and I do still love it's features every day, for work, school and hobby purposes.
However the fact that my list of projects kept growing, and was increasingly getting more difficult to get some sort of overview of them, made me think of building an extension on my own.
Of course I came across nice extensions like Project Manager, but I wanted to have something more visual than the usual sidebar lists.
As also being a student UX I noticed that I desired some sort of 'escape hatch', where I could get a large overview in stead of a small sidebar.
TLDR: Try it here
Result
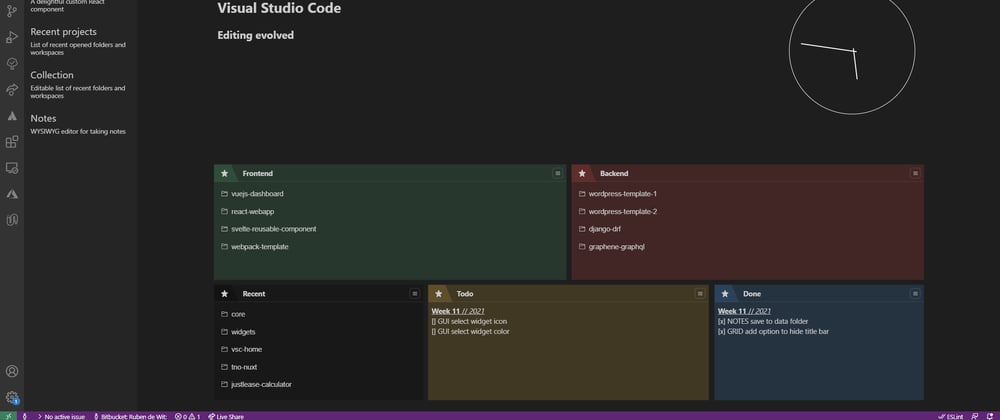
Fast-forwarded, the result is a draggable grid where widgets can be put on. Widgets can be named and colored and there are some built-in widgets like recent projects and a WYSIWYG notepad. That is however not where I am hyped about.
The main reason to use this extension is because of the extensibility. The grid webview is built with React and so are the widgets, also yóúr widgets.
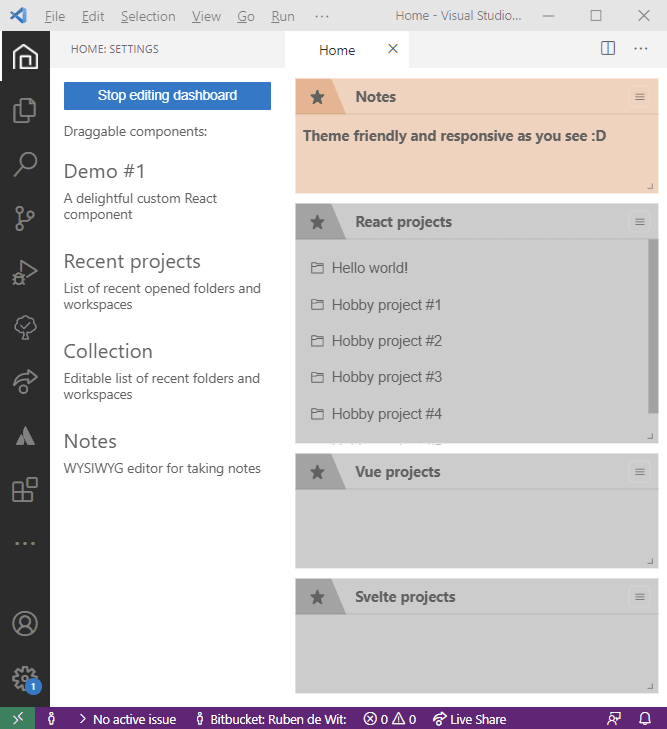
Custom React components
When the dashboard opens, it will search in the AppData (or similar) folder for custom widgets. Using Webpack it's supercool Module Federation widgets will load async into the grid.
Using a blank widget template, you can create your widget within 1 minute* and it is even possible to include third-party dependencies! (disclaimer: personal record)
I must note that this extension is in very early stage, there is lots of work to do especially GUI-wise but please do not let that stop you from hacking around 😄
There are a lot of possibilities and features ahead like workspace-specific dashboards, multiple layouts / presets, marketplace for widgets, api calls, wizards / generators for automation and integration with your project source from a fancy GUI.
You can download the extension on GitHub:
https://github.com/githrdw/vsc-home
Feel free to browse through the source code.
Let's know in the comments what you think of it, share your creation and ideas!💡









Latest comments (4)
Could someone tell me how to make an option to open the workspace in a new window or not?
I am new to vscode and know just enough to edit current code but not enough to create a new function
Hi, that's definitely possible! I will look into it to make the widgets support opening in the current window.
Fyi; the extension consists of an React UI that communicates with VSCode using an simple EventBus. Here you can see that I have already created an option to open a folder in
newWindow(that's true by default), I never added to the UI because I didn't miss it myself.Thanks for the heads-up!
Kudos! This looks great!
I used project manager for awhile, eventually disabled after I realized I wasn't really using it like i'd expected. Hoping this will help turn over a new leaf....
This is a really neat idea! I'm surprised something like this doesn't already exist. I'll try and look at contributing to the project when I have some spare time.